一.创建小程序
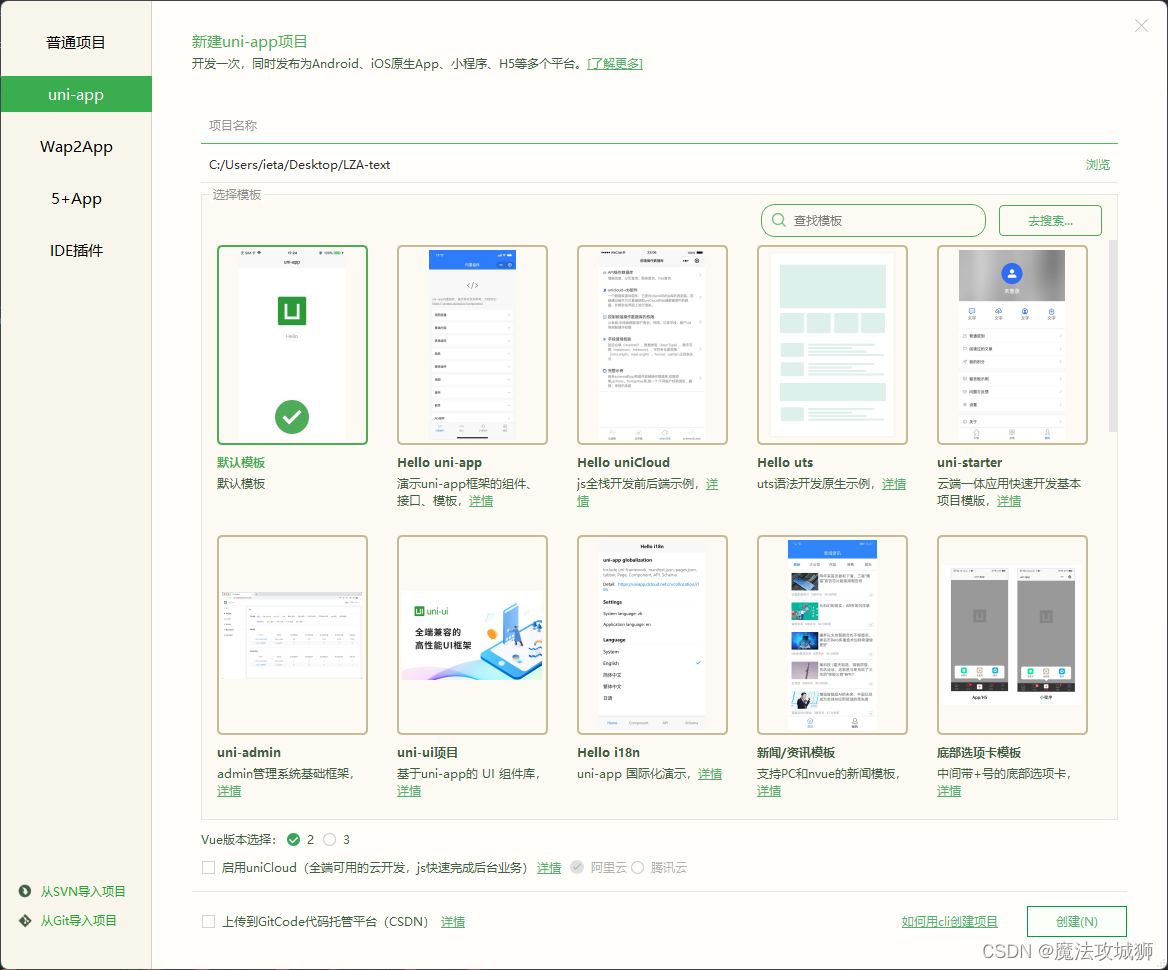
1.使用Hbuilder创建小程序项目,模板选空。

二.安装Uview
直接在uni-app插件市场通过uni_modules的形式进行安装,在uni-app插件市场右上角选择uni_modules版本下的使用HBuilderX导入插件,导入到对应的项目中即可
地址:Uview2.0下载地址

三.配置Uview
1.引入Uview
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.jsimport uView from '@/uni_modules/uview-ui'Vue.use(uView)2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
@import '@/uni_modules/uview-ui/theme.scss';3.引入uView基础样式
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
4.运行在微信开发者工具上
找到manifest.json文件,选择微信小程序配置,填写自己微信小程序的AppID,下方勾选ES6转ES5
全部设置完就可以使用了
来源地址:https://blog.csdn.net/weixin_61964186/article/details/129496613




