本篇文章为大家展示了WPF布局及布局容器该怎么理解,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
WPF布局基础
WPF布局原则
一个窗口中只能包含一个元素
不应显示设置元素尺寸
不应使用坐标设置元素的位置
可以嵌套布局容器
WPF布局容器
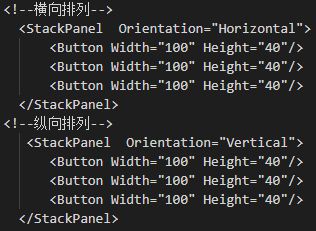
StackPanel: 水平或垂直排列元素、Orientation属性分别: Horizontal / Vertical
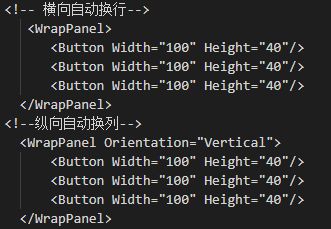
WrapPanel : 水平或垂直排列元素、针对剩余空间不足会进行换行或换列进行排列
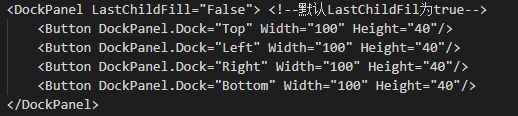
DockPanel : 根据容器的边界、元素进行Dock.Top、Left、Right、Bottom设置
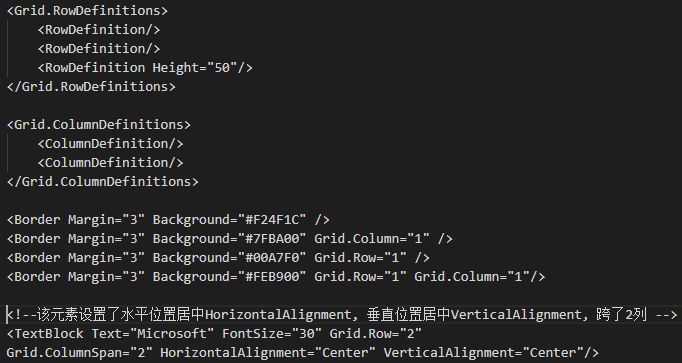
Grid : 类似table表格、可灵活设置行列并放置控件元素、比较常用
UniformGrid : 指定行和列的数量, 均分有限的容器空间
Canvas : 使用固定的坐标设置元素的位置、不具备锚定停靠等功能。
布局容器详解
StackPanel
StackPanel主要用于垂直或水平排列元素、在容器的可用尺寸内放置有限个元素,元素的尺寸总和(长/高)不允许超过StackPanel的尺寸, 否则超出的部分不可见。

WrapPanel
WrapPanel默认排列方向与StackPanel相反、WrapPanel的Orientation默认为Horizontal。
WrapPanel具备StackPanel的功能基础上具备在尺寸变更后自动适应容器的宽高进行换行换列处理。

DockPanel
默认DockPanel中的元素具备DockPanel.Dock属性, 该属性为枚举具备: Top、Left、Right、Bottom。
默认情况下, DockPanel中的元素不添加DockPanel.Dock属性, 则系统则会默认添加 Left。
DockPanel有一个LastChildFill属性, 该属性默认为true, 该属性作用为, 当容器中的最后一个元素时, 默认该元素填充DockPanel所有空间。

Grid
学过web的老弟应该知道table表格, 而Grid与其类似, Grid具备分割空间的能力。
RowDefinitions / ColumnDefinitions 用于给Grid分配行与列。
ColumnSpan / RowSpan 则用于设置空间元素的 跨列与阔行。


Canvas
该容器就相当于一个 "地图", 包含内的所有控件元素, 则都通过使用XY来定位, 由于不太常用, 所以简单掠过。
上述内容就是WPF布局及布局容器该怎么理解,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网行业资讯频道。





