Antd
vue-antd form组件封装全过程
这篇文章主要介绍了vue-antd form组件封装全过程,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教

react antd没有样式如何解决
本篇内容主要讲解“react antd没有样式如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react antd没有样式如何解决”吧!react antd没有样式的解决办法:1、在项目最

react antd没有样式怎么办
react antd没有样式的解决办法:1、在项目最外层组件引入antd样式包,方式如“@import '~antd/dist/antd.css';”;2、在webpack配置中引入“ ['import', { libraryName: 'antd', style: 'css' }],”。

Remix集成antd和pro-components的过程示例
这篇文章主要为大家介绍了Remix集成antd和pro-components的过程示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

Remix怎么集成antd和pro-components
本篇内容介绍了“Remix怎么集成antd和pro-components”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!要注意的问题核心要注意

antd之RangePicker怎么设置默认值
本篇内容介绍了“antd之RangePicker怎么设置默认值”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!RangePicker设置默认值

angular7中引用ng zorro antd的方法
小编给大家分享一下angular7中引用ng zorro antd的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!在angular7中使用新的ng zorro

如何使用react+antd搭建项目
这篇文章将为大家详细讲解有关如何使用react+antd搭建项目,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1、开发环境:node.js -v 12.16.3create-react-app -v 3.

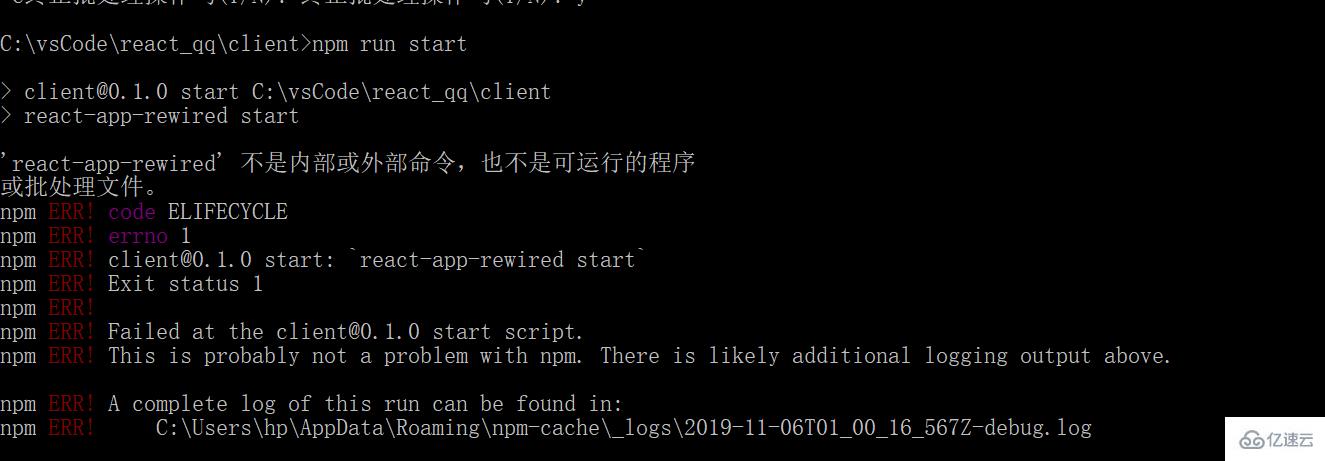
react引入antd报错如何解决
本篇内容介绍了“react引入antd报错如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!react引入antd报错的解决办法:1、通

antd vue怎么调整checkbox默认样式
这篇文章主要介绍了antd vue怎么调整checkbox默认样式的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇antd vue怎么调整checkbox默认样式文章都会有所收获,下面我们一起来看看吧。antd















