这篇文章主要给大家介绍应该如何使用css来对页面中的文字样式来进行控制。文字样式是网页中不可或缺的样式属性之一,有了文字样式之后,我们的网页才可以变得更加的美观,因此,字体样式属性也就成为了每一位网页设计者必须要了解的知识。
(一)固定字体大小
除文字大小设置以外,css还提供了一种不是很常用的固定文字大小配置方案,如下例:


(二)相对字体大小
除使用em以及百分比实现相对大小以外,还存在固定的相对字体大小还有可变的相对字体大小配置方法,如下例:


(三)小型大写字母
使小写字母以小型大写字母显示,如下例:

(四)配置样式冲突
要是子标签的CSS样式不希望继承父元素都可以使用样式冲突来清除父元素的样式属性,样式冲突是以CSS优先级为基础,就是说用高优先级的样式去覆盖低优先级的样式,如下例:

(五)文字倾斜效果

(六)文字加粗效果

(七)字体选择器
css中常用的属性是font-family,是用于设置标签区块字体,目前是设置整个网站页面使用的字体,例如:微软雅黑,宋体以及等宽黑体等等,如下例:

(八)字体综合配置
以上的字体配置事实上能列在font属性里,格式为:font:[是否倾斜|是否加粗|是否转小型大写]字体大小字体样式;
前三个属性是可选,字体大小以及字体样式是必选参数,如下例:

注意:使用综合配置的时侯,字体样式能用逗号来分隔不一样的字体,但是字体名称不可以用引号,不然的话配置就会失效。
(九)使用外部统一字体
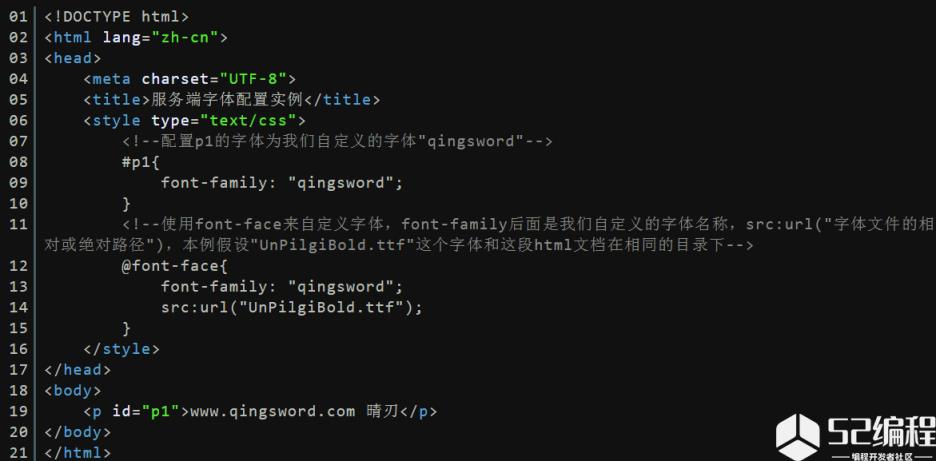
以上的字体选择器当中列出了用户计算机中可能会存在的字体列表,有时候如果想让客户端显示自己设计的字体,可以用"服务器端字体",如下例:

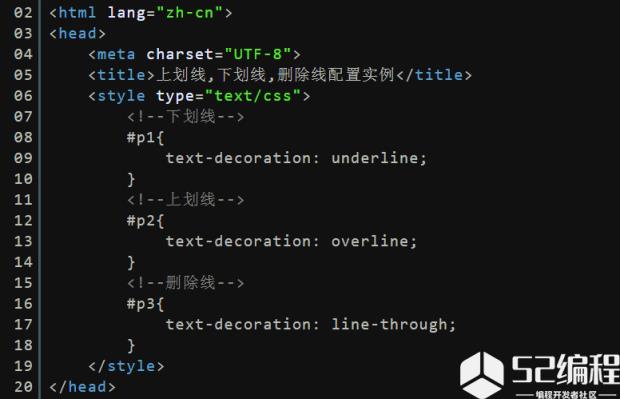
(十)下划线,上划线,删除线
使用css就可以简单的实现删除线和下划线功能,如下例:

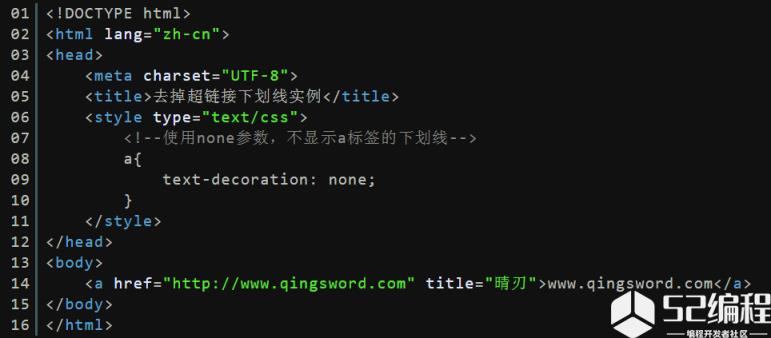
(十一)去掉超链接默认下划线
超链接文字会显示一个下划线,但是,不希望显示这个下划线的时候,能通过css来实现,如下例:

