小编给大家分享一下Bootstrap中列表组组件的使用示例,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
列表组可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码:
LESS:list-group.less
SASS:_list-group.scss
列表组看上去就是去掉了列表符号的列表项,并且配上一些特定的样式,在bootstrap框架中的基础列表组主要包括两个部分:
list-group:列表组容器,常用的是ul元素,也可以是ol或p元素
list-group-item:列表项,常用的是li元素,也可以是p元素
对于基础列表组并没有做过多的样式设置,主要设置了其间距、边框和圆角等;
.list-group { padding-left: 0; margin-bottom: 20px;}.list-group-item { position: relative; display: block; padding: 10px 15px; margin-bottom: -1px; background-color: #fff; border: 1px solid #ddd;}.list-group-item:first-child { border-top-left-radius: 4px; border-top-right-radius: 4px;}.list-group-item:last-child { margin-bottom: 0; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px;}来看一个例子:
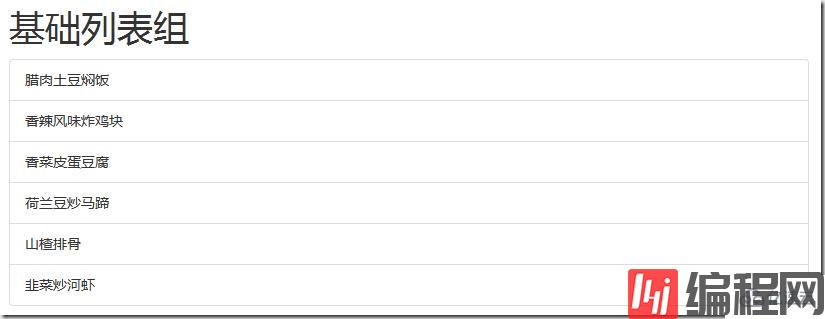
<h2>基础列表组</h2> <ul class="list-group"> <li class="list-group-item">腊肉土豆焖饭</li> <li class="list-group-item">香辣风味炸鸡块</li> <li class="list-group-item">香菜皮蛋豆腐</li> <li class="list-group-item">荷兰豆炒马蹄</li> <li class="list-group-item">山楂排骨</li> <li class="list-group-item">韭菜炒河虾</li> </ul>
带徽章的列表组
带徽章的列表组其实就是将bootstrap框架中的徽章组件和基础列表组件结合在一起的一个效果,具体做法很简单,只需在.list-group-item的基础上追加徽章组件“badge”
实现原理:
给徽章设置了一个右浮动,当然如果两个徽章同时在一个列表项中出现时,还设置了它们之间的距离
.list-group-item > .badge { float: right;}.list-group-item > .badge + .badge { margin-right: 5px;}例子:
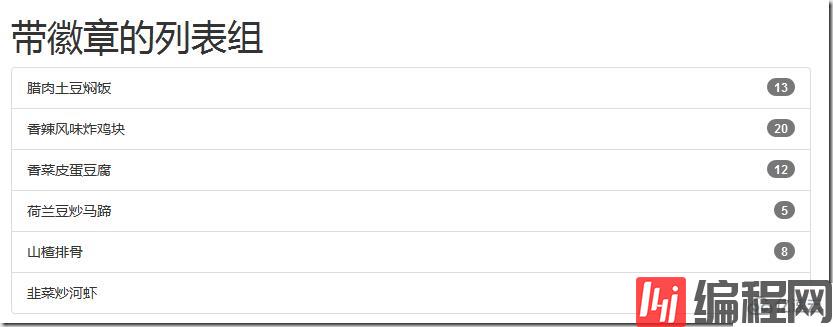
<h2>带徽章的列表组</h2> <ul class="list-group"> <li class="list-group-item"> <span class="badge">13</span> 腊肉土豆焖饭 </li> <li class="list-group-item"> <span class="badge">20</span> 香辣风味炸鸡块 </li> <li class="list-group-item"> <span class="badge">12</span> 香菜皮蛋豆腐 </li> <li class="list-group-item"> <span class="badge">5</span> 荷兰豆炒马蹄 </li> <li class="list-group-item"> <span class="badge">8</span> 山楂排骨 </li> <li class="list-group-item"> <span class="badge">15</span> 韭菜炒河虾 </li> </ul>
带链接的列表组
带连接的列表组其实就是每个列表项都具有链接效果,一般让人想到的就是在基础列表组的基础上,给列表项的文本添加链接,如:
<ul class="list-group"> <li class="list-group-item"><a href="#">腊肉土豆焖饭</a></li> <li class="list-group-item"><a href="#">香辣风味炸鸡块</a></li> <li class="list-group-item"><a href="#">香菜皮蛋豆腐</a></li> <li class="list-group-item"><a href="#">荷兰豆炒马蹄</a></li> <li class="list-group-item"><a href="#">山楂排骨</a></li> <li class="list-group-item"><a href="#">韭菜炒河虾</a></li></ul>效果如下:

这样做有个不足之处,就是链接的点击区域只在文本上有效;但很多时候都希望在列表项的任何区域都具备可点击,这是就需要在链接标签上增加额外的样式:display:block;但在bootstrap框架中,还是采用了另一种实现方式,就是将ul.list-group用p.list-group来替换,li.list-group-item用a.list-group-item来替换,这样就可以达到需要的效果。
实现原理:
如果使用a.list-group-item,样式就需要做一定的处理,如:去文本下划线,增加悬浮效果等;下面是css源码:
