这篇“springboot验证码生成及验证功能怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“springboot验证码生成及验证功能怎么实现”文章吧。
1.easy-captcha工具包
生成验证码的方式有许多种,这里选择的是easy-captcha工具包。
github开原地址为:easy-captcha工具包
其支持Java图形验证码,支持gif、中文、算术等类型,可用于Java Web、JavaSE等项目。
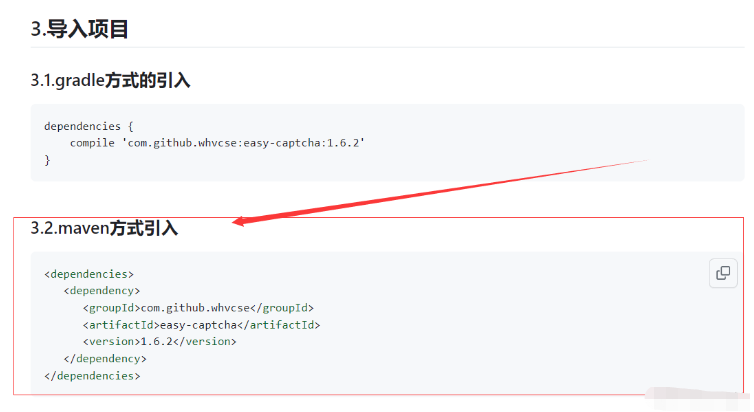
2添加依赖
首先需要将easy-captcha的依赖配置文件增加到pom.xml文件中。
开源项目中已经写好了导入依赖语句复制粘贴过去即可。

<dependency> <groupId>com.github.whvcse</groupId> <artifactId>easy-captcha</artifactId> <version>1.6.2</version> </dependency>3.验证码字符类型

使用方法:
//生成验证码对象SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);//设置验证码的字符类型captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);4.字体设置

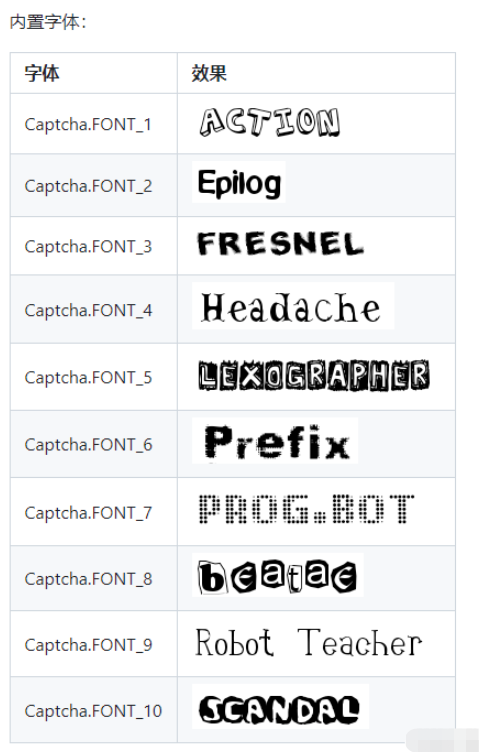
如果不想使用内置字体也可以使用系统字体。使用方法如下:
//生成验证码对象SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);// 设置内置字体captcha.setFont(Captcha.FONT_1); // 设置系统字体captcha.setFont(new Font("楷体", Font.PLAIN, 28));5验证码图片输出
这里可以选择输出为文件流,这是比较常见的处理方式。当然,也有一些Web项目会使用base64编码的图片。这两种方式easy-captcha都支持。
base64编码的输出方法如下所示:
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);specCaptcha.toBase64();// 如果不想要base64的头部data:image/png;base64,specCaptcha.toBase64(""); // 加一个空的参数即可输出到磁盘上的方法如下所示:
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);specCaptcha.out(outputStream);该段代码为生成一张图片并保存到磁盘目录中,这里可以使用easy-captcha工具自带的out()方法输出。而在开发Web项目时,则会使用Response对象的输出流进行验证码的输出。
6.生成并显示验证码
6.1后端
在controller包中新建KaptchaController类,就可以新建一个方法。在方法里使用GifCaptcha可以生成一个PNG类型的验证码对象,并以图片流的方式输出到前端以供显示,代码如下所示:
@Controllerpublic class KaptchaController { @GetMapping("/kaptcha") public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{ httpServletResponse.setHeader("Cache-Control","no-store"); httpServletResponse.setHeader("Pragma","no-cache"); httpServletResponse.setDateHeader("Expires",0); httpServletResponse.setContentType("image/gif"); //生成验证码对象,三个参数分别是宽、高、位数 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型为数字和字母混合 captcha.setCharType(Captcha.TYPE_DEFAULT); // 设置内置字体 captcha.setCharType(Captcha.FONT_1); //验证码存入session httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase()); //输出图片流 captcha.out(httpServletResponse.getOutputStream()); }}这里在控制器中新增了defaultKaptcha()方法,该方法所拦截处理的路径为/kaptcha。在前端访问该路径后就可以接收一个图片流并显示在浏览器页面上。
6.2前端
在static目录中新建kaptcha.html页面,在该页面中显示验证码,代码如下所示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>验证码显示</title></head><body><img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" /></body></html>首先访问后端验证码路径/kaptcha,由于验证码是图片形式,所以将其显示在img标签中。然后定义onclick方法,在点击该img标签时可以动态切换显示一个新的验证码。点击时访问的路径为’/kaptcha?d='+new Date()*1,即原来的验证码路径后面带上一个时间戳参数d。时间戳是会变化的,所以每次点击都会是一个与之前不同的请求。如果不这样处理的话,由于浏览器的缓存机制,在点击刷新验证码后可能不会重新发送请求,将导致在一段时间内一直显示同一张验证码图片。
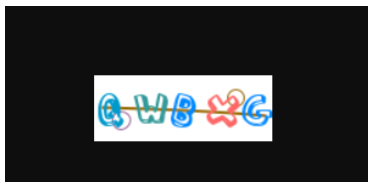
在编码完成后,启动Spring Boot项目。在启动成功后打开浏览器并输入验证码显示的测试页面地址
http://localhost:8080/kaptcha效果如下:

7 验证码的输入验证
一般的做法是在后端生成验证码后,首先对当前生成的验证码内容进行保存,可以选择保存在session对象中,或者保存在缓存中,或者保存在数据库中。然后,返回验证码图片并显示到前端页面。用户在识别验证码后,在页面对应的输入框中填写验证码并向后端发送请求,后端在接到请求后会对用户输入的验证码进行验证。如果用户输入的验证码与之前保存的验证码不相等的话,则返回“验证码错误”的提示消息且不会进行后续的流程,只有验证成功才会继续后续的流程。
7.1后端
在KaptchaController类中新增verify()方法,代码如下所示:
public String verify(@RequestParam("code") String code, HttpSession session){ if (!StringUtils.hasLength(code)){ return "验证码不能为空"; } String kaptchaCode = session.getAttribute("verifyCode")+""; if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){ return "验证码错误"; } return "验证成功"; }该方法所拦截处理的路径为/verify,请求参数为code,即用户输入的验证码。在进行基本的非空验证后,与之前保存在session中的verifyCode值进行比较,如果两个字符串不相等则返回“验证码错误”的提示,二者相同则返回“验证码成功”的提示。
7.2前端
在static目录中新建verify.html,该页面会显示验证码,同时也包含供用户输入验证码的输入框和提交按钮,代码如下所示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>验证码测试</title></head><body><img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" /><br><input type="text" maxlength="5" id="code" placeholder="请输入验证码" /><button id="verify">验证</button><br><p id="verifyResult"></p></body><!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址--><script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script><script type="text/javascript"> $(function () { //验证按钮的点击事件 $('#verify').click(function () { var code = $('#code').val(); $.ajax({ type: 'GET',//方法类型 url: '/verify?code='+code, success: function (result) { //将验证结果显示在p标签中 $('#verifyResult').html(result); }, error:function () { alert('请求失败'); }, }); }); });</script></html>用户识别显示在页面上的验证码后,就可以在input框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

以上就是关于“springboot验证码生成及验证功能怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




