本文实例为大家分享了Android实现QQ图片说说照片选择的具体代码,供大家参考,具体内容如下
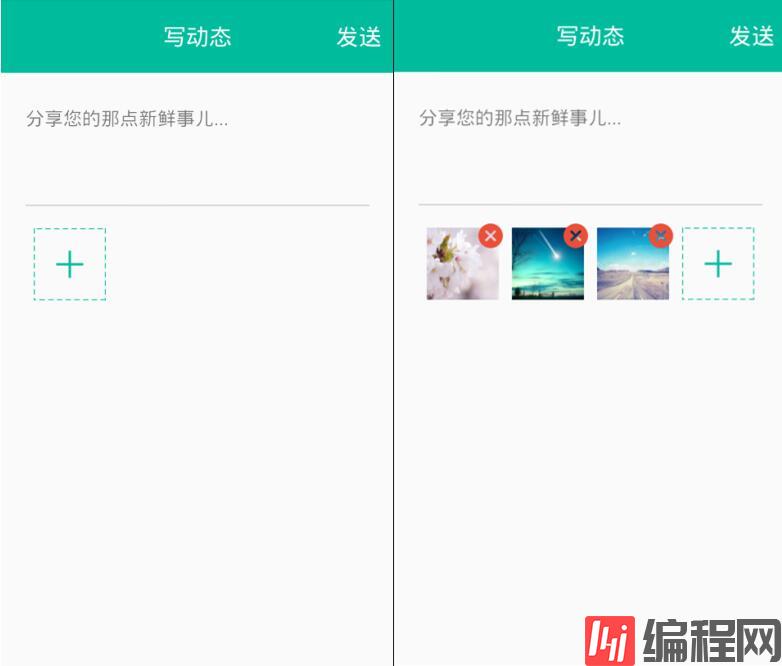
效果展示
 布局文件
布局文件
布局是很简单的,一个GridView,直接上布局:
layout/activity_add_photo.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="#00BB9C"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="写动态" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@android:color/white" /> <TextView android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:text="发送" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@android:color/white" /> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="16dp" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="100dp" android:enabled="false" android:focusable="false" android:gravity="top" android:hint="分享您的那点新鲜事儿..." android:maxLines="5" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <GridView android:id="@+id/gridview" android:layout_width="match_parent" android:layout_height="wrap_content" android:numColumns="4" /> </LinearLayout> </LinearLayout></LinearLayout>免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
软考中级精品资料免费领
历年真题答案解析
备考技巧名师总结
高频考点精准押题
- 资料下载
- 历年真题
193.9 KB下载数265
191.63 KB下载数245
143.91 KB下载数1142
183.71 KB下载数642
644.84 KB下载数2755
相关文章
发现更多好内容猜你喜欢
AI推送时光机Android实现QQ图片说说照片选择效果
后端开发2023-05-30
Android实现拍照、选择图片并裁剪图片功能
后端开发2022-06-06
Android实现拍照及图片显示效果
后端开发2022-06-06
Andoroid实现底部图片选择Dialog效果
后端开发2023-05-30
Android实现本地图片选择及预览缩放效果
后端开发2022-06-06
Android实现从相册选择照片功能
后端开发2024-04-02
Android实现图片拖动效果
后端开发2022-06-06
Android实现图片轮播效果
后端开发2022-06-06
android实现图片反转效果
后端开发2022-06-06
Android实现平铺图片效果
后端开发2022-06-06
Android实现圆形图片效果
后端开发2024-04-02
Android实现拍照、选择相册图片并裁剪功能
后端开发2022-06-06
Android实现底部图片选择Dialog
后端开发2023-05-30
Android 照片选择区域功能实现示例
后端开发2024-04-02
Android ViewPager实现图片轮翻效果
后端开发2022-06-06
Android ViewPager实现图片轮播效果
后端开发2022-06-06
android实现拍照或从相册选取图片
后端开发2024-04-02
Android实现拍照或者选取本地图片
后端开发2024-04-02
android完美实现 拍照 选择图片 剪裁等代码分享
后端开发2022-06-06
咦!没有更多了?去看看其它编程学习网 内容吧




