基于Electon的图片采集工具是怎样的,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

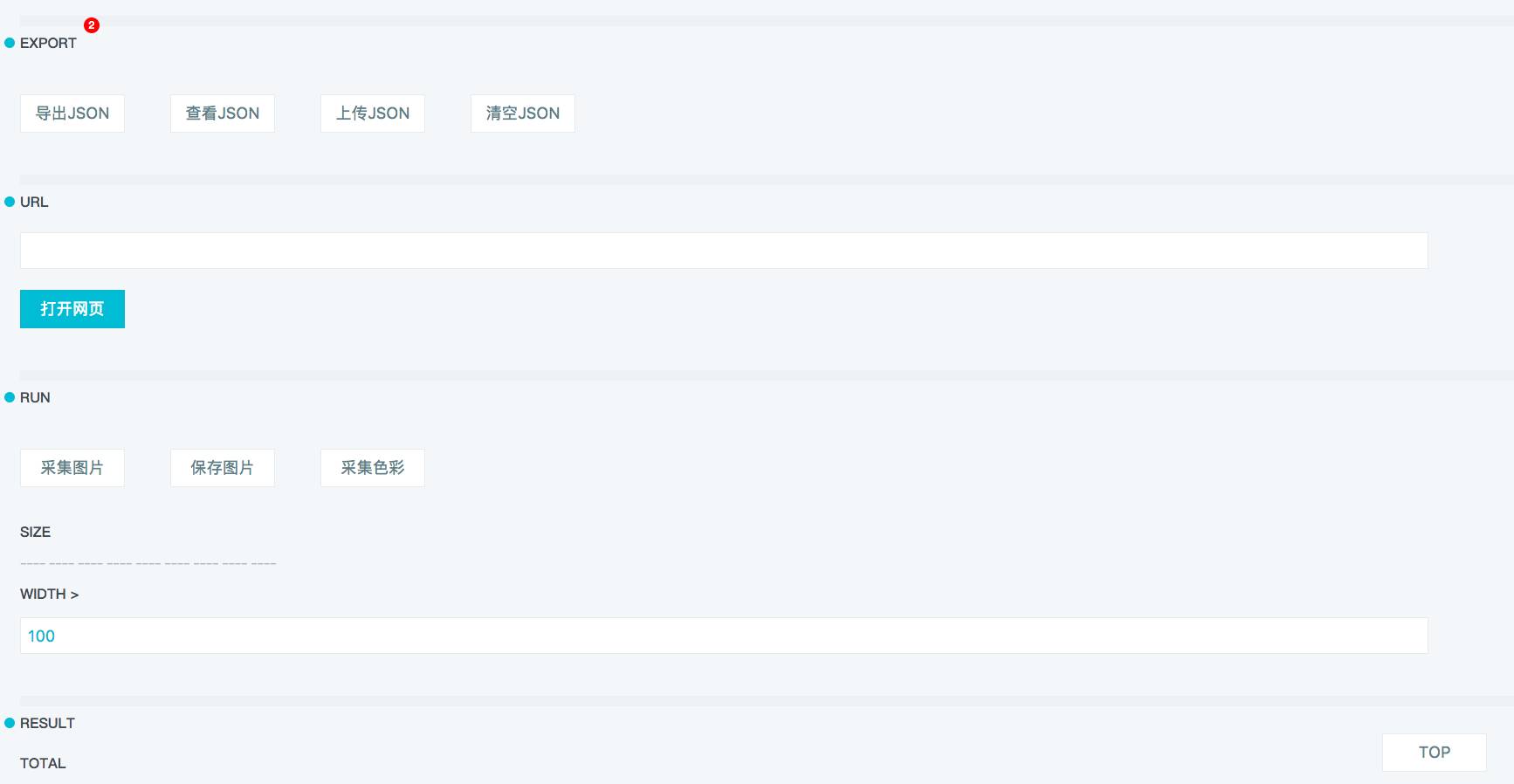
工具的界面是这样的,上面是一些导出数据,提交到服务器的操作,还有输入URL的输入框,下面主要是爬取结果的呈现区域。
技术架构:
Electron+Nodejs
1
实现思路:
1.1 监听webview事件,注入js代码
利用electron的webContents,监听需要获取图片的网页,当网页加载完成,促发‘dom-ready’事件,然后在网页中注入JS代码。
主要用了这个api:
webContents.executeJavaScript(code[,userGesture,callback])如:
win.webContents.on('dom-ready', () => {
win.webContents.executeJavaScript(code[,userGesture,callback])});
1.2 遍历HTML中的图片URL
这里要注意,有很多网站把图片写到了background-image里,而不是用img标签。所以得2者结合。
获取所有img标签的图片:
body.images
获取background-image的图片,这个需要用到window.getComputedStyle,通过css属性来获取。
window.getComputedStyle("元素", "伪类");var dom = document.getElementById("test"), style = window.getComputedStyle(dom , ":after");1.3 返回获取的结果
electron往webview中注入的代码可以通过return返回,
也可以通过在注入代码中写入:
electron.remote.getGlobal(‘webWin').webContents.send('autoChat',res);在渲染进程中,通过:
electron.ipcRenderer.on('autoChat',(e,result)=>{
console.log(result,'ipc');
});接收结果。
2
一些经验心得:
2.1 ES6的模板字符串template strings
electron 支持ES6,ES6引入了一种新型的字符串字面量语法,我们称之为模板字符串。
var code=``;除了使用反撇号字符 ` 代替普通字符串的引号 ' 或 " 外,它们看起来与普通字符串并无二致。在最简单的情况下,它们与普通字符串的表现一致:
var code=" var dom=document.get...... "与普通字符串不同的是,模板字符串可以多行书写:
var code=`
var dom=document......
