本篇内容介绍了“vue中mvvm和mvc的区别是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
mvvm和mvc的区别:1、mvvm各部分的通信是双向的,而mvc各部分通信是单向的。2、MVVM实现了view与model的自动同步,也就是model属性改变时,不需要手动操作dom元素去改变view的显示,而是改变属性后该属性对应的view层会自动改变。
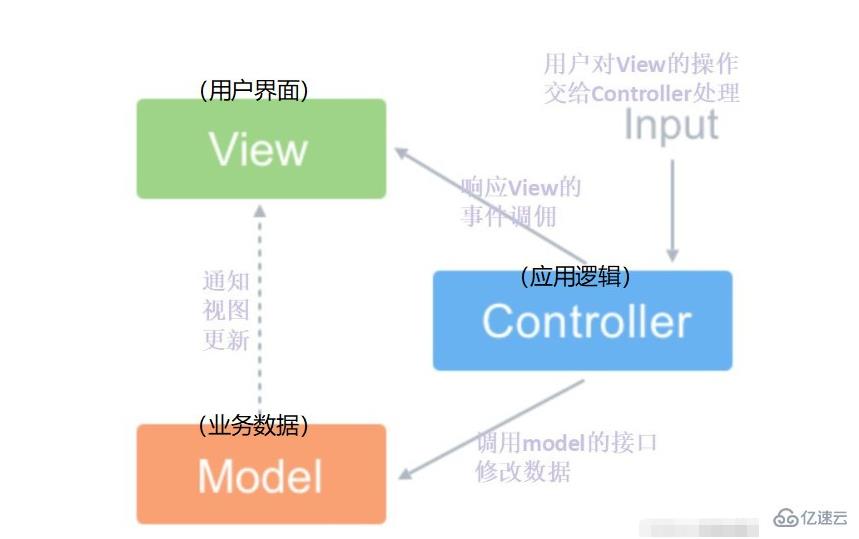
MVC是什么
MVC是一种设计模式:
M(Model):模型层。是应用程序中用于处理应用程序数据逻辑的部分,模型对象负责在数据库中存取数据;
V(View):视图层。是应用程序中处理数据显示的部分,视图是依据模型数据创建的;
C(Controller):控制层。是应用程序中处理用户交互的部分,控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。


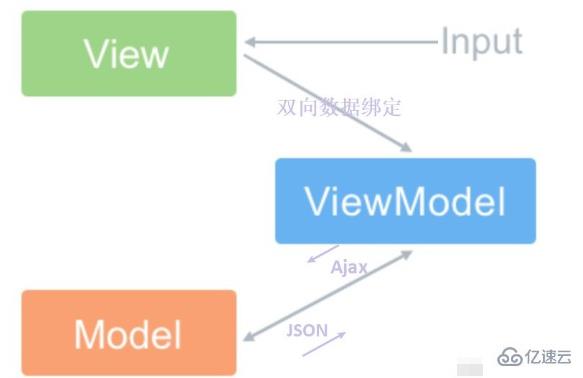
MVVM是什么
vue框架中MVVM的M就是后端的数据,V就是节点树,VM就是new出来的那个Vue({})对象
M(Model):模型层。就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。
V(View):视图层。就是展现出来的用户界面。
VM(ViewModel):视图模型层。连接view和model的桥梁。因为,Model层中的数据往往是不能直接跟View中的控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象。

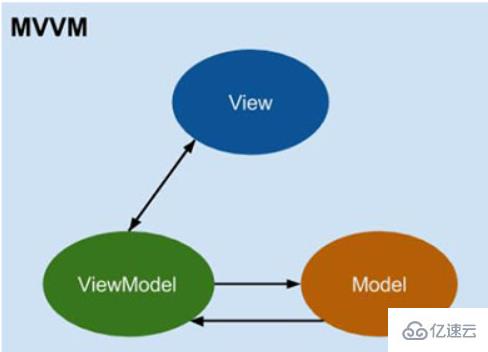
View与ViewModel之间通过双向绑定建立联系,这样当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然。

MVVM的优势
mvc和mvvm都是一种设计思想。 主要就是mvc中Controller演变成mvvm中的viewModel。 mvvm主要解决了mvc中大量DOM操作使页面渲染性能降低,加载速度变慢的问题 。
MVVM与MVC最大的区别就是:它实现了View和Model的自动同步:当Model的属性改变时,我们不用再自己手动操作Dom元素来改变View的显示,它会自动变化。
整体看来,MVVM比MVC精简很多,我们不用再用选择器频繁地操作DOM。
MVVM并不是用VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。
MVC与MVVM有什么区别
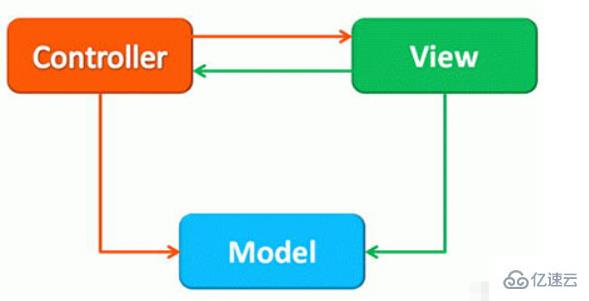
区别一:
mvvm各部分的通信是双向的,而mvc各部分通信是单向的。
区别二:
MVVM 与 MVC 最大的区别就是:它实现了View和Model的自动同步
当Model属性改变时,不用手动操作Dom元素去改变View的显示。
而改变属性后,该属性对应View的显示会自动改变
MVVM响应式原理
vue是采用数据劫持配合发布者-订阅者的模式的方式,
通过Object.defineProperty()来劫持各个属性的getter和setter,
在数据变动时,发布消息给依赖收集器(dep中的subs),去通知(notify)观察者,做出对应的回调函数,更新视图
MVVM作为绑定的入口,整合Observer,Compile和Watcher三者,
通过Observer来监听model数据变化,
通过Compile来解析编译模板指令,
最终利用Watcher搭起Observer,Compile之间的通信桥路,
达到数据变化Observer)=>视图更新;视图交互变化=>数据model变更的双向绑定效果。
“vue中mvvm和mvc的区别是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!





