CSS定位
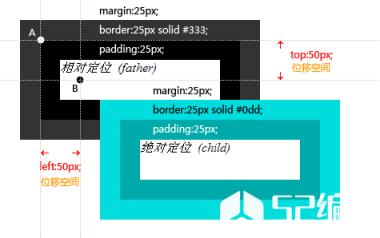
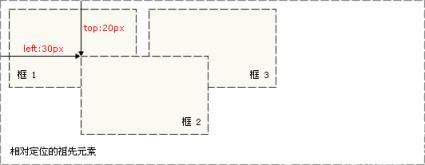
CSS定位之相对定位
编程学习网: 在之前的课程学习中,我们对定位有了初步的认识,了解了块框、行内框、行框等相关内容。今天小编和大家一起来探讨一下相对定位!

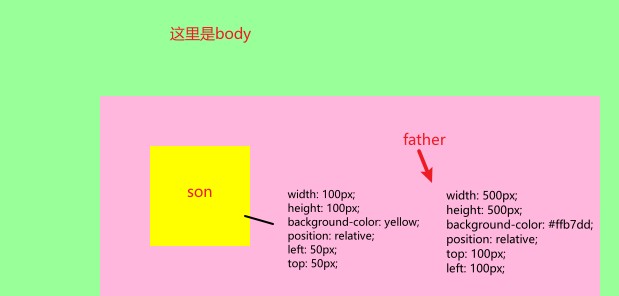
CSS定位之绝对定位
编程学习网:css中有一个专业名词叫绝对定位(absolute),它是CSS定位中相当重要的一部分知识,也是position属性一个常用的属性值。今天小编将和大家一起认识CSS定位之绝对定位。

web前端:CSS定位
编程学习网:随着html的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是css便诞生了。

xpath定位和css定位的区别有哪些
这篇“xpath定位和css定位的区别有哪些”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“xpath定位和css定位的区别有哪些”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解

css如何进行定位
这篇文章给大家分享的是有关css如何进行定位的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css的全称是什么css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XM

CSS定位如何使用
本文小编为大家详细介绍“CSS定位如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS定位如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1.positionstatic:positon定位的默认

CSS中固定定位的定位属性是什么知识点?
了解CSS中固定定位的定位属性是什么?CSS中的定位属性可以控制元素在页面中的位置。固定定位是其中一种定位方式,它可以让元素相对于浏览器窗口来定位,而不是相对于文档流中的其他元素。在CSS中,固定定位有一个特殊的属性值,即position:

CSS中如何定位布局
这篇文章主要介绍CSS中如何定位布局,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static

css定位方式有哪些
这篇文章主要讲解了“css定位方式有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css定位方式有哪些”吧!css定位方式有5种:1、浮动定位(float)。2、static(静态定位)