a.list-group-item { color: #555;}a.list-group-item .list-group-item-heading { color: #333;}a.list-group-item:hover,a.list-group-item:focus { color: #555; text-decoration: none; background-color: #f5f5f5;}带链接列表组的运用:
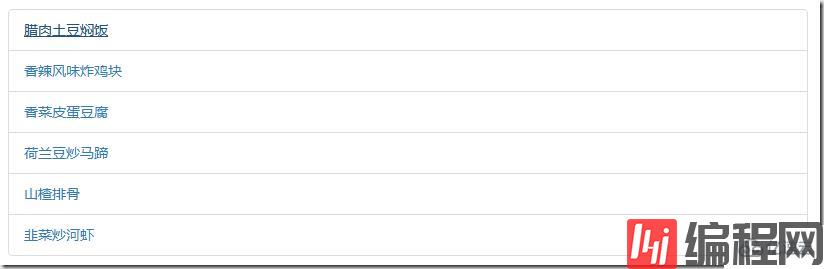
<h2>带链接的列表组</h2> <ul class="list-group"> <a class="list-group-item" href="#">腊肉土豆焖饭</a> <a class="list-group-item" href="#">香辣风味炸鸡块</a> <a class="list-group-item" href="#">香菜皮蛋豆腐</a> <a class="list-group-item" href="#">荷兰豆炒马蹄</a> <a class="list-group-item" href="#">山楂排骨</a> <a class="list-group-item" href="#">韭菜炒河虾</a> </ul>效果如下:

自定义列表组
bootstrap框架在链接列表组的基础上增加了两个样式:
.list-group-item-heading:用来定义列表项头部样式
.list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮组开发者可以自定义列表项里的内容
实现原理:
这两个样式主要控制不容状态下的文本颜色,下面是css源码:
a.list-group-item .list-group-item-heading { color: #333;}.list-group-item.disabled .list-group-item-heading,.list-group-item.disabled:hover .list-group-item-heading,.list-group-item.disabled:focus .list-group-item-heading { color: inherit;}.list-group-item.disabled .list-group-item-text,.list-group-item.disabled:hover .list-group-item-text,.list-group-item.disabled:focus .list-group-item-text { color: #777;}.list-group-item.active .list-group-item-heading,.list-group-item.active:hover .list-group-item-heading,.list-group-item.active:focus .list-group-item-heading,.list-group-item.active .list-group-item-heading > small,.list-group-item.active:hover .list-group-item-heading > small,.list-group-item.active:focus .list-group-item-heading > small,.list-group-item.active .list-group-item-heading > .small,.list-group-item.active:hover .list-group-item-heading > .small,.list-group-item.active:focus .list-group-item-heading > .small { color: inherit;}.list-group-item.active .list-group-item-text,.list-group-item.active:hover .list-group-item-text,.list-group-item.active:focus .list-group-item-text { color: #e1edf7;}.list-group-item-heading { margin-top: 0; margin-bottom: 5px;}.list-group-item-text { margin-bottom: 0; line-height: 1.3;}自定义列表组的运用
<h2>自定义列表组</h2> <ul class="list-group"> <a class="list-group-item"> <h5 class="list-group-item-heading">列表1</h5> <p class="list-group-item-text">列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表2</h5> <p class="list-group-item-text">列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表3</h5> <p class="list-group-item-text">列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表4</h5> <p class="list-group-item-text">列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表5</h5> <p class="list-group-item-text">列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表6</h5> <p class="list-group-item-text">列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容</p> </a> </ul>
