这篇文章主要为大家展示了“ASP.NET复合控件引发数据绑定事件的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“ASP.NET复合控件引发数据绑定事件的示例分析”这篇文章吧。
生成数据绑定ASP.NET复合控件
大多数复杂的服务器控件都已绑定数据(也可能已经模板化),并且由各种子控件构成。这些控件保留了一个构成项(通常为表的行或单元格)的列表。该列表在经过回发后会保存在视图状态中,并且从绑定数据生成或从视图状态重建。该控件还在视图状态中保存其构成项的数量,以便在页面中其他控件引起回发时可以正确重建表结构。我将用 DataGrid 控件举例说明。
DataGrid 由一列行构成,每一行都代表绑定数据源中的一个记录。每个网格行都通过一个 DataGridRow 对象(从 TableRow 派生的一个类)表示。在各网格行创建完成并被添加到最终网格表时,诸如 ItemCreated 和 ItemDataBound 之类的相应事件将被引发至页面。当通过数据绑定创建 DataGrid 时,其行数由绑定项数和页面大小决定。如果带有 DataGrid 的页面回发会怎样?
这种情况下,如果是由 DataGrid 自身引起的回发(例如,用户单击以进行排序或标页),则新页面会再次通过数据绑定来呈现 DataGrid。这是显而易见的,因为 DataGrid 需要刷新数据进行显示。如果是主页回发,则情况就不同了,因为单击了页面上的另一个控件(例如某按钮)。这种情况下,DataGrid 不绑定到数据并且必须从视图状态进行重建。(如果禁用了视图状态,就是另外一种情况了,这时只能通过数据绑定显示网格。)
数据源不保存在视图状态中。作为复合控件,DataGrid 包含子控件,其中每个子控件都将自己的状态保存到视图状态并从视图状态恢复。DataGrid 只需跟踪在所有行和所包含控件从视图状态恢复之前它所必须重复执行的次数。此次数与所显示绑定项的数量一致,并且必须作为控件状态的一部分存储到视图状态中。在 ASP.NET 1.x 中,您必须自己学习并实现此模式。在 ASP.NET 2.0 中,从新类 CompositeDataBoundControl 派生您的复合控件就可以了。
让我们尝试使用一种显示可扩展数据绑定新闻行的网格类控件。在此过程中,我们将再度使用在前文中论及的 Headline 控件。
public class HeadlineListEx :CompositeDataBoundControl { : }HeadlineListEx 控件包含了一个收集了所有绑定数据项的 Items 集合属性。该集合为公共集合,并且可在与多数列表控件一起运行时通过编程方式填充。对典型数据绑定的支持是通过一对属性(DataTextField 和 DataTitleField)实现的。这两个属性表明了数据源中将用于填充新闻和文本的字段。Items 集合被保存到视图状态中。
要将 HeadlineListEx 控件转换为真正的ASP.NET复合控件,您首先需要从 CompositeDataBoundControl 将其派生出来,然后再替换 CreateChildControls。有意思的是,你会注意到 CreateChildControls 是重载方法。
override int CreateChildControls() override int CreateChildControls(IEnumerable data, bool dataBinding)第一个重载方法替换了在 Control 类中定义的方法。第二个重载方法是每个复合控件都必须替换的一种抽象方法。实际上,复合控件的开发工作简化为两大主要任务:
替换 CreateChildControls。
实现 Rows 集合属性以跟踪控件的所有构成项。
Rows 属性不同于 Items,因为它不保存在视图状态中,且具有与请求相同的生存期,并引用帮助程序对象而不是绑定数据项。
public virtual HeadlineRowCollection Rows { get { if (_rows == null) _rows = new HeadlineRowCollection(); return _rows; } }Rows 集合在控件生成时填充。让我们看一下 CreateChildControls 的替换方法。该方法采用了两个参数:绑定项和一个布尔标记,其中布尔标记用于指明该控件是通过数据绑定创建还是通过视图状态创建。(请注意示例程序文件中的程序员注释使用的是英文,本文中将其译为中文是为了便于参考。)
override int CreateChildControls(IEnumerable dataSource, bool dataBinding) { if (dataBinding) { string textField = DataTextField; string titleField = DataTitleField; if (dataSource != null) { foreach (object o in dataSource) { HeadlineItem elem = new HeadlineItem(); elem.Text = DataBinder.GetPropertyValue(o, textField, null); elem.Title = DataBinder.GetPropertyValue(o, titleField, null); Items.Add(elem); } } } // 开始生成控件层次结构 Table t = new Table(); Controls.Add(t); Rows.Clear(); int itemCount = 0; foreach(HeadlineItem item in Items) { HeadlineRowType type = HeadlineRowType.Simple; HeadlineRow row = CreateHeadlineRow(t, type, item, itemCount, dataBinding); _rows.Add(row); itemCount++; } return itemCount; }在数据绑定的情况下,首先要填充 Items 集合。遍历绑定集合,提取数据,然后填充 HeadlineItem 类的新建实例。接下来,遍历 Items 集合(该集合中可能包含以编程方式添加的附加项),并在控件中创建行。
