今天小编给大家分享一下Java如何实现简单小画板的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
Java制作简单画板,包括两个类,一个主要画板类Drawpad,一个画板监听器DrawListener类。
Drawpad类,包括画板,画板功能设计,保存图片等
package Java课程设计;import java.awt.Graphics;import javax.imageio.ImageIO;import javax.print.DocFlavor.STRING;import javax.swing.ImageIcon;import javax.swing.JDialog;import javax.swing.JFileChooser;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JMenu;import javax.swing.JMenuBar;import javax.swing.JMenuItem;import javax.swing.JOptionPane;import javax.swing.JPanel;import javax.swing.JTextArea;import javax.swing.JTextField;import javax.swing.UIManager;import javax.swing.UnsupportedLookAndFeelException;import java.awt.AWTException;import java.awt.BasicStroke;import java.awt.BorderLayout;import java.awt.Color;import java.awt.Component;import java.awt.Container;import java.awt.Dimension;import java.awt.Font;import java.awt.Graphics2D;import java.awt.Rectangle;import java.awt.Robot;import java.awt.Shape;import java.awt.Window;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.image.BufferedImage;import java.awt.image.ColorModel;import java.io.File;import java.io.FileInputStream;import java.io.FileNotFoundException;import java.io.IOException;import java.util.ArrayList;import javax.swing.JButton;import javax.swing.filechooser.FileNameExtensionFilter;public class Drawpad { static Color color1;public static void main(String[] args) { Drawpad dp = new Drawpad(); dp.initUI(); } //创建一个JFrame图形窗口 public void initUI() { JFrame jf = new JFrame(); jf.setTitle("创意画图板(勿拖动)"); jf.setSize(1500,1000); jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭时退出 jf.setLocationRelativeTo(null);//居中,不用定位窗口大小 //创建字体,之后所有的字体为该字体 Font f=new Font("方正仿宋简体", Font.BOLD, 20); //创建画笔监听器 DrawListener dl = new DrawListener(); //创建读取图片BufferedImage(将图片加载到drawPanel面板中)和画笔g,画笔g为在保存图片上进行图画。 BufferedImage bi = new BufferedImage(1300,800, BufferedImage.TYPE_INT_ARGB); Graphics2D g = bi.createGraphics(); //初始化时填充白色 g.setColor(Color.WHITE); //先将图片填充为白色 g.fillRect(0, 0, 1300,800); //设置增加菜单栏,包括保存和新建两个按钮 JMenuBar box=new JMenuBar(); //在窗体上加菜单条,做一个菜单条,是菜单条,不是工具栏 //创建menubtn1保存按钮,并加上监听器,以图片的形式保存绘画板上的内容 JButton menubtn1=new JButton("保存"); //为保存按钮注册监听器 menubtn1.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent arg0) { //创建文件保存窗口 JFileChooser f=new JFileChooser("保存"); int returnVal = f.showSaveDialog(null); File file1=null; if(returnVal == JFileChooser.APPROVE_OPTION) { file1 =f.getSelectedFile(); String name = f.getName(file1); try { ImageIO.write(bi, "PNG", new File(f.getCurrentDirectory(),name+".png")); } catch (IOException e) { //需抛出异常 // TODO Auto-generated catch block e.printStackTrace(); } } } }); //创建menubtn3退出按钮,并加上监听器,退出程序 JButton menubtn3=new JButton("退出"); menubtn3.addActionListener(new ActionListener(){ @Override //获取当前画笔粗细 public void actionPerformed(ActionEvent arg0) { int ret=JOptionPane.showConfirmDialog(null, "你确定要退出吗", "确认退出", JOptionPane.YES_NO_OPTION); if(ret==JOptionPane.YES_OPTION){ //“确认”退出程序 