怎么在css中设置滚动条的宽度?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
什么是css
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
在css中,可以使用“::-webkit-scrollbar”伪类选择器和width属性来设置设置,语法格式如下:
::-webkit-scrollbar{width:宽度值;}还可以使用以下伪元素选择器去修改各式webkit浏览器的滚动条样式:
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-thumb 滚动条里面的小方块(即滚动条滑块),能向上向下移动(或横向滚动条可往左往右移动)
::-webkit-scrollbar-track 滚动条的轨道(对应上图滚动条凹槽,里面装有Thumb,即滚动条滑块)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
.cal_bottom::-webkit-scrollbar { width:4px; height:4px;}.cal_bottom::-webkit-scrollbar-thumb { border-radius:5px; -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); background:rgba(0,0,0,0.2);}.cal_bottom::-webkit-scrollbar-track { -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); border-radius:0; background:rgba(0,0,0,0.1);}实例:
、style部分
<style> ::-webkit-scrollbar { width: 6px; background: #007acc; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 3px; } ::-webkit-scrollbar-thumb { border-radius: 3px; height: 100px; background-color: #ccc; } </style>body部分
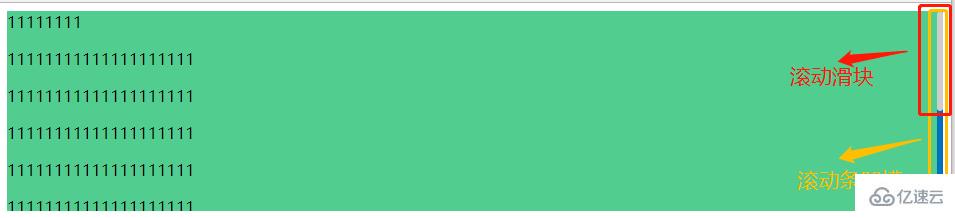
<div style="height: 200px;overflow-y: scroll;background: #52cc8f;"> 11111111 <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> </div>效果图:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网行业资讯频道,感谢您对编程网的支持。




