这篇文章主要介绍“微信小程序如何实现裁剪图片大小”,在日常操作中,相信很多人在微信小程序如何实现裁剪图片大小问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序如何实现裁剪图片大小”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
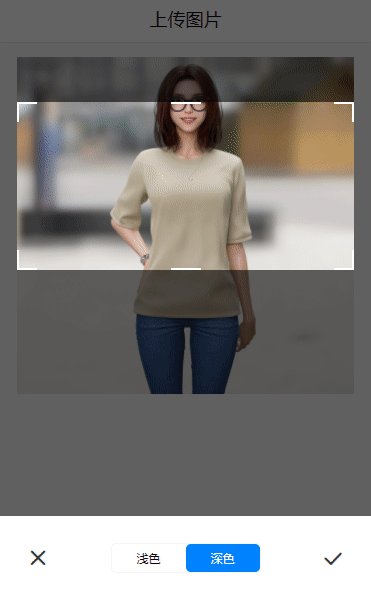
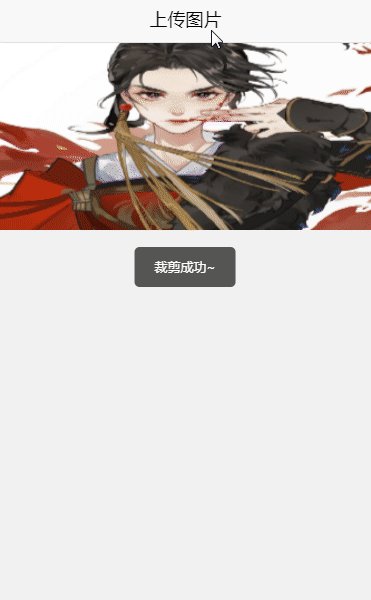
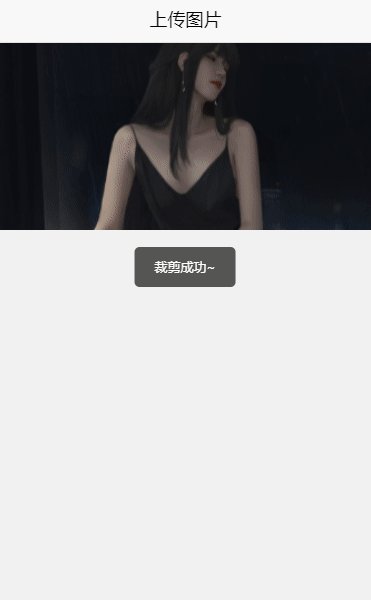
效果图

.wxml
<button bindtap="uploadtap">上传图片</button><image mode="widthFix" src="{{canfile_image}}"></image><canvas canvas-id="myCanvas" id="myCanvas" ></canvas><view class="canvas_model" wx:if="{{canvas_arr.show}}" catchtouchmove="setTouchMove"> <view class="canvas_view" bindtouchstart="handletouchstart" bindtouchmove="handletouchmove"> <image src="{{canvas_arr.src}}"></image> <view > <view class="canvas_horn" > <view></view> <view></view> <view></view> <view></view> <view></view> <view></view> <image src="{{canvas_arr.src}}"></image> </view> </view> </view> <view class="canvas_bar" wx:if="{{cutting.show}}"> <view bindtap="color_tap">×</view> <view class="bar_tab {{color_status?'tab_cation':''}}" bindtap="color_tap" data-type="1"> <view>浅色</view> <view>深色</view> <view></view> </view> <view bindtap="ationimg">√</view> </view></view>.wxss
.canvas_model{width: 100%;height: 100vh;position: fixed;left: 0;top: 0;background: rgba(0, 0, 0, 0.6);z-index: 10;display:flex;justify-content: center;padding-top: 10vh;animation:model 0.3s;}@keyframes model{ from { opacity: 0;transform: scale(0.5); } to { opacity:1;transform: scale(1); }}.canvas_view{float: left;position: relative;}.canvas_view>view{width: 100%;height: 100%;position: absolute;left: 0;top: 0;background: rgba(255, 255, 255, 0.4);transition: all 0.3s;}.canvas_horn{position: absolute;left: 0;width: 100%;overflow: hidden;}.canvas_horn>view{width: 40rpx;height: 40rpx;position: absolute;z-index: 1;}.canvas_horn>image{position: absolute;left: 0;top: 0;}.canvas_horn>view:nth-child(1){border-left: 2px solid #fff;border-top: 2px solid #fff;left: 0;top: 0;}.canvas_horn>view:nth-child(2){border-right: 2px solid #fff;border-top: 2px solid #fff;right: 0;top: 0;}.canvas_horn>view:nth-child(3){border-left: 2px solid #fff;border-bottom:2px solid #fff;left: 0;bottom: 0;}.canvas_horn>view:nth-child(4){border-right: 2px solid #fff;border-bottom: 2px solid #fff;right: 0;bottom: 0;}.canvas_horn>view:nth-child(5){width: 60rpx;height: 2px;background: #fff;top: 0;left: 0;right: 0;margin: 0 auto;}.canvas_horn>view:nth-child(6){width: 60rpx;height: 2px;background: #fff;bottom: 0;left: 0;right: 0;margin: 0 auto;}.canvas_bar{width: 100%;height: 14vh;display: flex;align-items: center;justify-content: space-between;background: #fff;position: absolute;left: 0;bottom: 0;animation:bartion 0.5s;}@keyframes bartion{ from { bottom: -14vh; } to { bottom: 0; }}.canvas_bar>view:nth-child(1),.canvas_bar>view:nth-child(3){width: 160rpx;height: 100%;display: flex;align-items: center;justify-content: center;font-size: 44rpx;font-weight: 700;}.bar_tab{width: 300rpx;display: flex;height: 60rpx;border-radius: 10rpx;border: 1px solid #f4f4f4;line-height: 60rpx;position: relative;font-size: 24rpx;color: #333;}.bar_tab>view{width: 50%;height: 100%;text-align: center;position: relative;z-index: 1;transition: all 0.3s;}.bar_tab>view:nth-child(1){color: #fff;}.bar_tab>view:nth-child(3){position: absolute;left: 0;top: 0;background: #0081ff;border-radius: 10rpx;z-index: 0;}.tab_cation>view:nth-child(1){color: #000;}.tab_cation>view:nth-child(2){color: #fff;}.tab_cation>view:nth-child(3){left: 50%;}#myCanvas{position: absolute;left: 0;top: -71vh;z-index: -1;opacity: 0;}.js
Page({ data: { canvas_arr:{ src:'', width:parseInt(wx.getSystemInfoSync().windowWidth * 0.9), height:parseInt(wx.getSystemInfoSync().windowHeight * 0.7), show:false }, cutting:{ height:0, max_y:0, show:false }, canvas_y:0, color_status:false, canfile_image:'', }, color_tap(e){ var type = e?e.currentTarget.dataset.type:0 if(type == 1){ this.setData({ color_status:!this.data.color_status }) }else{ this.data.canvas_arr.show = false this.data.canvas_arr.height = parseInt(wx.getSystemInfoSync().windowHeight * 0.7) this.data.cutting.show = false this.data.cutting.src = '' this.setData({ canvas_arr:this.data.canvas_arr, cutting:this.data.cutting, canvas_y:0, }) } }, setTouchMove(e){return;}, uploadtap(e){ var that = this wx.chooseImage({ count:1, success (res) { const tempFilePaths = res.tempFilePaths[0] that.data.canvas_arr.src = tempFilePaths wx.getImageInfo({ src: tempFilePaths, success (res) { that.data.canvas_arr.show = true that.data.cutting.show = true that.data.cutting.height = that.data.canvas_arr.width / 2 var height = parseInt(res.height / (res.width / that.data.canvas_arr.width)) that.data.canvas_arr.height = height > that.data.canvas_arr.height ? that.data.canvas_arr.height : height that.data.cutting.max_y = that.data.canvas_arr.height - that.data.cutting.height that.setData({ canvas_arr:that.data.canvas_arr }) setTimeout(function () { that.setData({ cutting:that.data.cutting }) },500) } }) } }) }, handletouchstart: function (e) { this.data.startY = e.touches[0].clientY }, handletouchmove (e) { let currentY = e.touches[0].clientY - this.data.startY if(currentY > 0){ this.setData({ canvas_y:currentY > this.data.cutting.max_y?this.data.cutting.max_y:currentY, }) }else{ this.setData({ canvas_y:0 }) } }, ationimg(e){ var that = this var canvas_img = wx.createCanvasContext('myCanvas') canvas_img.width = that.data.canvas_arr.width canvas_img.height = that.data.canvas_arr.height canvas_img.drawImage(that.data.canvas_arr.src,0,0,canvas_img.width,canvas_img.height) canvas_img.draw(true,(()=>{ wx.canvasToTempFilePath({ x: 0, y: that.data.canvas_y, width:that.data.canvas_arr.width, height:that.data.cutting.height, canvasId: 'myCanvas', success: function (res) { that.setData({ canfile_image:res.tempFilePath }) that.color_tap() wx.showToast({ title: '裁剪成功~', icon: 'none', duration: 3000 }) } }); })) },})功能主要针对轮播图片尺寸,不合适可自行修改比例
到此,关于“微信小程序如何实现裁剪图片大小”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!