HeadlineRow CreateHeadlineRow(Table t, HeadlineRowType rowType, HeadlineItem dataItem, int index, bool dataBinding) { // 为最外部表创建新行 HeadlineRow row = new HeadlineRow(rowType); // 为子控件创建单元格 TableCell cell = new TableCell(); row.Cells.Add(cell); Headline item = new Headline(); cell.Controls.Add(item); // 此时引发 HeadlineRowCreated 事件 // 将此行添加到所创建的 HTML 表 t.Rows.Add(row); // 处理数据对象绑定 if (dataBinding) { row.DataItem = dataItem; Headline ctl = (Headline) cell.Controls[0]; ctl.Text = dataItem.Text; ctl.Title = dataItem.Title; // 此时引发 HeadlineRowDataBound 事件 } return row; }CreateHeadlineRow 方法会创建并返回 HeadlineRow 类(从 TableRow 派生而来)的一个实例。在这种情况下,此行会包含一个由 Headline 控件填充的单元格。在其他情况下,您可以更改此部分代码以根据需要添加多个单元格并相应填充内容。
重要的是,要将所需完成的任务分为两个不同的步骤:创建和数据绑定。首先,创建行的布局,引发行创建事件(如果有),并最后将其添加到父表中。接下来,如果要将控件绑定到数据,则设置对绑定数据敏感的子控件属性。完成操作后,则引发一个行数据绑定事件(如果有)。
请注意,该模式更准确描述了ASP.NET复合控件的内部体系结构。
可以使用以下代码来引发事件。
HeadlineRowEventArgs e = new HeadlineRowEventArgs(); e.DataItem = dataItem; e.RowIndex = index; e.RowType = rowType; e.Item = row; OnHeadlineRowDataBound(e);请注意,只在要引发数据绑定事件时才设置 DataItem 属性。事件数据结构被任意设置为以下形式。如果您认为有必要,尽可以对其进行更改。
public class HeadlineRowEventArgs :EventArgs { public HeadlineItem DataItem; public HeadlineRowType RowType; public int RowIndex; public HeadlineRow Item; }若要实际引发一个事件,通常的做法是使用一个如下定义的受保护方法。
protected virtual void OnHeadlineRowDataBound(HeadlineRowEventArgs e) { if (HeadlineRowDataBound != null) HeadlineRowDataBound(this, e); }若要声明此事件,可在 ASP.NET 2.0 中使用新的一般事件处理程序委托。
public event EventHandler< HeadlineRowEventArgs> HeadlineRowDataBound;在示例页中,一切均照常执行。您可在控件标记上定义处理程序并将某方法写入代码文件。示例如下。
< cc1:HeadlineListEx runat="server" ID="HeadlineListEx1" DataTextField="notes" DataTitleField="lastname" DataSourceID="MySource" OnHeadlineRowDataBound="HeadlineRowCreated" />HeadlineRowCreated 事件处理程序的代码显示如下。
protected void HeadlineRowCreated(object sender, HeadlineRowEventArgs e) { if (e.DataItem.Title.Contains("Doe")) e.Item.BackColor = Color.Red; }
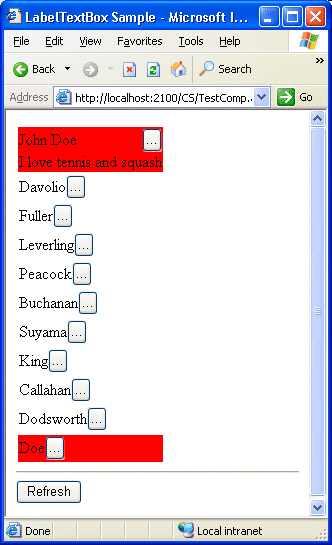
图 7:运行中的 HeadlineListEx 控件
通过挂接数据绑定事件,所有含有 Doe 的项都将以红色背景呈现。
以上是“ASP.NET复合控件引发数据绑定事件的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
![SQLServer 错误 41365 未计划数据库 %.*ls 事务范围 [%ld,%ld] 的合并要求。 表示范围的检查点文件对合并不可用或是正在进行的合并的一部分。 故障 处理 修复 支持远程](https://static.528045.com/imgs/34.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