function getURL(){
let v=.....
}
`;非常适合写注入的js代码哈~
2.2 electron的加密
由于electron打包后的程序都是直接暴露源代码的,就在resources文件夹里的app文件夹。
我们可以借助asar,加密我们的源代码
全局安装:
npm install -g asar把resources里的app文件夹打包为app.asar
asar pack ./app app.asar发现个坑,通过asar加密后的node_modules中有些库引用不了,所以我调整了下打包方式,把node_modules跟我的代码分开存放,比如
./js/
./page/index.html
./css/
./main.js
./node_modules/./app/spider/js/
./app/spider/css/
./app/spider/page/index.html
./app/node_modules/
./app/main.js把spider文件夹整体打包为spider.asar,这样的话需要在package.json中改下:
“main": “./spider.asar/main.js",就可以正常引用node_modules里的库了。
3
基于图片的功能拓展
图片抓取到后,我们可以基于图片做一些拓展功能。
比如:
3.1 保存所有图片到本地
碰到一个很好的素材网站,想一口气全部图片下载下来,可以用到这个功能,这个比较简单,用一个nodejs的库image-downloader,把url全部下载下来即可。
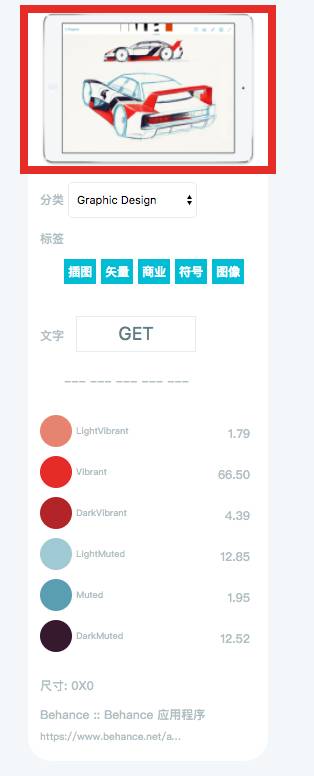
3.2 分析图片的主色调
这里用到另一个nodejs库,node-vibrant,可以提取出图片的主要颜色,还有百分比。我们可以把bahance上最近半年比较热门的项目的图片取下来,然后分析她们的颜色,做一个色彩趋势报告。

3.3 图片素材库
作为我最近做的人工智能设计师
DIY一个人工智能设计师_v0.0.1
的图片素材库。这个时候要增加一个标记内容,就是自动识别图片的内容,作为图片的关键词,以方便人工智能设计师进行智能匹配。这边可以调用clarifai的图像识别api:
安装
// 通过 NPM 安装clarifai SDK
npm install clarifaiNodejs使用clarifai
//初始化
const Clarifai = require('clarifai');
var app = new Clarifai.App(
'xxxxxG1MIAGH9RRJ4YSV410paPZWhfTpOeerEb',
'KFxxxxxbAwo8aIZ3SRAJO0IJq-CtLQUj9Ph7mt' ); 识别
// 通过上传一个图片的URL,识别图片的内容
app.models.predict(Clarifai.GENERAL_MODEL,
'https://samples.clarifai.com/metro-north.jpg').then(
function(response) {
console.log(response);
},function(err) {
console.error(err);
});识别效果可以见上图中的标签部分,我就是通过这个api自动打标签的。
关于基于Electon的图片采集工具是怎样的问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网行业资讯频道了解更多相关知识。