System.exit(0); } } }); box.add(menubtn1); // box.add(menubtn2); box.add(menubtn3); //jf.setJMenuBar(box); jf.setJMenuBar(box); //jf用BorderLayout布局 //北边,画板模式功能栏 JPanel funcPanel=new JPanel(); jf.add(funcPanel,BorderLayout.NORTH); //中间,画布 JPanel drawPanel=new JPanel(); jf.add(drawPanel,BorderLayout.CENTER); drawPanel.setPreferredSize(new Dimension(1000,700)); drawPanel.setBackground(dl.background); //一定要在画布上加上监听器!!1若画布没有加上监听器,无法显示 drawPanel.addMouseListener(dl); drawPanel.addMouseMotionListener(dl); //南边,为画笔颜色选择按钮 JPanel colorPanel=new JPanel(); jf.add(colorPanel,BorderLayout.SOUTH); //右边,为选择背景颜色按钮、画笔粗细选择按钮 JPanel backgroundPanel=new JPanel(); jf.add(backgroundPanel,BorderLayout.EAST); backgroundPanel.setPreferredSize(new Dimension(150,1000)); //左边,获取当前状态如:背景颜色、画笔颜色、画笔性质 JPanel nowPanel=new JPanel(); jf.add(nowPanel,BorderLayout.WEST); nowPanel.setPreferredSize(new Dimension(180,1000)); //左边放入当前状态Panel nowPanel.setBackground(Color.WHITE); JLabel label2=new JLabel("当前背景颜色"); label2.setFont(f); nowPanel.add(label2); //放入当前背景颜色 JButton nowbackgroundColor=new JButton(); nowbackgroundColor.setPreferredSize(new Dimension(60,60)); nowbackgroundColor.setBackground(Color.WHITE);//背景初始化为灰色 nowPanel.add(nowbackgroundColor); //放入当前画笔 JLabel label3=new JLabel("请选择画笔模式"); label3.setFont(f); nowPanel.add(label3); //放入当前画笔颜色 JButton nowColor=new JButton(); nowColor.setPreferredSize(new Dimension(60,60)); nowColor.setBackground(Color.BLACK);//画笔颜色初始化为黑色色 nowPanel.add(nowColor); //获取当前画笔模式 JLabel label4=new JLabel("当前画笔模式"); label4.setFont(f); nowPanel.add(label4); JTextField text=new JTextField(dl.btncontent); //获得选择画笔模式的按钮内容,得到当前画笔模式 text.setPreferredSize(new Dimension (160,60)); text.setFont(f); text.setEditable(false); //不可改 nowPanel.add(text); //获取当前画笔粗细状态 JLabel label6=new JLabel("当前画笔粗细(中)"); //默认粗细为中 label6.setFont(f); nowPanel.add(label6); JTextField text1=new JTextField("请选择画笔粗细"); text1.setPreferredSize(new Dimension (160,60)); text1.setFont(f); text1.setEditable(false); //不可编辑 nowPanel.add(text1); //输入需要添加的文字 JLabel label7=new JLabel("请输入文字:"); label7.setFont(f); nowPanel.add(label7); JTextField text2=new JTextField(); text2.setPreferredSize(new Dimension (160,60)); text2.setFont(f); nowPanel.add(text2); JLabel label8=new JLabel("请输入文字样式:"); label8.setFont(f); nowPanel.add(label8); JTextField text3=new JTextField("方正仿宋简体"); text3.setPreferredSize(new Dimension (160,60)); text3.setFont(f); nowPanel.add(text3); JLabel label9=new JLabel("请输入文字大小:"); label9.setFont(f); nowPanel.add(label9); JTextField text4=new JTextField("20"); text4.setPreferredSize(new Dimension (160,60)); text4.setFont(f); nowPanel.add(text4); //为获取文字内容加一个按钮并加上监听器 JButton getcontent=new JButton("获取文字"); getcontent .setFont(f); getcontent.setBackground(Color.YELLOW); getcontent.