列表项的状态设置
bootstrap框架中也给组合列表项提供了状态效果,特别是链接列表组,实现方法和前面介绍的组件类似,在列表组中只需在对应的列表项中添加类名:.active(表示当前状态)、.disabled(表示禁用状态)
实现原理:
在样式上主要对列表项的背景色和文本做了样式设置,下面是css源码:
.list-group-item.disabled,.list-group-item.disabled:hover,.list-group-item.disabled:focus { color: #777; background-color: #eee;}.list-group-item.active,.list-group-item.active:hover,.list-group-item.active:focus { z-index: 2; color: #fff; background-color: #428bca; border-color: #428bca;}例子:
<h2>列表组状态设置</h2> <ul class="list-group"> <a class="list-group-item active"> <h5 class="list-group-item-heading">列表1</h5> <p class="list-group-item-text">列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表2</h5> <p class="list-group-item-text">列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容</p> </a> <a class="list-group-item disabled"> <h5 class="list-group-item-heading">列表3</h5> <p class="list-group-item-text">列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表4</h5> <p class="list-group-item-text">列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表5</h5> <p class="list-group-item-text">列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表6</h5> <p class="list-group-item-text">列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容</p> </a> </ul>效果如下(第三个列表项是禁用状态,鼠标移放在它上面有个禁用图标,这里是直接截的图,看不到这个效果):

多彩列表组
列表组组件和警告组件一样,bootstrap为不同的状态提供了不同的背景色和文本色,可以使用这几个类名定义不同背景色的列表项:
.list-group-item-success:成功 绿色(背景色)
.list-group-item-info:信息 蓝色(背景色)
.list-group-item-warning:警告 黄色(背景色)
.list-group-item-danger:错误 红色(背景色)
实现原理:
这几个类名仅修改了背景色和文本色,对应的源码如下:
.list-group-item-success { color: #3c763d; background-color: #dff0d8;}a.list-group-item-success { color: #3c763d;}a.list-group-item-success .list-group-item-heading { color: inherit;}a.list-group-item-success:hover,a.list-group-item-success:focus { color: #3c763d; background-color: #d0e9c6;}a.list-group-item-success.active,a.list-group-item-success.active:hover,a.list-group-item-success.active:focus { color: #fff; background-color: #3c763d; border-color: #3c763d;}其它状态样式代码请查看源码文件,如果想给列表项添加背景色,只需在类.lis-group-item的基础上追加对应的类名即可。
多彩列表组的运用:
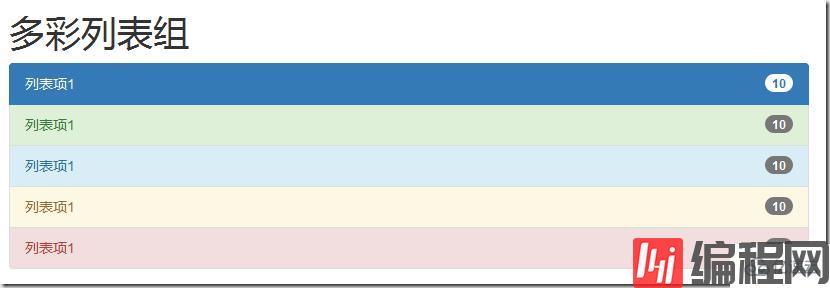
<h2>多彩列表组</h2> <ul class="list-group"> <a href="#" class="list-group-item active"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-success"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-info"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-warning"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-danger"> 列表项1 <span class="badge">10</span> </a> </ul>效果如下:

看完了这篇文章,相信你对“Bootstrap中列表组组件的使用示例”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!





