如何在css中设置滚动条高度?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
css设置滚动条的样式
注意:滚动条设置的width、height,分别是对应纵向滚动条 宽度、横向滚动条 高度,无法修改纵向滚动条高度、横向滚动条宽度数值只介绍Google浏览器滚动条样式,常用属性如下:
::-webkit-scrollbar | 滚动条整体样式 |
::-webkit-scrollbar-button | 一设置滚动条样式,滚动条两端的按钮图标就消失,但可以重新设置图片、新样式 |
::-webkit-scrollbar-track | 外层轨道 |
::-webkit-scrollbar-track-piece | 内层轨道,它会覆盖外层轨道 scrollbar-track 的样式 |
::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb:hover ::-webkit-scrollbar-thumb:vertical:hover ::-webkit-scrollbar-thumb:horizontal:hover | 滑块 滑块悬浮 纵向滑块悬浮 横向滑块悬浮 |
::-webkit-scrollbar-corner | 边角,两个滚动条交汇处 |
注意:滚动条设置的width、height,分别是对应纵向滚动条 宽度、横向滚动条 高度,无法修改纵向滚动条高度、横向滚动条宽度数值
::-webkit-scrollbar { width: 20px; height: 15px; background: pink; border-radius: 10px; }注意:滚动条两端的按钮也存在上述情况
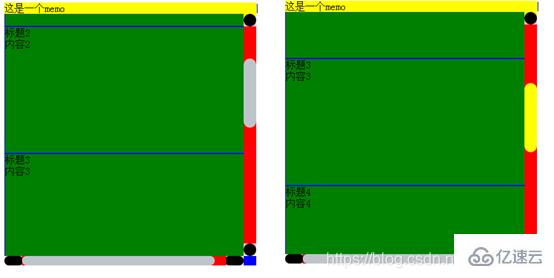
::-webkit-scrollbar-button{ width: 30px; height: 20px; background: black; border-radius: 10px; }下图为一个实例,感兴趣的可以尝试,贴出源码

<!DOCTYPE html><html add="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 1. 导入Vue包 --> <script src="./lib/vue-2.4.0.js"></script> <style> #app>div { float: left; width: 400px; height: 400px; margin-top: 100px; } .frame { background: yellow; position: relative; } .contentbox { width: 100%; height: 100%; overflow-x: scroll; overflow-y: scroll; scrollbar-arrow-color: #bec5ca; scrollbar-face-color: #bec5ca; scrollbar-3dlight-color: #bec5ca; scrollbar-highlight-color: #bec5ca; scrollbar-shadow-color: #bec5ca; scrollbar-darkshadow-color: #bec5ca; scrollbar-track-color: #e5e7eb; scrollbar-base-color: #e5e7eb; } .item { width: 400px; height: 200px; background: green; position: relative; border: 1px solid blue; } ::-webkit-scrollbar { width: 20px; height: 15px; background: pink; border-radius: 10px; } ::-webkit-scrollbar-button{ width: 30px; height: 20px; background: black; border-radius: 10px; } ::-webkit-scrollbar-track { border-radius: 10px; } ::-webkit-scrollbar-track-piece { width: 5px; background-color:red; margin: 0 -2px 0; } ::-webkit-scrollbar-thumb { background: #bec5ca; min-height: 50px; min-width: 50px; border-radius: 10px; } ::-webkit-scrollbar-thumb:vertical:hover { background: yellow; } ::-webkit-scrollbar-thumb:horizontal:hover { background: pink } ::-webkit-scrollbar-corner{ background: blue; } </style></head> <body> <!-- 2. 创建一个要控制的区域 --> <div id="app"> <div class="frame" ref="frame"> <div class="memo">这是一个memo</div> <div class="arrow" v-show="flag" ref="arrow"></div> <div class="contentbox" ref="contentbox"> <div class="item" v-for="(item,i) in list" :key="item.id"> <div class="title">{{item.title}}</div> <div class="content">{{item.content}}</div> </div> </div> </div> </div> <script> var vm = new Vue({ el: '#app', data: { list: [ { id: '1', title: '1', content: '内容1' }, { id: '2', title: '2', content: '内容2' }, { id: '3', title: '3', content: '内容3' }, { id: '4', title: '4', content: '内容4' }, { id: '5', title: '5', content: '内容5' }, { id: '6', title: '6', content: '内容6' } ], }, mounted() { }, methods: { }, }) </script></body> </html>什么是css
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
看完上述内容,你们掌握如何在css中设置滚动条高度的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!