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { String content=text2.getText(); String mode=text3.getText(); String size=text4.getText(); dl.mode=mode; //获取文字样式 dl.content=content; //获取文字内容 dl.size=size; //获取文字大小 } }); nowPanel.add(getcontent); //最后在当前状态画板中加一个清除画布内容的功能 JButton clear=new JButton("清除"); clear.setFont(f); clear.setBackground(Color.RED); clear.addActionListener(dl); nowPanel.add(clear); //添加按钮到北边(每个按钮写两行代码太多,通过数组方式添加按钮) //加入标签(选择画笔模式) JLabel labelh =new JLabel("选择画笔模式"); labelh.setFont(f); funcPanel.add(labelh); //将按钮名字保存在数组中,后依次存储 String[] btnstr= {"画笔","直线","矩形","填充矩形","圆","填充圆","弧线","喷枪","波形","分形","长方体","九宫格递归","文字","橡皮"}; //将画笔状态按钮防置panel中 for( int i=0;i<btnstr.length;i++) { JButton btn=new JButton(btnstr[i]); funcPanel.add(btn); btn .setFont(f); btn.setBackground(Color.white); //加上画笔监听器 btn.addActionListener(dl); //加上监听器:获取当前 画笔模式 btn.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { text.setText(btn.getText()); //在当前模式加入选取的画笔模式 } }); }; //在BrderLayout布局SOUTH添加选择颜色按钮 JLabel label =new JLabel("选择画笔(橡皮)颜色"); label.setFont(f); colorPanel.add(label); //添加颜色按钮 Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN, Color.MAGENTA,Color.DARK_GRAY,Color.GRAY, Color.LIGHT_GRAY,Color.YELLOW,Color.WHITE}; //在布局管理器中添加颜色按钮 for( int i=0;i<colorArray.length;i++) { JButton button = new JButton(); button.setBackground(colorArray[i]); button.setPreferredSize(new Dimension(50, 50)); button.addActionListener(dl); colorPanel.add(button); //获取当前状态的画笔颜色 button.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { nowColor.setBackground(button.getBackground()); //在当前画笔颜色按钮加入选择的按钮颜色 } }); }; funcPanel.setBackground(Color.gray); //添加背景主板颜色按钮,并设置监听器(背景颜色为按钮颜色) JLabel label1=new JLabel("选择背景颜色"); label1.setFont(f); backgroundPanel.add(label1); Color[] backgroundArray= { Color.GREEN, Color.RED, Color.ORANGE,Color.PINK,Color.CYAN, Color.MAGENTA,Color.DARK_GRAY,Color.GRAY, Color.LIGHT_GRAY,Color.YELLOW,Color.WHITE,Color.BLACK}; //将按钮加入进去 for( int i=0;i<backgroundArray.length;i++) { JButton button = new JButton(); button.setBackground(backgroundArray[i]); button.setPreferredSize(new Dimension(50, 50)); backgroundPanel.add(button); //添加监听器,按下按钮改变背景颜色,同时体现当前状态 button.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent arg0) { drawPanel.setBackground(button.getBackground()); //将背景颜色改为选取的背景颜色 color1=button.getBackground(); dl.background=color1; //将背景颜色传给DrawListener中的变量 System.out.println(color1); g.setColor(color1); g.fillRect(0, 0, 1300,800); //图片画笔填充背景颜色 nowbackgroundColor.setBackground(button.getBackground()); } }); }; //添加选择画笔粗细的按钮,可选择画笔的粗细 JLabel label5=new JLabel("选择画笔粗细"); label5.setFont(f); backgroundPanel.add(label5); String[] Size={"细","中","粗"}; //选择画笔模式的按钮 for(int i=0;i<3;i++){ JButton graphsize=new JButton(Size[i]); graphsize.setFont(new Font("宋体", Font.BOLD, 15)); graphsize.setBackground(Color.WHITE); graphsize.setPreferredSize(new Dimension(50, 50)); backgroundPanel.add(graphsize); graphsize.addActionListener(dl); graphsize.addActionListener(new ActionListener(){ @Override //获取当前画笔粗细 public void actionPerformed(ActionEvent e) { text1.setText(graphsize.getText()); //获取当前画笔模式 } }); } jf.setVisible(true); // 获取这个界面的graphics属性, 画笔 g //Graphics2D g = (Graphics2D) drawPanel.getGraphics(); //drawPanel.paintComponent(g); Graphics2D g1= (Graphics2D) drawPanel.getGraphics(); //为画笔添加监听器 drawPanel.addMouseListener(dl); dl.g = g1;// 右传左 dl.g3 = g;// 右传左 }}DrawListner类,画板功能监听器
