这篇文章给大家分享的是有关springboot中Thymeleaf模板引擎的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
模板引擎
springboot我们目前是以jar包的形式打包,实际上我们之前是打成war包,放到tomcat服务器里面,可以用JSP。
但是jar包就导致不能用JSP,换一种方式就是springboot推荐的Thymeleaf模板引擎(JSP也是一种模板引擎,除此之外还有什么framework也是一种模板引擎),
什么是模板引擎?
模板引擎就是解决我们需要动态赋值给前端的一种解决方案
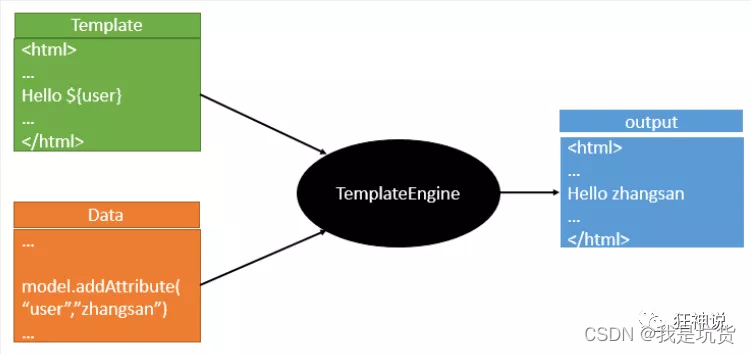
(模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们想要的内容给我们写出去,这就是我们这个模板引擎,不管是jsp还是其他模板引擎,都是这个思想。只不过呢,就是说不同模板引擎之间,他们可能这个语法有点不一样。其他的我就不介绍了,我主要来介绍一下SpringBoot给我们推荐的Thymeleaf模板引擎,这模板引擎呢,是一个高级语言的模板引擎,他的这个语法更简单。而且呢,功能更强大。)
模板引擎的原理

引入Thymeleaf
引入就是导入依赖,以下是网址是相关的地址
Thymeleaf 官网:https://www.thymeleaf.org/
Thymeleaf 在Github 的主页:https://github.com/thymeleaf/thymeleaf
Spring官方文档:找到我们对应的版本
https://docs.spring.io/spring-boot/docs/2.2.5.RELEASE/reference/htmlsingle/#using-boot-starter
找到对应的pom依赖:可以适当点进源码看下本来的包!
<!--thymeleaf--><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>Thymeleaf分析
Thymeleaf的引入依赖文件ThymeleafProperties,文件内容如下:
// IntelliJ API Decompiler stub source generated from a class file // Implementation of methods is not availablepackage org.springframework.boot.autoconfigure.thymeleaf;@org.springframework.boot.context.properties.ConfigurationProperties(prefix = "spring.thymeleaf")public class ThymeleafProperties { private static final java.nio.charset.Charset DEFAULT_ENCODING; public static final java.lang.String DEFAULT_PREFIX = "classpath:/templates/"; public static final java.lang.String DEFAULT_SUFFIX = ".html"; private boolean checkTemplate; private boolean checkTemplateLocation; private java.lang.String prefix; private java.lang.String suffix; private java.lang.String mode; private java.nio.charset.Charset encoding; private boolean cache; private java.lang.Integer templateResolverOrder; private java.lang.String[] viewNames; private java.lang.String[] excludedViewNames; private boolean enableSpringElCompiler; private boolean renderHiddenMarkersBeforeCheckboxes; private boolean enabled; private final org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties.Servlet servlet; private final org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties.Reactive reactive; public ThymeleafProperties() { } public boolean isEnabled() { } public void setEnabled(boolean enabled) { } public boolean isCheckTemplate() { } public void setCheckTemplate(boolean checkTemplate) { } public boolean isCheckTemplateLocation() { } public void setCheckTemplateLocation(boolean checkTemplateLocation) { } public java.lang.String getPrefix() { } public void setPrefix(java.lang.String prefix) { } public java.lang.String getSuffix() { } public void setSuffix(java.lang.String suffix) { } public java.lang.String getMode() { } public void setMode(java.lang.String mode) { } public java.nio.charset.Charset getEncoding() { } public void setEncoding(java.nio.charset.Charset encoding) { } public boolean isCache() { } public void setCache(boolean cache) { } public java.lang.Integer getTemplateResolverOrder() { } public void setTemplateResolverOrder(java.lang.Integer