这篇文章主要介绍“Hybris CommerceUI tag的渲染逻辑是什么”,在日常操作中,相信很多人在Hybris CommerceUI tag的渲染逻辑是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Hybris CommerceUI tag的渲染逻辑是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
CRM WebUI
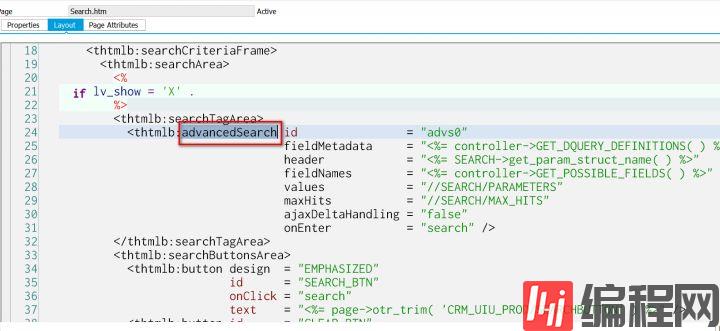
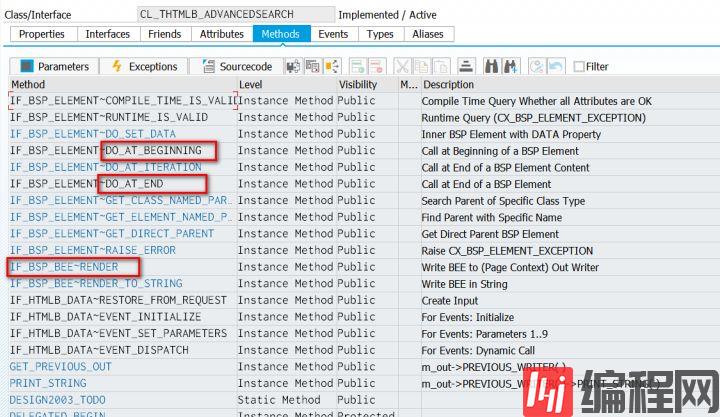
每个应用的入口都是search,为了避免application developer重复造轮子,SAP WebUI的框架开发人员把搜索的逻辑实现在了tag advancedSearch里,这样SAP的应用开发人员就可以直接使用这个tag来实现搜索功能。

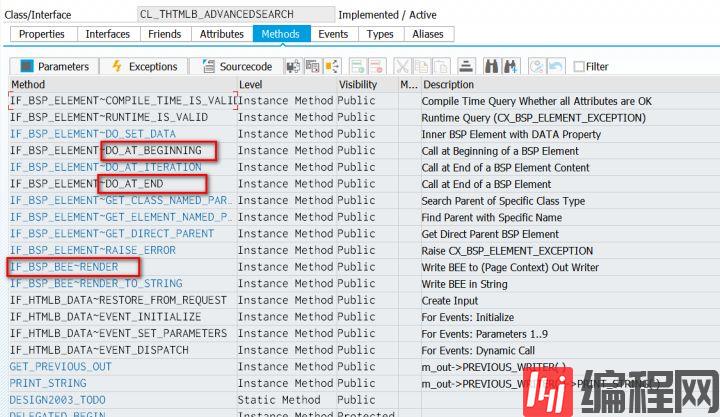
双击tag,可以看到实现的class和对应方法。

Hybris
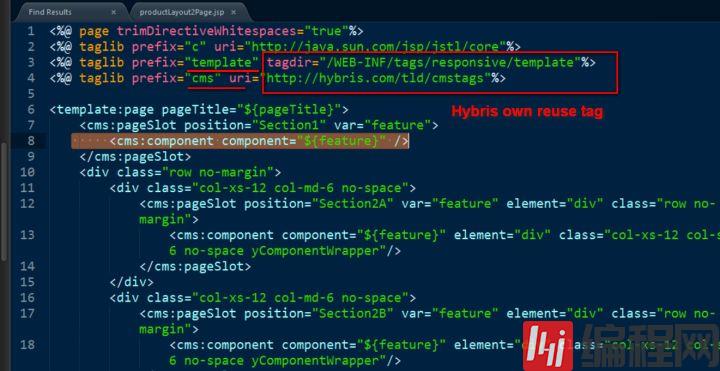
jsp有类似的逻辑。看jsp抬头的那些定义,和BSP几乎一模一样。注意第8行的cms:component, 此处将一个UI component include进来。

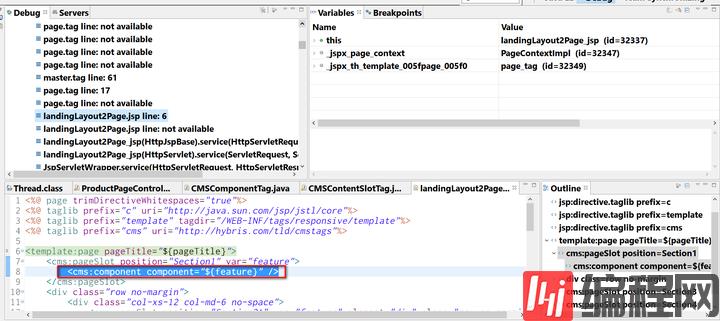
runtime这个jsp的source code也会被转换成原生的html source code:

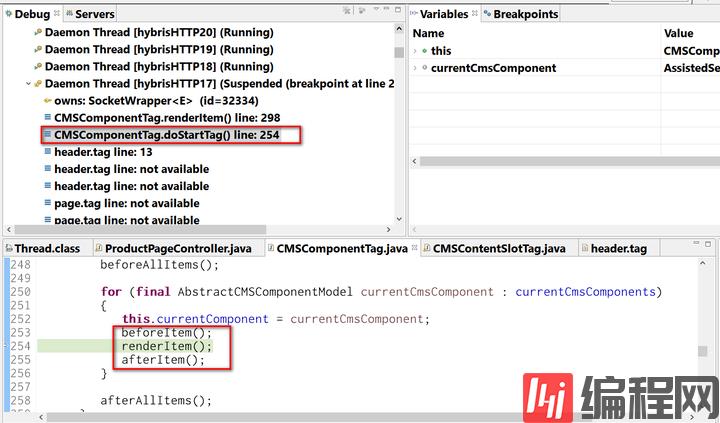
每个tag的render逻辑也分为render前,render中和render后。

请和BSP这个三个方法相比:

在执行具体render时,采取的逻辑也是delegate给对应的render class进行render。
到此,关于“Hybris CommerceUI tag的渲染逻辑是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