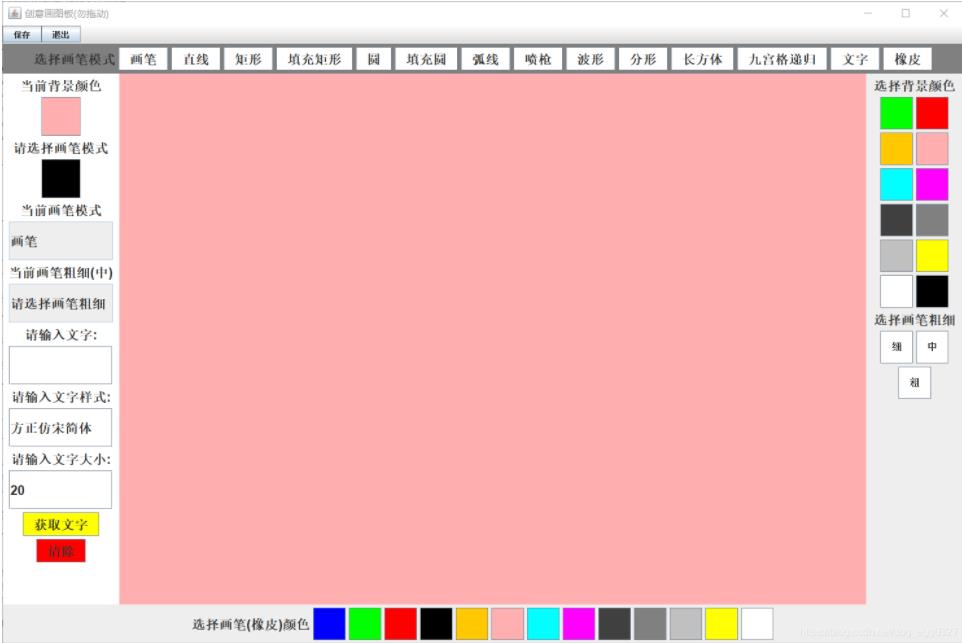
package Java课程设计;import java.awt.BasicStroke;import java.awt.Color;import java.awt.Container;import java.awt.Dimension;import java.awt.Font;import java.awt.Graphics;import java.awt.Graphics2D;import java.awt.RenderingHints;import java.awt.Shape;import java.awt.event.MouseEvent;import java.awt.event.MouseListener;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.MouseMotionListener;import java.awt.geom.AffineTransform;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;import javax.swing.JTextField;import java.awt.Color;import java.util.ArrayList;import java.util.Random;import Java课程设计.Drawpad;public class DrawListener implements MouseListener,ActionListener,MouseMotionListener { //获取画笔 Graphics2D g; //获取在保存图片上的画笔 Graphics2D g3; //获取按钮内容 String btnstr; Color background=Color.white; //背景颜色默认为白色 Color graphcolor=Color.BLACK; //画笔颜色默认为黑色 JButton btn; int x1, y1, x2, y2;// 声明坐标变量 int x3=400; int y3=0; int graphsize=3;//默认为中等画笔 String btncontent="画笔"; //默认画笔模式为画笔 String content; //获取文字中的文字内容 String mode="方正仿宋简体"; //文字样式默认为“方正仿宋简体” String size="20"; //九宫格递归方法,画出九宫格 public void dg(int x,int y,int width,int height) { //九宫格函数,九宫格的实现 if(width<3) { return; } if(width>90) { g.fillRect(x+width/3, y+height/3, width/3, height/3); g3.fillRect(x+width/3, y+height/3, width/3, height/3); dg(x, y, width/3, height/3); dg(x+width/3, y, width/3, height/3); dg(x+(width/3)*2, y, width/3, height/3); dg(x, y+height/3, width/3, height/3); dg(x, y+(height/3)*2, width/3, height/3); dg(x+width/3, y+height/3, width/3, height/3); dg(x+width/3, y+(height/3)*2, width/3, height/3); dg(x+(width/3)*2, y+height/3, width/3, height/3); dg(x+(width/3)*2, y+(height/3)*2, width/3, height/3); } //九宫格的实现 else { g.drawOval(x+width/3, y+height/3, width/3, height/3); g3.drawOval(x+width/3, y+height/3, width/3, height/3); dg(x, y, width/3, height/3); dg(x+width/3, y, width/3, height/3); dg(x+(width/3)*2, y, width/3, height/3); dg(x, y+height/3, width/3, height/3); dg(x, y+(height/3)*2, width/3, height/3); dg(x+width/3, y+height/3, width/3, height/3); dg(x+width/3, y+(height/3)*2, width/3, height/3); dg(x+(width/3)*2, y+height/3, width/3, height/3); dg(x+(width/3)*2, y+(height/3)*2, width/3, height/3); } } //判断是颜色按钮还是画笔按钮,改变的全部是画笔按钮 public void actionPerformed(ActionEvent e) { btnstr=e.getActionCommand(); //获取按钮的文字内容 //g.setColor(Color.black); //如果为颜色按钮,将画笔改颜色 if(btnstr.equals("清除")){ //重新填充背景,同时将画笔置为背景颜色 System.out.println(background); g.setColor(background);//保存图片画笔填充背景颜色 g.fillRect(0, 0, 1300, 800); g3.setColor(background);//画笔重新填充背景 g3.fillRect(0, 0, 1300, 800); g.setColor(graphcolor); g3.setColor(graphcolor); } else{ if(btnstr.equals("")) { //获取点击内容,将其内容强制转换成JButton btn=(JButton) e.getSource(); //获取颜色按钮颜色 graphcolor=btn.getBackground(); } //若为画笔粗细,获取粗细大小 