这篇文章主要讲解了“echarts学习之legend点击事件怎么控制”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“echarts学习之legend点击事件怎么控制”吧!
echarts legend点击事件
首先,明确本篇文章的重点,主要有三个:
给legend添加点击事件
禁用legend点击事件的默认行为(类型checkbox多选框)
解决点击事件重复触发问题
问题一
let myCharts = Echarts.init(document.getElementById('bar'))let x = []let y1 = []let y2 = []let idList = []val.forEach(e => { x.push(e.name) y1.push(e.invitationNum) y2.push(e.totalMoney / 100) idList.push(e.id)}) // 这些都是自己做的一些数据处理,可以忽略let option = { title: { text: name + '前十用户', left: 'center' }, ...其他代码}myCharts.on('legendselectchanged', (e) => { alert('点击了') // 如果不加off事件,就会叠加触发})myCharts.setOption(option)问题二
myChart.on('legendselectchanged', function (params) { myChart.setOption({ legend:{selected:{[params.name]: true}} }) console.log('点击了', params.name); // do something});问题三
let myCharts = Echarts.init(document.getElementById('bar'))myCharts.off('legendselectchanged') //解决重复触发......myCharts.on('legendselectchanged', (e) => { alert('点击了') // 如果不加off事件,就会叠加触发})myCharts.setOption(option)Echarts自己控制legend点击事件
先看需求

现在想实现的 情况是
一进去页面,所有的 Echarts 中 legend 的所有选项都是默认选中的状态(这是 Echarts 默认的)
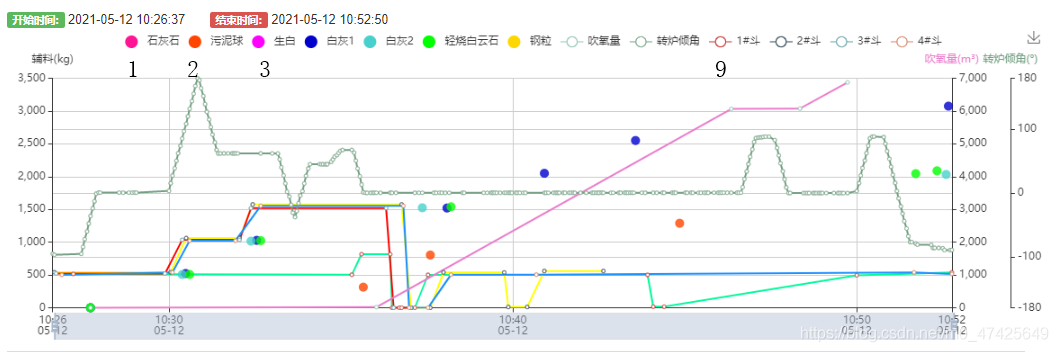
然后当“9”号标识,也就是“一#斗”点亮时,与之相对应的“1、2、3”仓位,即“石灰石、污泥球、生白”也必须点亮,
然后 “9”号点亮之后 “1、2、3”号仓位也可以自己控制自己的 点亮还是关闭,
然后当“9”号再次从关闭变成点亮的状态时,“1、2、3” 会再次点亮。
var dou1_legend_flag = false;myChart.on('legendselectchanged', function (params) { var option = this.getOption(); //当前echarts图例选项 var select_key = Object.keys(params.selected); //当前图例的选项是否选中 选中为true 未选中为false var select_value = Object.values(params.selected); if (option.legend[0].selected.hasOwnProperty("1#斗")) { if (option.legend[0].selected["1#斗"] == true) { if (!dou1_legend_flag) { // 控制legend 的显示和隐藏 直接控制 selected 中对应名称的真假值就可以 option.legend[0].selected[option.legend[0].data[0]] = true; option.legend[0].selected[option.legend[0].data[1]] = true; option.legend[0].selected[option.legend[0].data[2]] = true; myChart.setOption(option); dou1_legend_flag = true; } } else { dou1_legend_flag = false; } } });感谢各位的阅读,以上就是“echarts学习之legend点击事件怎么控制”的内容了,经过本文的学习后,相信大家对echarts学习之legend点击事件怎么控制这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!





