介绍:水波纹散开效果的控件在 App 里面还是比较常见的,例如 网易云音乐歌曲识别,附近搜索场景。
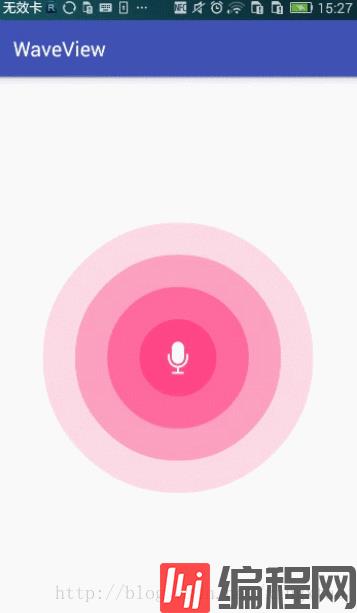
看下实现的效果:

实现思路: 先将最大圆半径与最小圆半径间距分成几等份,从内到外,Paint 透明度依次递减,绘制出同心圆,然后不断的改变这些同心圆的半径大小,延迟一定时间重绘,便达到了想外散开的动画效果了。
public class WaveView extends View { private static final String TAG = "WaveView"; private int waveColor; private int waveCount; private Bitmap waveCenterIcon; private Paint paint; private int mWidth; private int mHeight; private int centerX; private int centerY; private float radius; // 最外圆半径,即最大半径 private float innerRadius; // 最内圆的半径,即最小半径 private int centerIconWidth; private int centerIconHeight; private float[] waveDegreeArr; private boolean isRunning = true; public WaveView(Context context) { this(context, null); } public WaveView(Context context, AttributeSet attrs) { super(context, attrs); readAttrs(context, attrs); init(); } private void init() { paint = new Paint(Paint.ANTI_ALIAS_FLAG); paint.setColor(waveColor); paint.setStyle(Paint.Style.FILL); waveDegreeArr = new float[waveCount]; // 设置中间 drawable 点击事件 } private void readAttrs(Context context, AttributeSet attrs) { TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.WaveView); try { waveColor = typedArray.getColor(R.styleable.WaveView_waveColor, 0xffff0000); waveCount = typedArray.getInt(R.styleable.WaveView_waveCount, 4); Drawable centerDrawable = typedArray.getDrawable(R.styleable.WaveView_waveCenterIcon); waveCenterIcon = ((BitmapDrawable) centerDrawable).getBitmap(); } catch (Exception e) { } finally { typedArray.recycle(); } } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); mWidth = w; mHeight = h; centerX = mWidth / 2; centerY = mHeight / 2; radius = Math.min(mWidth, mHeight) / 2f; centerIconWidth = waveCenterIcon.getWidth(); centerIconHeight = waveCenterIcon.getHeight(); innerRadius = Math.max(centerIconWidth, centerIconHeight) * 1.2f; for (int i = 0; i < waveCount; i++) { waveDegreeArr[i] = innerRadius + (radius - innerRadius) / waveCount * i; } } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int widthMode = MeasureSpec.getMode(widthMeasureSpec); int heightMode = MeasureSpec.getMode(heightMeasureSpec); if (widthMode == MeasureSpec.UNSPECIFIED || widthMode == MeasureSpec.AT_MOST) { widthMeasureSpec = MeasureSpec.makeMeasureSpec(dp2Px(120), MeasureSpec.EXACTLY); } if (heightMode == MeasureSpec.UNSPECIFIED || heightMode == MeasureSpec.AT_MOST) { heightMeasureSpec = MeasureSpec.makeMeasureSpec(dp2Px(120), MeasureSpec.EXACTLY); } super.onMeasure(widthMeasureSpec, heightMeasureSpec); } @Override protected void onDraw(Canvas canvas) { drawWave(canvas); drawCenterCircle(canvas); drawCenterIcon(canvas); } private void drawCenterCircle(Canvas canvas) { canvas.drawCircle(centerX, centerY, innerRadius, paint); } private void drawWave(Canvas canvas) { for (int i = 0; i < waveCount; i++) { paint.setAlpha((int) (255 - 255 * waveDegreeArr[i] / radius)); canvas.drawCircle(centerX, centerY, waveDegreeArr[i], paint); } for (int i = 0; i < waveDegreeArr.length; i++) { if ((waveDegreeArr[i] += 4) > radius) { waveDegreeArr[i] = innerRadius; } } if (isRunning) { postInvalidateDelayed(50); } } private void drawCenterIcon(Canvas canvas) { paint.setAlpha(255); int left = centerX - centerIconWidth / 2; int top = centerY - centerIconHeight / 2; canvas.drawBitmap(waveCenterIcon, left, top, paint); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_UP: // 处理事件逻辑 handleEvent(event); return true; } return true; } private void handleEvent(MotionEvent event) { float touchX = event.getX(); float touchY = event.getY(); Log.i(TAG, "handleEvent: " + "(" + touchX + "," + touchY + ")"); float distanceX = Math.abs(touchX - centerX); float distanceY = Math.abs(touchY - centerY); // 计算触摸点距离中心点的距离 float distance = (float) Math.sqrt(distanceX * distanceX + distanceY * distanceY); // 当点击的点距离中心点距离小于最内圆半径时,认为是点击有效,否则无效 if (distance < innerRadius) { if (listener != null) { listener.onCenterWaveClick(); } } } OnCenterWaveClickListener listener; public interface OnCenterWaveClickListener { void onCenterWaveClick(); } public void setOnCenterWaveClickListener(OnCenterWaveClickListener listener) { this.listener = listener; } public void toggle() { isRunning = !isRunning; invalidate(); } public boolean isWaveRunning() { return isRunning; } private int dp2Px(int dpValue) { return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpValue, getResources().getDisplayMetrics()); }}免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
软考中级精品资料免费领
历年真题答案解析
备考技巧名师总结
高频考点精准押题
- 资料下载
- 历年真题
193.9 KB下载数265
191.63 KB下载数245
143.91 KB下载数1148
183.71 KB下载数642
644.84 KB下载数2756
相关文章
发现更多好内容- 如何在 JAVA 中返回文件流给前端?(JAVA怎么返回文件流给前端)
- 如何确保Ruby代码的安全性:SEO优化技巧大揭秘
- Java 中 concat 函数的用法究竟是什么?(java中concat函数的用法是什么)
- 如何利用 Bootstrap 增强 Java Web 应用的交互性?(利用Bootstrap增强Java Web应用的交互性)
- 如何在 Java 中进行 PropertyGrid 的性能优化?(Java中PropertyGrid的性能优化方法)
- Java ushort 类型存在哪些安全隐患?如何进行分析?(java ushort类型的安全隐患分析 )
- Java 高并发编程的最佳实践都有哪些?(java高并发编程的最佳实践有哪些)
- Java 中如何定义一个方法?(详细教程)(java怎么定义一个方法)
- 在 Java 中,反射究竟是什么?(java中反射是什么)
- Java 中 metrics 的作用究竟是什么?(java中metrics的作用是什么)
猜你喜欢
AI推送时光机Android自定义View实现水波纹效果
后端开发2023-05-30
Android 自定义view实现水波纹动画效果
后端开发2023-05-31
Android自定义View实现水波纹扩散效果
后端开发2024-04-02
Android自定义view实现水波纹进度球效果
后端开发2022-06-06
Android自定义View 实现水波纹动画引导效果
后端开发2022-06-06
Android 通过自定义view实现水波纹效果案例详解
后端开发2024-04-02
Android实现自定义华丽的水波纹效果
后端开发2022-06-06
Android自定义View实现水波纹引导动画
后端开发2022-06-06
Android实现水波纹效果
后端开发2022-06-06
Android如何实现水波纹效果
后端开发2023-06-29
Android自定义View实现水面上涨效果
后端开发2022-06-06
Android实现水波纹点击效果
后端开发2022-06-06
Android如何自定义View实现横向的双水波纹进度条
后端开发2024-04-02
Android怎么自定义View实现横向的双水波纹进度条
后端开发2023-06-25
Android编程使用自定义View实现水波进度效果示例
后端开发2023-05-31
Android自定义WaveProgressView实现水波纹加载需求
后端开发2023-05-30
Android自定义水波纹底部导航的实现
后端开发2022-11-13
Android实现渐变色水波纹效果

后端开发2022-06-07
Vue自定义加水波纹效果指令实例代码
后端开发2024-04-02
咦!没有更多了?去看看其它编程学习网 内容吧