else if(btnstr.equals("细")){ graphsize=1; //画笔大小为细,大小size为1 } else if(btnstr.equals("中")){ graphsize=3; } else if(btnstr.equals("粗")){ graphsize=5; } else{ btncontent=btnstr; //获取画笔模式按钮的内容 } } } //鼠标点击方法 @Override public void mouseClicked(MouseEvent e) { System.out.println("点击"); } //鼠标按下方法 @Override public void mousePressed(MouseEvent e) { System.out.println("按下"); x1=e.getX(); y1 =e.getY(); } //重写鼠标释放时的方法 @Override public void mouseReleased(MouseEvent e) { g.setColor(graphcolor);//获取保存画笔的颜色 g3.setColor(graphcolor); //获取画板画笔的颜色 x2=e.getX(); y2 =e.getY(); //选取画笔模式为直线时 if(btncontent.equals("直线")) { g.setStroke(new BasicStroke(graphsize)); //保存画笔进行画图 g.drawLine(x1, y1, x2, y2);//画笔画直线 g3.setStroke(new BasicStroke(graphsize));//置画笔大小 g3.drawLine(x1, y1, x2, y2); } //选取画笔模式为波形时 else if(btncontent.equals("波形")) { //波形函数 g.setStroke(new BasicStroke(graphsize)); //置画笔大小 g3.setStroke(new BasicStroke(graphsize)); double x4 = 0,y4 = 0; double a2=1.40,b2=1.56,c2=1.40,d2=-6.56; //波形函数 for(int i=0;i<5000;i++) { double x5=Math.sin(a2*x4)-Math.cos(b2*y4); double y5=Math.sin(c2*x4)-Math.cos(d2*y4); x4=x5; y4=y5; int px=(int)(x5*100+x1); int py=(int)(y5*100+y1); //画波形 g.drawLine(px, py, px, py); g3.drawLine(px, py, px, py); } } //选取画笔模式为矩形时 else if(btncontent.equals("矩形")) { g.setStroke(new BasicStroke(graphsize)); //获取矩形画笔的大小 g.drawRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));//画矩形 g3.setStroke(new BasicStroke(graphsize)); g3.drawRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1)); } //选取的画笔模式为填充矩形 else if(btncontent.equals("填充矩形")){ //画填充矩形 g.fillRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1)); g3.fillRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1)); } //长方体函数 else if(btncontent.equals("长方体")){ g.setStroke(new BasicStroke(graphsize));//获取长方体画笔大小 g.setColor(btn.getBackground());//将画笔颜色置选择画笔颜色按钮颜色 //长方体函数 g.fillRect(Math.min(x1,x2),Math.min(y1,y2),Math.abs(x1-x2),Math.abs(y1-y2)); g3.setStroke(new BasicStroke(graphsize)); g3.setColor(btn.getBackground()); g3.fillRect(Math.min(x1,x2),Math.min(y1,y2),Math.abs(x1-x2),Math.abs(y1-y2)); int a,b,c,d; a=Math.min(x1, x2); b=Math.max(x1, x2); c=Math.min(y1, y2); d=Math.max(y1, y2); int m=(int)((b-a)*Math.cos(Math.PI/4)*Math.sin(Math.PI/4)); int n=(int)((b-a)*Math.cos(Math.PI/4)*Math.sin(Math.PI/4)); //顶面 g.setColor(btn.getBackground()); g.fillPolygon(new int[] {a, a+m, b+m,b},new int[] {c,c-n,c-n,c},4); //右侧面 g.setColor(btn.getBackground()); g.fillPolygon(new int[] {b, b, b+m,b+m},new int[] {c,d,d-n,c-n},4); g3.setColor(btn.getBackground()); g3.fillPolygon(new int[] {a, a+m, b+m,b},new int[] {c,c-n,c-n,c},4); //右侧面 g3.setColor(btn.getBackground()); g3.fillPolygon(new int[] {b, b, b+m,b+m},new int[] {c,d,d-n,c-n},4); } //分形函数 else if(btncontent.equals("分形")){ g.setStroke(new BasicStroke(graphsize)); //获取画笔大小 g3.setStroke(new BasicStroke(graphsize)); double x = 0,y = 0; //分形函数实现 double a1=-1.8,b=-2.0,c=-0.5,d=-0.9; for(int i=0;i<5000;i++) { double