这篇文章主要讲解了“JavaScript中正则表达式的使用方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript中正则表达式的使用方法是什么”吧!
一、什么是正则表达式
是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
1、正则表达式特点
正则表达式的灵活性。
逻辑性和功能性非常强。
可以迅速地用极简单的方式达到字符串的复杂控制。
2、正则表达式的使用
创建正则表达式
通常有两种方式可以创建。
1)通过调用 RegExp 对象的构造函数创建
var 变量名 = new RegExp(/表达式/);2)通过字面量创建
var 变量名 = /表达式/;// 注释中间放表达式就是正则字面量
测试正则表达式
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。
regexObj.test(str)其中:
regexObj —写的正则表达式
str —要测试的文本
意即检测str文本是否符合写的正则表达式规范。
例如:
给定一个正则表达式var rg = /123/,判断我们输入的字符串是否符合规则。
var str = '123'var reg1 = new RegExp(/123/);var reg2 = /abc/;console.log(reg1.test(str)) ; console.log(reg2.test(str)) ;打印结果为;

二、正则表达式中的特殊字符
1、正则表达式的组成
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
2、边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本 |
| $ | 表示匹配行尾的文本 |
如果 ^ 和 $ 在一起,表示必须是精确匹配。
3、字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
[]方括号类
/[abc]/.test('andy') // true后面的字符串只要包含abc中任意一个字符,都返回true。
[-]方括号内部 范围符-
/^[a-z]$/.test(c') // true方括号内部加上 - 表示范围,这里表示 a 到 z 26个英文字母都可以。
[^] 方括号内部 取反符^
/[^abc]/.test('andy') // false方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
注意和边界符 ^ 区别,边界符写到方括号外面。
字符组合
/[a-z1-9]/.test('andy') // true方括号内部可以使用字符组合,这里表示包含 a 到 z 的26个英文字母和 1 到 9 的数字都可以。
4、 量词符
量词符用来设定某个模式出现的次数。
| 量词 | 说明 |
|---|---|
| * | 重复零次或者更多次 |
| + | 重复一次或者更多次 |
| ? | 重复0次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
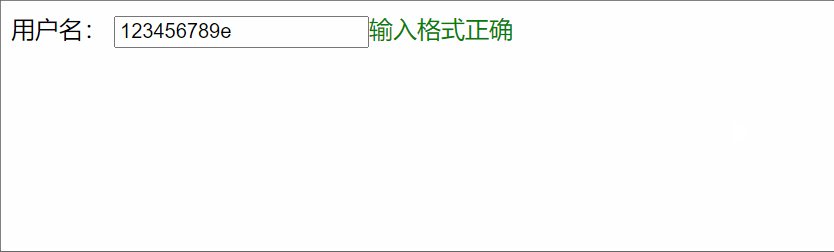
var reg = /^a*$/; // * 相当于>=0,可以出现0次或很多次var reg = /^a+$/; // + 相当于>=1,可以出现1次或很多次var reg = /^a?$/; // ? 相当于1||0,可以出现0次或1次var reg = /^a{3}$/; // {3}就是重复a字符3次var reg = /^a{3,}$/; // {3,}就是重复a字符 大于等于3次var reg = /^a{3,16}$/; // {3,16}就是重复a字符 大于等于3次 小于等于16次比如现在做一个用户名验证的案例,如果用户名输入合法,则提示信息为:用户名合法,颜色为绿色;如果用户名输入不合法,则提示信息为:用户名不合法,并且颜色为绿色。
代码如下:
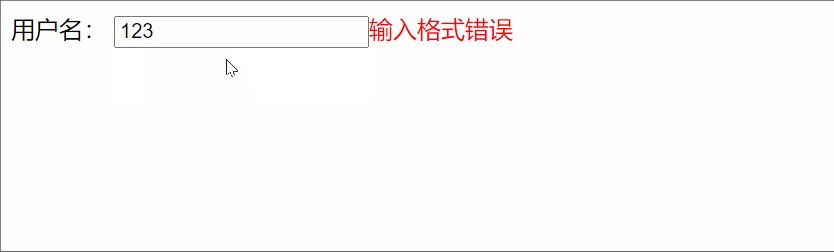
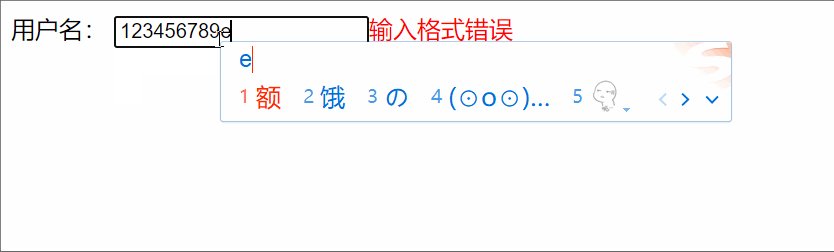
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jquery.js"></script> <style> .success{ color:green; } .wrong{ color:red; } </style></head><body> <label for="">用户名: <input type="text" class="uname"><span></span> </label> <script> $(function(){ var reg = /^[a-zA-Z0-9_-]{6,16}$/; $('.uname').bind('blur',function(){ let str = $(this).val(); if($('input').val === null){ $('span').removeClass(); } if(reg.test(str)){ if($('span').hasClass('wrong')) $('span').removeClass() $('span').html('输入格式正确'); $('span').addClass('success') }else{ $('span').html('输入格式错误'); $('span').addClass('wrong') } }) }) </script></body></html>显示效果为:

