PopupMenuButton简介
PopupMenuButton是一个用于创建弹出菜单的小部件。它通常与IconButton或其他触发菜单显示的小部件一起使用。当用户点击触发按钮时,PopupMenuButton会在屏幕上方或下方弹出一个菜单,显示一组选项供用户选择。
PopupMenuButton常用属性
PopupMenuButton的常用属性包括:
itemBuilder:菜单项构建器,用于定义菜单中的选项。它接受一个回调函数,该函数返回一个包含菜单项的List
onSelected:选项被选择时的回调函数。当用户选择菜单中的选项时,该回调函数会被触发,参数为选中的选项值。
icon:触发菜单显示的图标,通常使用IconButton来显示。
下面是一个示例代码,演示如何使用PopupMenuButton创建一个操作菜单:
在上面的示例中,itemBuilder回调函数返回了一个包含三个菜单项的List
PopupMenuItem
PopupMenuItem是PopupMenuButton中的一个小部件,用于创建弹出菜单中的一个选项。它通常作为itemBuilder回调函数中返回的List中的一项。
PopupMenuItem的常用属性包括:
value:选项的值。当用户选择该选项时,onSelected回调函数会被触发,并且该值将作为参数传递给回调函数。
child:选项的内容,通常为Text小部件,用于显示选项的文本或其他内容。
enabled:选项是否可用。如果设置为false,则选项将显示为禁用状态,用户无法选择。
height:选项的高度。可以使用该属性自定义选项的高度。
textStyle:选项文本的样式。可以使用该属性自定义选项文本的样式,如字体、颜色等。
例子
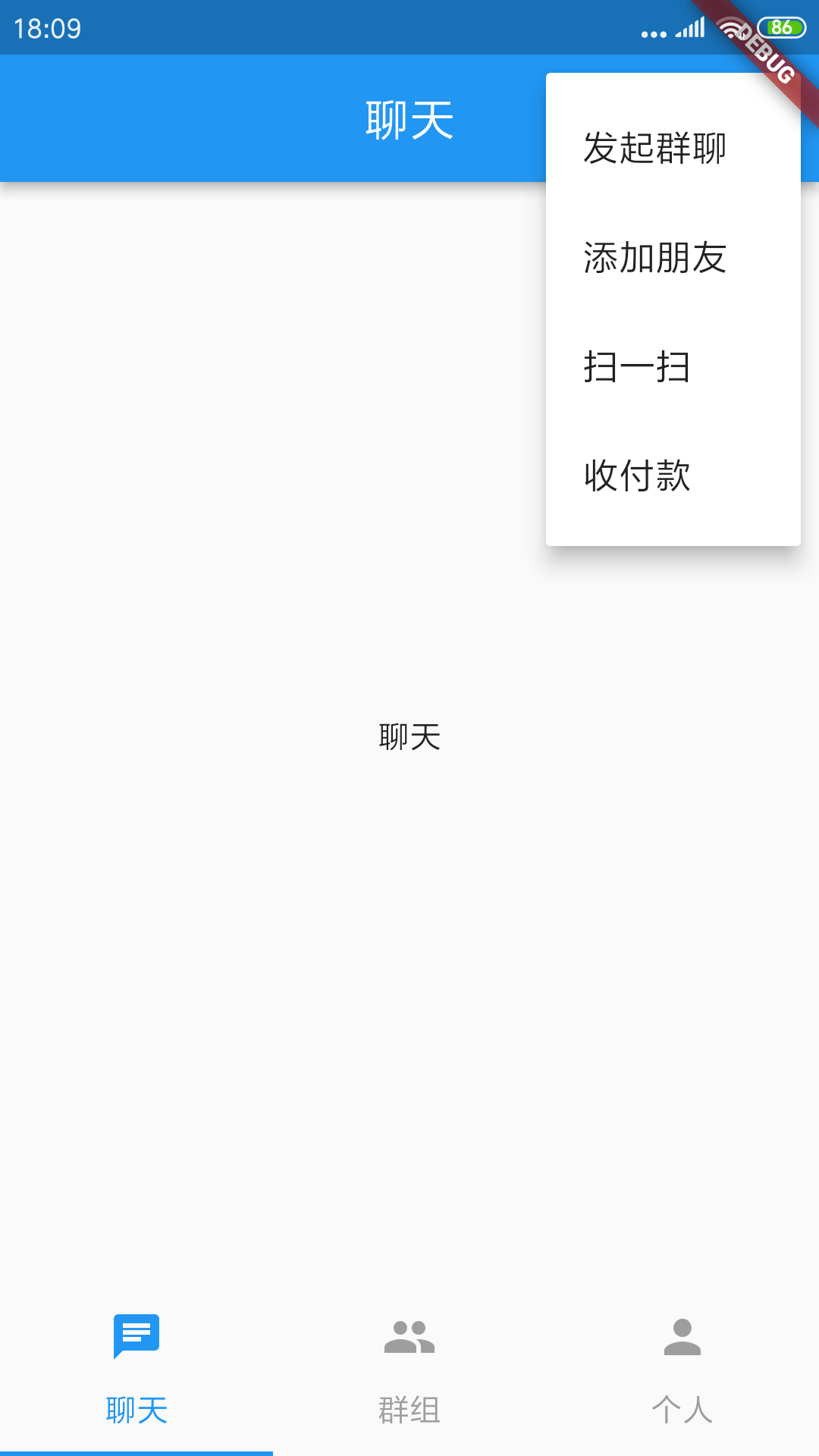
appBar: AppBar( title: _buildAppBarTitle(), centerTitle: true, actions: [ IconButton( icon: Icon(Icons.search), onPressed: _showSearchPage, ), PopupMenuButton<String>( itemBuilder: (context) => [ PopupMenuItem( child: Text('发起群聊'), value: '发起群聊', ), PopupMenuItem( child: Text('添加朋友'), value: '添加朋友', ), PopupMenuItem( child: Text('扫一扫'), value: '扫一扫', ), PopupMenuItem( child: Text('收付款'), value: '收付款', ), ], onSelected: (value) { // 处理操作菜单选项的回调 // TODO: 根据选中的操作执行相应的逻辑 print('选中的选项: $value'); }, icon: Icon(Icons.add_circle), ), ], ),效果如下图:


来源地址:https://blog.csdn.net/yikezhuixun/article/details/130752729