x3=Math.sin(a1*y)-c*Math.cos(a1*x); double y3=Math.sin(b*x)-d*Math.cos(b*y); x=x3; y=y3; int px=(int)(x3*100+x1); int py=(int)(y3*100+y1); g.drawLine(px, py, px, py); g3.drawLine(px, py, px, py); } } //画圆 else if(btncontent.equals("圆")) { g.setStroke(new BasicStroke(graphsize));//获取画笔大小 g.drawOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));//画圆 g3.setStroke(new BasicStroke(graphsize)); g3.drawOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1)); } //画填充圆 else if(btncontent.equals("填充圆")){ g.fillOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));//画填充圆 g3.fillOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1)); } //当选取模式为文字 else if(btncontent.equals("文字")){ //获取画笔大小 g.setStroke(new BasicStroke(15)); Font font = new Font(mode, Font.BOLD, Integer.parseInt(size)); //获得文字内容,文字大小,文字样式 g.setFont(font); //在画笔中置文字样式和大小 g.drawString(content, x1, y1); //写上文字内容 g3.setStroke(new BasicStroke(15)); g3.setFont(font);//放入文字样式和大小 g3.drawString(content, x1, y1); } //当画笔模式为弧线时 else if(btncontent.equals("弧线")){ g.setStroke(new BasicStroke(graphsize));//获取画笔大小 //弧线函数 g.drawArc(x1, y1, 100, 60, 0, 180); g3.setStroke(new BasicStroke(graphsize)); g3.drawArc(x1, y1, 100, 60, 0, 180); } //九宫格递归,调用九宫格函数 else if(btncontent.equals("九宫格递归")) { //九宫格递归实现 dg(0,50,600,600); } System.out.println("释放"); } @Override //鼠标进入方法 public void mouseEntered(MouseEvent e) { System.out.println("进入"); } @Override //鼠标离开界面方法 public void mouseExited(MouseEvent e) { System.out.println("离开"); } @Override public void mouseMoved(MouseEvent e) { } //重写鼠标移动函数 @Override public void mouseDragged(MouseEvent e) { g.setColor(graphcolor); //获取画笔颜色 g3.setColor(graphcolor); // TODO Auto-generated method stub x2=e.getX(); y2 =e.getY(); //当为画笔时 if(btncontent.equals("画笔")){ g.setStroke(new BasicStroke(graphsize)); //获取当前画笔大小 //画笔实现 g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g.drawLine(x1, y1, x2, y2); g3.setStroke(new BasicStroke(graphsize)); g3.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g3.drawLine(x1, y1, x2, y2); x1 = x2; y1 = y2; } //橡皮擦 if(btncontent.equals("橡皮")){ //将画笔颜色置为背景颜色 g.setColor(background); g3.setColor(background); g.setStroke(new BasicStroke(30)); //将橡皮擦的大小置大小为30 g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g.drawLine(x1, y1, x2, y2); g3.setStroke(new BasicStroke(30)); g3.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g3.drawLine(x1, y1, x2, y2); x1 = x2; y1 = y2; //使用过后,将画笔颜色重新置为原来颜色 g.setColor(graphcolor); g3.setColor(graphcolor); } //喷枪函数 else if(btncontent.equals("喷枪")){ g.setStroke(new BasicStroke(graphsize)); //不用加粗,获取画笔大小 g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g3.setStroke(new BasicStroke(graphsize)); //不用加粗 g3.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); //喷枪实现函数 for(int k=0;k<20;k++){ Random i=new Random(); int a=i.nextInt(10); int b=i.nextInt(20); g.drawLine(x2+a, y2+b, x2+a, y2+b); g3.drawLine(x2+a, y2+b, x2+a, y2+b); } } }}画板演示:

保存图片:

以上就是“Java如何实现简单小画板”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




