这篇文章主要介绍了Dreamweaver如何上传网页,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、制作网站首页
打开Dreamweaver软件,制作一个简单的网页,把它命名为【index.html】并保存在电脑中。

二、新建站点
点击菜单栏中的【站点】,选择【新建站点】。

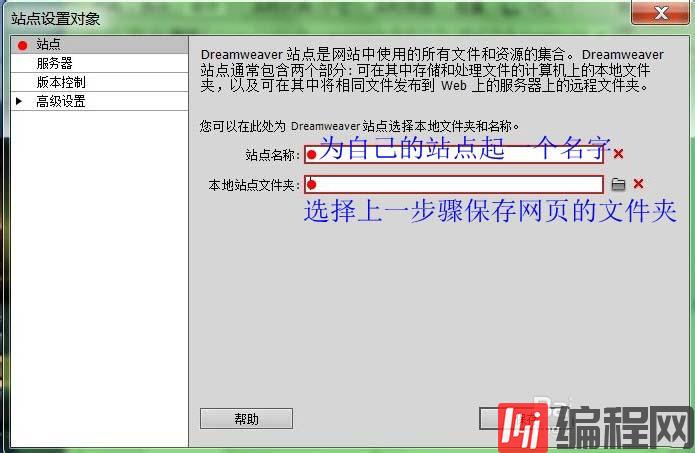
对弹出框中的【站点】选项进行如下设置。

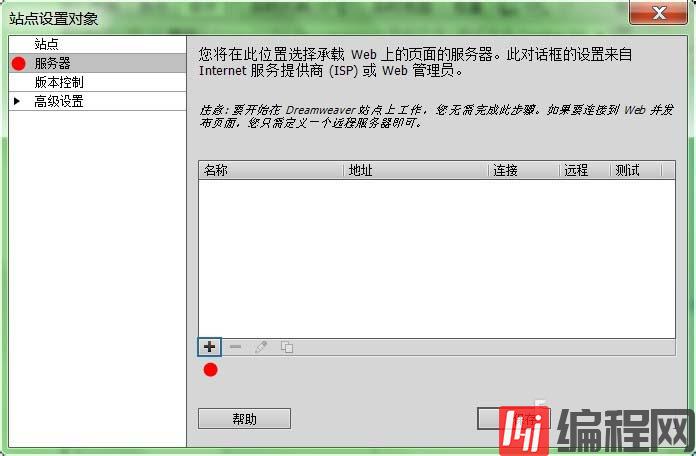
三、对【服务器】选项进行设置
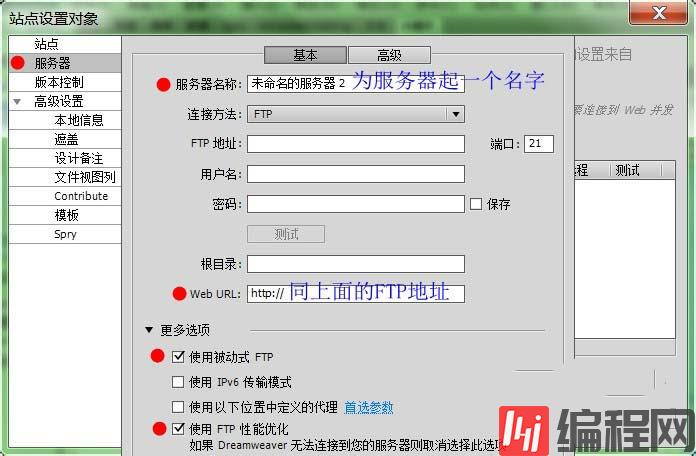
点击加号添加新服务器。

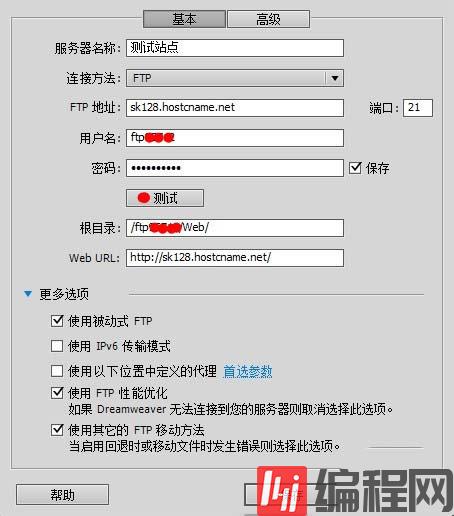
然后,进入你申请的网站空间的操作后台,点击【设置FTP密码】,就可以看到你的FTP信息,将其填写在下图对应的地方。


填完之后点击【测试】,看是否测试成功。


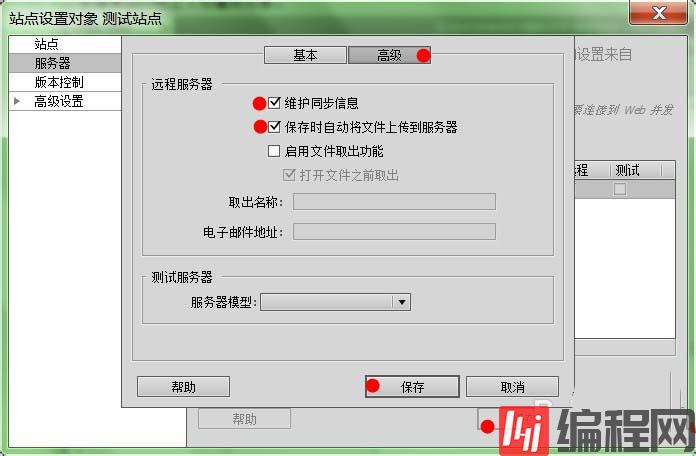
测试成功之后设置高级选项,将前两项打钩,点击【保存】完成对服务器的设置。

四、上传网页
上传网页有两种方法。
方法一:
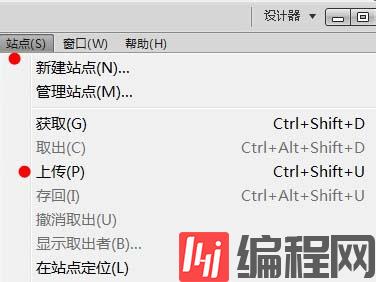
打开你要上传的网页,点击菜单栏中的【站点】,选择【上传】即可上传。

方法二:
网页编辑完成之后,点击菜单栏中的【文件】,选择【保存】即可上传。

五、浏览网站
打开网站即可看到刚刚上传的网页。

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver如何上传网页”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!





