小编给大家分享一下Linux下怎么查看WebP图片格式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
WebP具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性。

直接在Ubuntu或其它Linux中查看WebP图像
前面我们已经说了,「GNOME 图像查看器」作为 Ubuntu 和其它很多 Linux 桌面的默认图片浏览器,它并不支持 WebP 图像,目前也还没有可以让它直接支持 WebP 的好用插件。不过我们曾强力推荐的 gThumb 图片管理工具直接支持 WebP,推荐大家尝试。
Ubuntu 或衍生版本用户可以使用 apt-get install gthumb 进行安装,装好之后就可以直接打开 Webp 图片了。

如果你跟我一样喜欢 gThumb,可以按如下步骤将其直接设置为 webp 文件的默认打开应用:
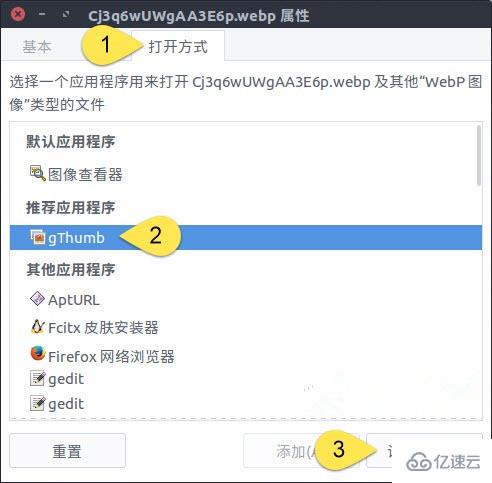
右击任意 .webp 格式的文件 — 在弹出的快捷菜单中选择属性
在「打开方式」选项卡的列表中选中 gThumb,再点击「设为默认值」即可。

gThumb提供了比其它图像查看器更多的功能,例如可以对图片进行编辑、添加颜色滤镜和批量调整图片大小等,它虽然不像 XnRetro 这么专业,但应付日常使用足够了。如果你想了解更多 Linux 中的最佳照片管理软件,可以查看我们此前的介绍文章。
如果很不幸人不喜欢 gThumb,也可以在 Lninux 中尝试安装如下软件,它们支持直接打开 webp:
XnView(未开源) GIMP 也可以通过第三方 Webp 插件对其进行支持,安装方法可以参考这个 PPA Gwenview
将WebP图像转换为PNG或JPEG
在 Linux 中将 WebP 图像转换为 PNG 或 JPEG 可以使用**命令工具或图形工具**两种方式,下面我们分别进行介绍。
使用命令行转换webp
先在终端中使用如下命令安装 WebP 工具:
sudo apt-get install webp可以使用如下命令将 JPG 或 PNG 转换为 WEBP:
cwebp -q [图像质量] [JPEG/PNG文件名] -o [WebP文件名]使用如下命令或将 WEBP 图片转换成 PNG:
dwebp [WebP文件名] -o [PNG文件名]使用图形界面工具转换webp
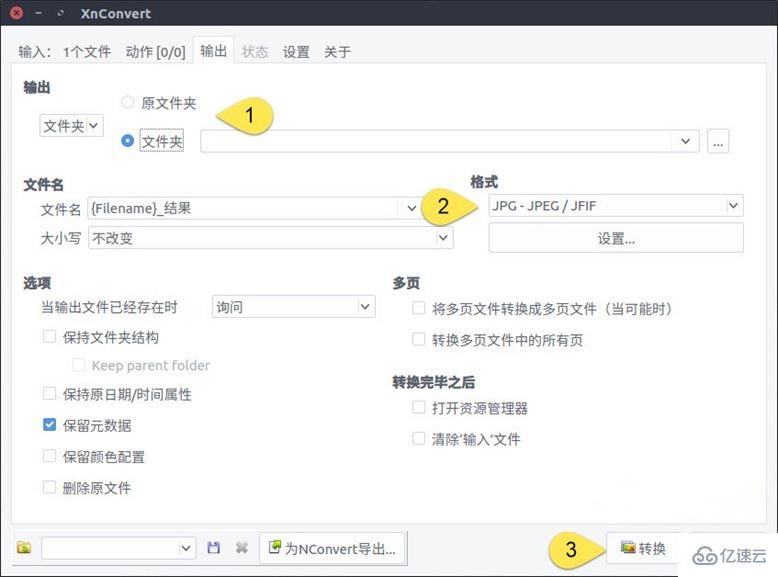
如果你觉得命令使用起来麻烦,也可以使用 XnConvert 这款免费但不开源的图形界面工具进行格式转换:
XnConvert 的功能也十分强大,你也可以使用它在批量调整图片大小,本部分我们只看它如何使用它将 WebP 图片转换为 PNG/JPEG。
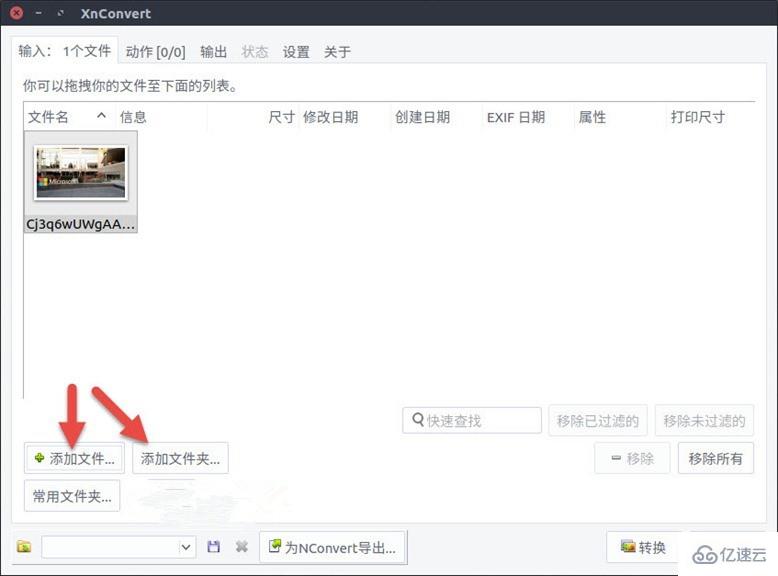
打开 XnConvert,在「输入」中添加要转换的文件或文件夹

在「输出」选项卡中指定好导出路径 — 在「格式」下拉列表的众多格式中选择需要的目标类型 — 再点击「转换」按钮即可批量转换,非常方便。

直接将WebP下载为PNG图片
如果你不想安装任何软件,也不想下载 WebP 格式的图片,其实我们还可以通过 Chrome 插件的方式来将网页中的图片另存为 PNG 格式。此种方式特别适合要经常打各种素材而又苦于格式转换的设计师,和像我这样的懒鸟用户。直接通过如下链接在 Chrome 应用商店中安装 Save Image As PNG 插件即可:
Save Image As PNG

以上是“Linux下怎么查看WebP图片格式”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




