这篇文章主要介绍了vue前后端口不一致如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue前后端口不一致如何解决文章都会有所收获,下面我们一起来看看吧。
vue前后端端口不一致
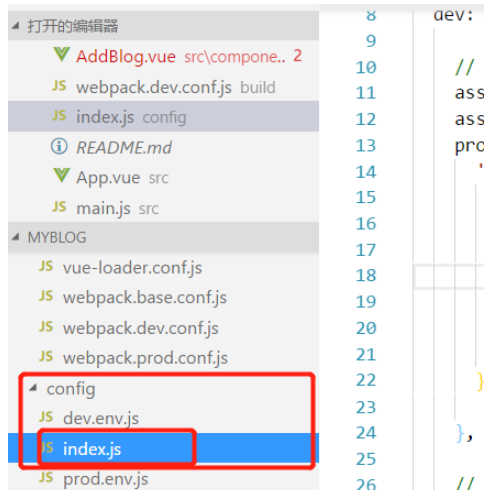
在config index.js文件中

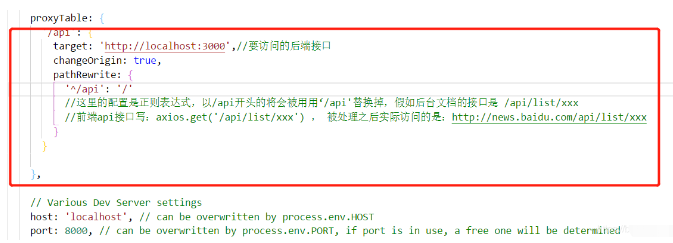
引入如下代码即可

proxyTable: {'/api': {target: 'http://localhost:3000',//要访问的后端接口changeOrigin: true,pathRewrite: {'^/api': '/'//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx}}},vue启动服务器端口号每次都不一样
昨天在自己电脑上运行朋友给的项目,由于他是用vue3.0,而我使用的是vue2.5.2,在运行他的项目时有错误提示,可能版本的问题,本人就照着错误提示去下载插件,结果他的项目好使了,但是自从那次起,每次执行我的项目发现端口号都是不一样
解决办法:
先下载npm install portfinder@1.0.21
重装依赖npm install
重启项目npm run dev
Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
关于“vue前后端口不一致如何解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue前后端口不一致如何解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。





