文字滚动
Android实现文字滚动效果
Android 实现文字滚动效果,自己写了个timer小计时器,textview文字上下翻动效果:public class AutoTextView extends TextSwitcher implementsViewSwitcher.V

vuejs如何实现文字滚动
这篇文章主要介绍“vuejs如何实现文字滚动”,在日常操作中,相信很多人在vuejs如何实现文字滚动问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vuejs如何实现文字滚动”的疑惑有所帮助!接下来,请跟着小编

vue视频如何添加滚动文字
在Vue中,可以通过使用CSS样式和JavaScript代码来实现滚动文字效果。首先,可以在Vue组件的模板中添加一个包含滚动文字的容器,例如一个``元素。然后,可以使用CSS样式来设置容器的宽度、高度和溢出隐藏,以及文字的样式。接下来,可

HTML如何实现滚动文字效果
小编给大家分享一下HTML如何实现滚动文字效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!在HTML中,可以使用marquee标签实现滚动文字效果,该标签可以向

js如何实现文字滚动的效果
这篇文章主要介绍“js如何实现文字滚动的效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js如何实现文字滚动的效果”文章能帮助大家解决问题。1、取值:(1)writing-mode:horizon

Dreamweaver8怎么制作网页滚动文字效果
这篇文章主要介绍“Dreamweaver8怎么制作网页滚动文字效果”,在日常操作中,相信很多人在Dreamweaver8怎么制作网页滚动文字效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Dreamweav

jquery怎么实现文字上下滚动效果
你可以使用jQuery的animate()方法来实现文字的上下滚动效果。以下是一个示例代码:HTML部分:```htmlLorem ipsum dolor sit ametConsectetur adipiscing elitSed do

iOS实现文字水平无间断滚动效果
IOS跑马灯效果,实现文字水平无间断滚动,示例代码如下:
ViewController.h#import

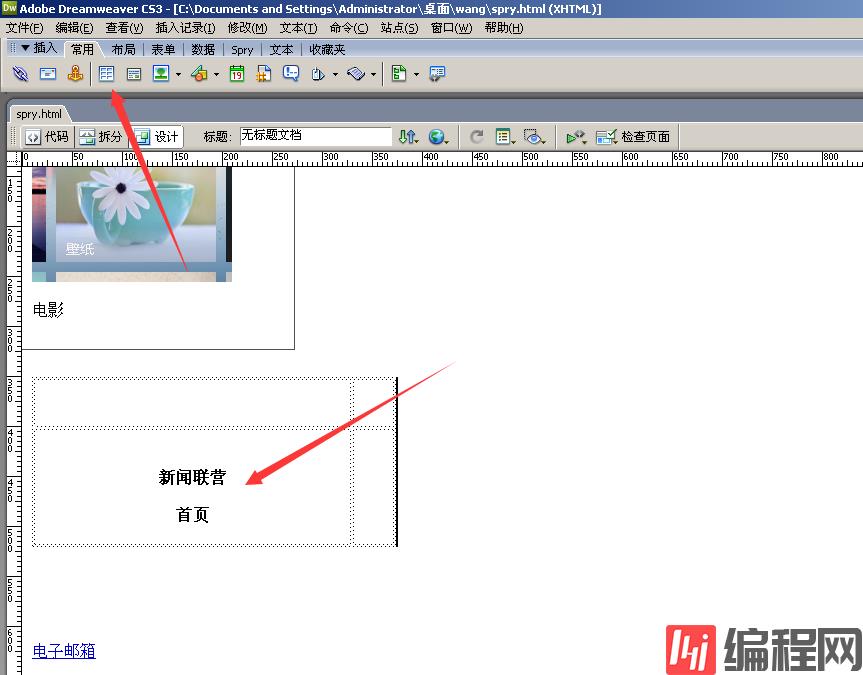
怎么在dreamweaver中实现向上滚动的文字
今天就跟大家聊聊有关怎么在dreamweaver中实现向上滚动的文字,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。1、如下图所显示,这里是要把如下几个文字制滚动文字。2、首先选择新闻