ESLint
react如何删除eslint
本篇内容介绍了“react如何删除eslint”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!react删除eslint的方法:1、执行“np

Node.js ESLint插件推荐:让你的ESlint更强大
Node.js ESLint 插件可以帮助你更好地检查和修复 JavaScript 代码中的问题,本文将推荐几个实用的 ESLint 插件,以提升你的代码质量和开发效率。

Node.js ESLint错误解析:解决ESlint报错的正确姿势
ESLint是JavaScript的一款流行的静态代码分析工具,它能够帮助开发者检查代码的语法错误、逻辑错误和最佳实践问题。尽管 ESLint 十分强大,但它也会报出一些难以理解的错误。本文将列出一些常见的 ESLint 错误,并提供一些解决方法。

Node.js ESLint配置详解:如何自定义你的ESlint规则
Node.js的ESlint是一款强大且可定制的代码风格检查工具,它可以帮助你确保代码的准确性和一致性。本文将详细介绍如何自定义你的ESLint规则,让你能够根据自己的需求调整ESLint的检查行为,提高代码质量。

react怎么删除eslint
react删除eslint的方法:1、执行“npm run eject”命令;2、在package.json中修改代码为“ "eslintConfig": {"extends": ["react-app","react-app/jest"],"rules": {"no-undef": "off"...}”;3、重启项目即可。

vue如何取消eslint
这篇文章主要为大家展示了“vue如何取消eslint”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何取消eslint”这篇文章吧。vue取消eslint的方法:1、打开“build\we

Node.js ESLint教程:如何使用ESlint让你的代码更规范
ESLint 是一款流行的 JavaScript 代码检查工具,它可以帮助您发现和修复代码中的问题,从而提高代码质量和可维护性。本文将介绍如何使用 ESLint 来检查和修复 Node.js 代码。

在vuejs中怎样删除eslint
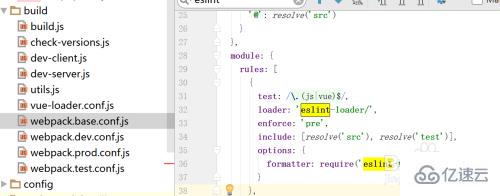
这篇文章给大家介绍在vuejs中怎样删除eslint,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。vuejs删除eslint的方法:1、查找webpack.base.conf.js;2、删除“{test: /\.(js

在vscode中如何用eslint和prettier
在vscode中如何用eslint和prettier,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。1. vscode中eslint的使用1)首先在vscode中安装esli

Vue项目中ESLint怎么配置
这篇“Vue项目中ESLint怎么配置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue项目中ESLint怎么配置”文章吧

vscode中如何安装eslint插件
要在VSCode中安装ESLint插件,可以按照以下步骤操作:打开VSCode编辑器,并点击左侧的Extensions图标(或按下Ctrl+Shift+X)。在搜索框中输入“ESLint”,然后按下Enter。在搜索结果中找到ESLint插

ESLint和Jest中怎么使用esm
本篇内容介绍了“ESLint和Jest中怎么使用esm”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!package.json 配置 type