templateResolverOrder) { } public java.lang.String[] getExcludedViewNames() { } public void setExcludedViewNames(java.lang.String[] excludedViewNames) { } public java.lang.String[] getViewNames() { } public void setViewNames(java.lang.String[] viewNames) { } public boolean isEnableSpringElCompiler() { } public void setEnableSpringElCompiler(boolean enableSpringElCompiler) { } public boolean isRenderHiddenMarkersBeforeCheckboxes() { } public void setRenderHiddenMarkersBeforeCheckboxes(boolean renderHiddenMarkersBeforeCheckboxes) { } public org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties.Reactive getReactive() { } public org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties.Servlet getServlet() { } public static class Reactive { private org.springframework.util.unit.DataSize maxChunkSize; private java.util.List<org.springframework.http.MediaType> mediaTypes; private java.lang.String[] fullModeViewNames; private java.lang.String[] chunkedModeViewNames; public Reactive() { } public java.util.List<org.springframework.http.MediaType> getMediaTypes() { } public void setMediaTypes(java.util.List<org.springframework.http.MediaType> mediaTypes) { } public org.springframework.util.unit.DataSize getMaxChunkSize() { } public void setMaxChunkSize(org.springframework.util.unit.DataSize maxChunkSize) { } public java.lang.String[] getFullModeViewNames() { } public void setFullModeViewNames(java.lang.String[] fullModeViewNames) { } public java.lang.String[] getChunkedModeViewNames() { } public void setChunkedModeViewNames(java.lang.String[] chunkedModeViewNames) { } } public static class Servlet { private org.springframework.util.MimeType contentType; private boolean producePartialOutputWhileProcessing; public Servlet() { } public org.springframework.util.MimeType getContentType() { } public void setContentType(org.springframework.util.MimeType contentType) { } public boolean isProducePartialOutputWhileProcessing() { } public void setProducePartialOutputWhileProcessing(boolean producePartialOutputWhileProcessing) { }}我们可以在其中看到默认的前缀和后缀。
我们只需要把我们的html页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了。
启动访问结果

Thymeleaf 语法学习
要学习语法,还是参考官网文档最为准确,我们找到对应的版本看一下;
Thymeleaf 官网:https://www.thymeleaf.org/ , 简单看一下官网!我们去下载Thymeleaf的官方文档!
做一个最简单的向页面传值操作
(1)写一个页面,一个msg来作为传值
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>ZP</title></head><body><h2>测试页面</h2><!--th:text就是将div中的内容设置为它指定的值,和之前学习的Vue一样--><div th:text="${msg}"></div></body></html>代码
注意这里return的字符串要和上面的templates下面的html文件名字相同。
package com.example.zpspringboot3.controller;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;@Controllerpublic class TestController {// @RequestMapping("/t1")// public String test1(){// //classpath:/templates/test.html// return "text";// } @RequestMapping("/t1") public String test1(Model model){ //存入数据 model.addAttribute("msg","Hello,Thymeleaf"); //classpath:/templates/test.html return "text2"; }}测试

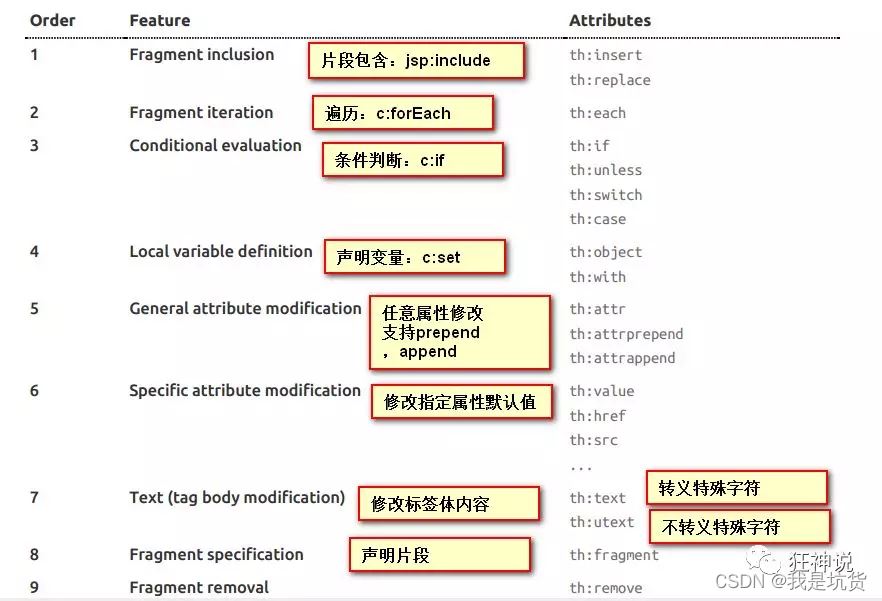
通过thymeleaf官网文档学习一些语法:
1、我们可以使用任意的 th:attr 来替换Html中原生属性的值!