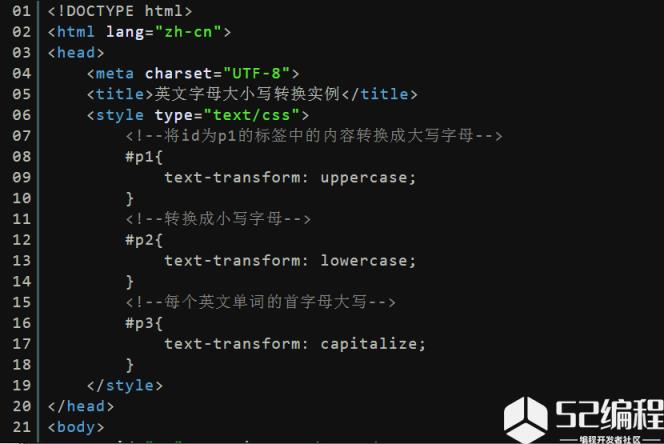
(十二)英文字母大小写转换

(十三)给文本添加阴影效果
text-shadow属性可以让文本添加阴影效果,是css3新增的属性之一,如下例:

注意:IE要≥10以及以上才会支持该属性。
(十四)文本对齐方式
(1)居中对齐

(2)居右对齐

(3)两端对齐

(4)css3居左居右对齐

属于css3中新的属性值,与css2中的默认居左对齐还有居右对齐的显示效果一样:
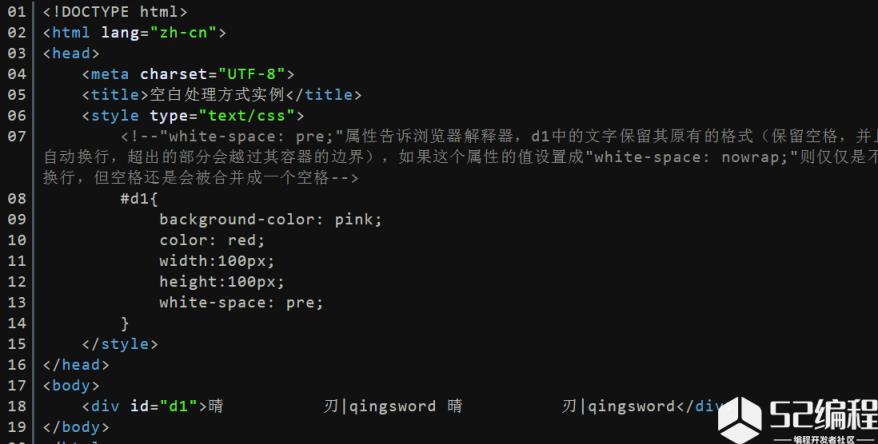
(十五)文本空白处理
默认下,浏览器处理文本空白的时候,把字符之间的多个空白当一个空白处理,把超过块元素以及浏览器宽度的文本进行自动换行:

以下css配置能令div容器中的文字不自动换行,还保留div容器文字间的空格。注意:有多少空格,就显示多少个空格:

white-space属性除以上两个值之外,还有pre-line空白符被压缩指的是文本会在遇到容器边界时自动换行以及pre-wrap空白符被保留就是文本会在遇到容器边界时自动换行;
(十六)文本字符间距
默认下,页面的文字,字符以及字符之间是紧挨的,在配置文字字符间距后,能增加字符以及字符的距离以及使文字不那么紧凑,而更加美观以及便于阅读:

(十七)行间距
文字的间距是指文字前后之间保持的距离,然而,行间距就是每行间所保持的距离,如下例:

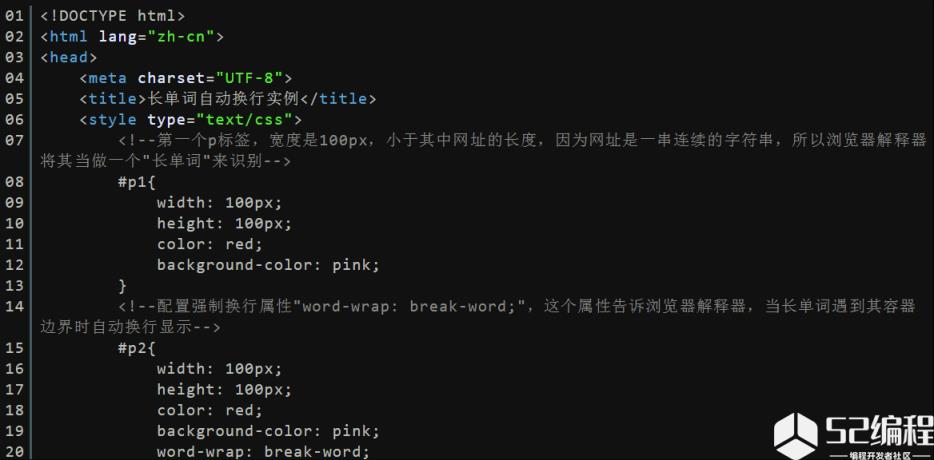
(十八)长单词自动换行
默认下,在块状标签中的文字到达标签宽度边界时会自动换行。但是,要是文字中有很长的单词或者网址,这些到边界时就会超过它容器边界,要是让这些长单词或网址自动换行,要配置word-wrap属性,这是css3新增加的属性,如下例:

注意:word-wrap中存在常用的属性值为break-word以及break-all,它们都把单词看做整体,在容器中一行的末尾遇到一个长单词,而且容器末尾长度容纳不下这个长单词长度的时侯,长单词就会被放置到下一行当中显示。但是,要是单词长到容器的一整行都容纳不下时,break-word会从容器末尾那里截断这个长单词,而且把剩余的部分显示在下一行当中,break-all就不截断,剩余的部分会超出容器的边界来显示。
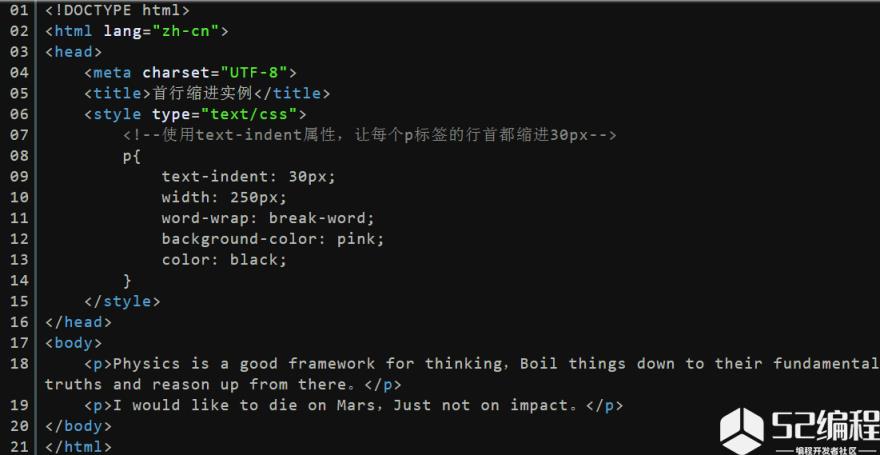
(十九)段落首行缩进
段落首行缩进通常在文章每一段的起始处,如书本每段前面会有两个文字距离的缩进,如下例:

显示效果:

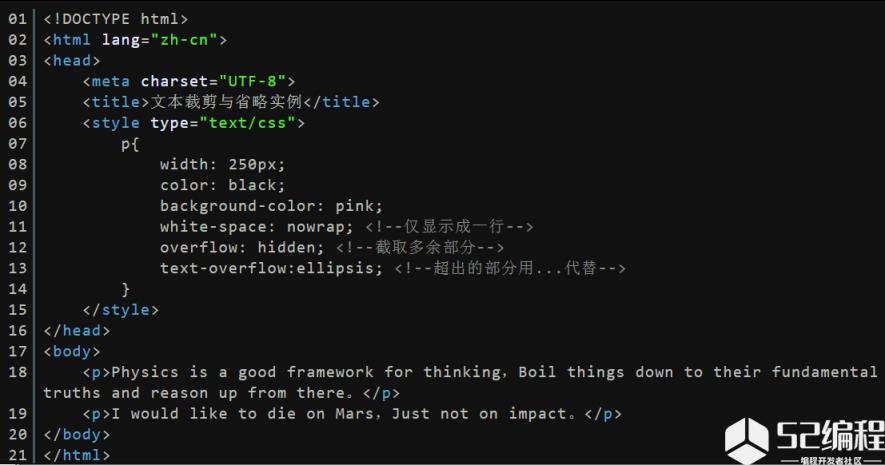
(二十)文本裁剪以及省略标识

显示效果:

(二十一)文字描边
目前,这个属性处于实验阶段,要在属性值前添加浏览器厂商前缀标识符才可以正常运用:

显示效果:

总结:通过文章我们可以知道通过文本属性,就可以改变文本的颜色、字符间距、对齐文本、装饰文本以及对文本进行缩进等等。文字样式也是网页当中不可或缺的样式属性之一,可以使我们的网页变得更加的美观。希望大家可以关注我们的网站:编程学习网教育来了解更多关于Web开发的内容。





















