本文小编为大家详细介绍“js map方法是不是es6的”,内容详细,步骤清晰,细节处理妥当,希望这篇“js map方法是不是es6的”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
map()方法是es6的。在es6中,map()方法可以对数组的每个元素调用指定的回调函数,并返回包含结果的数组,语法“array.map(function callbackfn (value, index, array), thisArg);”。map()方法将返回一个新数组,其中每个元素均为关联的原始数组元素的回调函数返回值。
JavaScript中的map()方法详解(均采用es6语法)
JavaScript map() 方法可以对数组的每个元素调用指定的回调函数,并返回包含结果的数组。
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value, index, array):一个回调函数,最多可接受三个参数:
value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
map() 的返回值是一个新的数组,新数组中的元素为 “原数组调用函数处理过后的值”。对于数组中的每个元素,map() 方法都会调用 callbackfn 函数一次(采用升序索引顺序),并不会为数组中缺少的元素调用回调函数。
简单使用:遍历整个数组,将大于4的元素乘以2
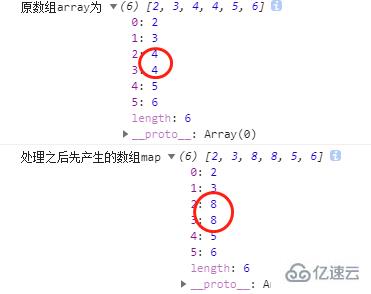
const array = [2, 3, 4, 4, 5, 6]console.log("array",array)const map = array.map(x => { if (x == 4) { return x * 2 } return x})console.log("map",map)
输出的结果为:等于4的元素乘以2

3. map()函数的参数详解
一般参数是一个回调函数
array.map((item,index,arr)=>{//item是操作的当前元素//index是操作元素的下表//arr是需要被操作的元素//具体需要哪些参数 就传入那个}) const array = [2, 3, 4, 4, 5, 6] console.log("原数组array为",array) const map2=array.map((item,index,arr)=>{ console.log("操作的当前元素",item) console.log("当前元素下标",index) console.log("被操作的元素",arr) //对元素乘以2 return item*2 }) console.log("处理之后先产生的数组map",map2)
输出的结果为:

总结:map()方法经常拿来遍历数组,但是不改变原数组,但是会返回一个新的数组
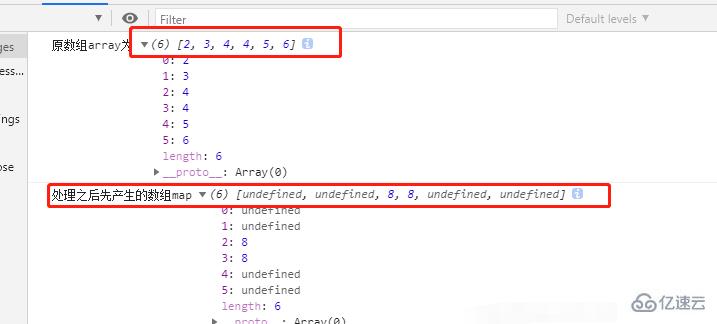
注意:有时候会出现这种现象,出现几个undefined
const array = [2, 3, 4, 4, 5, 6] console.log("原数组array为",array) const map = array.map(x => { if (x == 4) { return x * 2 } })

其实,map()方法是对每一项数组进行遍历,遍历一次,返回一个值,给新数组加上一个元素,这是就是满足x=4的元素,只有两个,所以其他项就返回了undefined。
读到这里,这篇“js map方法是不是es6的”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