我们能写哪些表达式呢?
Simple expressions:(表达式语法)Variable Expressions: ${...}:获取变量值;OGNL; 1)、获取对象的属性、调用方法 2)、使用内置的基本对象:#18 #ctx : the context object. #vars: the context variables. #locale : the context locale. #request : (only in Web Contexts) the HttpServletRequest object. #response : (only in Web Contexts) the HttpServletResponse object. #session : (only in Web Contexts) the HttpSession object. #servletContext : (only in Web Contexts) the ServletContext object. 3)、内置的一些工具对象: #execInfo : information about the template being processed. #uris : methods for escaping parts of URLs/URIs #conversions : methods for executing the configured conversion service (if any). #dates : methods for java.util.Date objects: formatting, component extraction, etc. #calendars : analogous to #dates , but for java.util.Calendar objects. #numbers : methods for formatting numeric objects. #strings : methods for String objects: contains, startsWith, prepending/appending, etc. #objects : methods for objects in general. #bools : methods for boolean evaluation. #arrays : methods for arrays. #lists : methods for lists. #sets : methods for sets. #maps : methods for maps. #aggregates : methods for creating aggregates on arrays or collections.================================================================================== Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样; Message Expressions: #{...}:获取国际化内容 Link URL Expressions: @{...}:定义URL; Fragment Expressions: ~{...}:片段引用表达式Literals(字面量) Text literals: 'one text' , 'Another one!' ,… Number literals: 0 , 34 , 3.0 , 12.3 ,… Boolean literals: true , false Null literal: null Literal tokens: one , sometext , main ,… Text operations:(文本操作) String concatenation: + Literal substitutions: |The name is ${name}| Arithmetic operations:(数学运算) Binary operators: + , - , * , / , % Minus sign (unary operator): -Boolean operations:(布尔运算) Binary operators: and , or Boolean negation (unary operator): ! , notComparisons and equality:(比较运算) Comparators: > , < , >= , <= ( gt , lt , ge , le ) Equality operators: == , != ( eq , ne )Conditional operators:条件运算(三元运算符) If-then: (if) ? (then) If-then-else: (if) ? (then) : (else) Default: (value) ?: (defaultvalue)Special tokens: No-Operation: _练习测试:
我们编写一个Controller,放一些数据
@RequestMapping("/t2") public String test2(Map<String,Object> map){ //存入数据 map.put("msg","<h2>Hello</h2>"); map.put("users", Arrays.asList("zp","zhangpeng")); //classpath:/templates/test.html return "text3"; }<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>狂神说</title></head><body><h2>测试页面</h2><div th:text="${msg}"></div><!--不转义--><div th:utext="${msg}"></div><!--遍历数据--><!--th:each每次遍历都会生成当前这个标签:官网#9--><h5 th:each="user :${users}" th:text="${user}"></h5><h5> <!--行内写法:官网#12--> <span th:each="user:${users}">[[${user}]]</span></h5></body></html>感谢各位的阅读!关于“springboot中Thymeleaf模板引擎的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!




