事件冒泡和捕获
前端开发2024-12-23
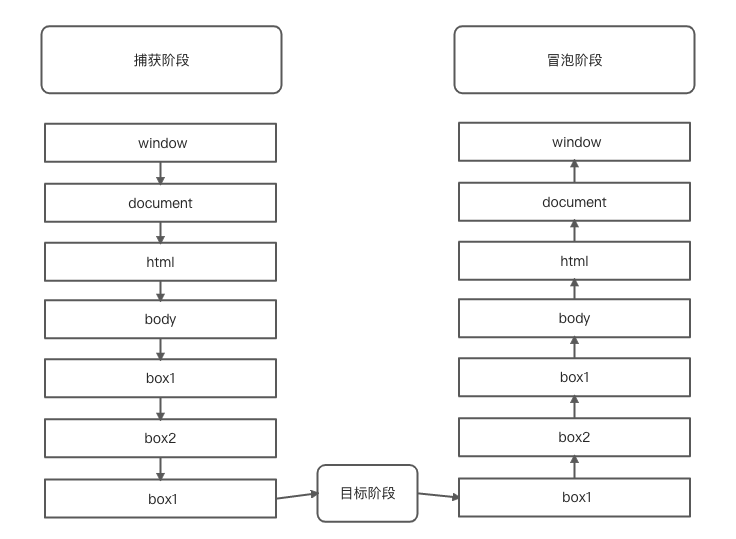
JavaScript事件捕获冒泡分析
本篇内容主要讲解“JavaScript事件捕获冒泡分析”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript事件捕获冒泡分析”吧!一、事件流JavaScript中,事件流指的是DOM

后端开发2024-12-23
前端开发2024-12-23
前端开发2024-12-23
前端开发2024-12-23
前端开发2024-12-23
前端开发2024-12-23
前端开发2024-12-23
前端开发2024-12-23
前端开发2024-12-23
如何实现Javascript事件的捕获方式和冒泡方式
这篇文章将为大家详细讲解有关如何实现Javascript事件的捕获方式和冒泡方式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。一、事件处理模型事件冒泡、捕获:事件冒泡和事件捕获分别由微软和网景公司提出,这

后端开发2024-12-23
前端开发2024-12-23
web前端:JS---DOM---事件冒泡和阻止事件冒泡,总结事件
编程学习网:文档对象模型(DocumentObjectModel,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。

前端开发2024-12-23
微信小程序事件绑定传参冒泡及捕获的方法
这篇文章主要介绍“微信小程序事件绑定传参冒泡及捕获的方法”,在日常操作中,相信很多人在微信小程序事件绑定传参冒泡及捕获的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序事件绑定传参冒泡及捕获的方法

后端开发2024-12-23
后端开发2024-12-23
事件冒泡是什么?深入解析事件冒泡机制
事件冒泡是什么?深入解析事件冒泡机制事件冒泡是Web开发中一个重要的概念,它定义了页面上事件传递的方式。当一个元素上的事件被触发时,事件将会从最内层的元素开始传递,逐级向外传递,直到传递到最外层的元素。这种传递方式就像水泡在水中冒泡一样,

后端开发2024-12-23
前端开发2024-12-23
Javascript怎样阻止事件冒泡和事件本身发生
本篇内容介绍了“Javascript怎样阻止事件冒泡和事件本身发生”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!JavaScript可以做什

后端开发2024-12-23
后端开发2024-12-23
前端开发2024-12-23
位置:首页-事件冒泡和捕获相关专题
咦!没有更多了?去看看其它编程学习网 内容吧


