5、括号总结
大括号 量词符. 里面表示重复次数
中括号 字符集合。匹配方括号中的任意字符.
小括号 表示优先级
6、预定义类
预定义类指的是某些常见模式的简写方式。

三、String类中的方法
1、match()方法
match()方法:根据正则匹配出所有符合要求的内容匹配成功后将其保存到数组中,匹配失败则返回false。
例如:
var str = "It's is the shorthand of it is";var reg1 = /it/gi;str.match(reg1); // 匹配结果:(2) ["It", "it"]var reg2 = /^it/gi;str.match(reg2); // 匹配结果:["It"]var reg3 = /s/gi;str.match(reg3); // 匹配结果:(4) ["s", "s", "s", "s"]var reg4 = /s$/gi;str.match(reg4); // 匹配结果:["s"]2、search()方法
search()方法:search()方法可以返回指定模式的子串在字符串首次出现的位置,相对于indexOf()方法来说功能更强大。
例如:
var str = '123*abc.456';console.log(str.search('.*')); // 输出结果:0console.log(str.search(/[\.\*]/)); // 输出结果:33、split()方法
split()方法:split()方法用于根据指定的分隔符将一个字符串分割成字符串数组,其分割后的字符串数组中不包括分隔符。
例如:
按照字符串中的“@”和“.”两种分隔符进行分割。
var str = 'test@123.com';var reg = /[@\.]/;var split_res = str.split(reg);console.log(split_res); // 输出结果:(3) ["test", "123", "com"]正则匹配方式分割字符串时,还可以指定字符串分割的次数。
var str = 'We are a family';var reg = /\s/;var split_res = str.split(reg, 2);console.log(split_res); // 输出结果:(2) ["We", "are"]4、replace()方法
replace()方法:replace()方法用于替换字符串,用来操作的参数可以是一个字符串或正则表达式。
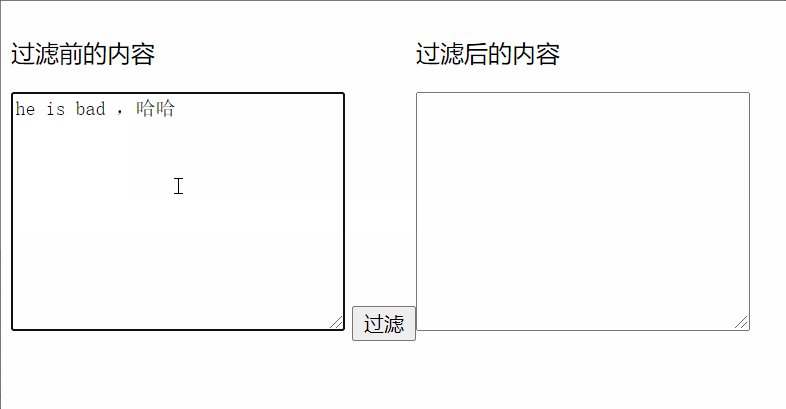
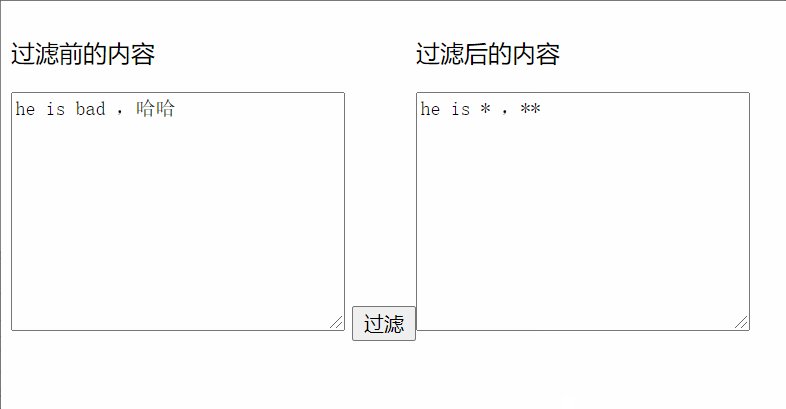
例如:写一个查找并替换敏感词的案例(过滤汉字和‘bad'这个单词):
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body > <div> <p>过滤前的内容</p> <textarea name="" id="" cols="30" rows="10"></textarea> <button id = 'btn'>过滤</button> </div> <div> <p>过滤后的内容</p> <textarea name="" id="" cols="30" rows="10"></textarea> </div> <script> var text = document.querySelectorAll('textarea'); console.log(text); var btn = document.querySelector('button'); btn.onclick = function() { text[1].value = text[0].value.replace(/(bad)|[\u4e00-\u9fa5]/gi, '*'); } </script></body></html>运行效果为:

感谢各位的阅读,以上就是“JavaScript中正则表达式的使用方法是什么”的内容了,经过本文的学习后,相信大家对JavaScript中正则表达式的使用方法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!









