本篇内容介绍了“Qt QTreeWidget树形结构怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
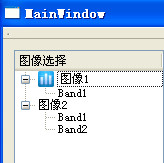
Qt中实现树形结构可以使用QTreeWidget类,也可以使用QTreeView类,QTreeWidget继承自QTreeView类。树形效果如下图所示:

这是怎么实现的呢?还有点击节点时会有相应的事件响应。
1. 树形结构实现
QT GUI中有treeWidget部件,将该控件在Gui中布局好,假设其对象名为treeWidget。
QTreeWidget类官方文档:http://qt-project.org/doc/qt-4.8/qtreewidget.html
树形结构通过QTreeWidget类和QTreeWidgetItem类实现,QTreeWidgetItem类实现结点的添加。上图代码实现如下:
ui->treeWidget->setColumnCount(1); //设置列数ui->treeWidget->setHeaderLabel(tr("图像选择")); //设置头的QTreeWidgetItem *imageItem1 = new QTreeWidgetItem(ui->treeWidget,QStringList(QString("图像1")));imageItem1->setIcon(0,QIcon("xxx.png"));QTreeWidgetItem *imageItem1_1 = new QTreeWidgetItem(imageItem1,QStringList(QString("Band1"))); //子节点1imageItem1->addChild(imageItem1_1); //添加子节点QTreeWidgetItem *imageItem2 = new QTreeWidgetItem(ui->treeWidget,QStringList(QString("图像2")));QTreeWidgetItem *imageItem2_1 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band1"))); //子节点1QTreeWidgetItem *imageItem2_2 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band2"))); //子节点2imageItem2->addChild(imageItem2_1); //添加子节点imageItem2->addChild(imageItem2_2);ui->treeWidget->expandAll(); //结点全部展开当然,还有其他的一些方法用于设置,具体需要时查查帮助文档学习。
除了使用上面这种方法之外,还可以使用QList<QTreeWidgetItem *> & items实现结点的添加。QT中对C++中的STL库中的容器使用进行了封装,使用其封装的类可以很方便的解决很多类似很复杂数据结构的问题。实现如下:
//只写结点的实现QList<QTreeWidgetItem *> rootList;QTreeWidgetItem *imageItem1 = new QTreeWidgetItem; //添加第一个父节点imageItem1->setText(0,tr("图像1"));rootList.append(imageItem1);QTreeWidgetItem *imageItem1_1 = new QTreeWidgetItem(imageItem1,QStringList(QString("Band1"))); //添加子节点imageItem1->addChild(imageItem1_1);QTreeWidgetItem *imageItem2 = new QTreeWidgetItem; //添加第二个父节点imageItem2->setText(0,tr("图像2"));rootList.append(imageItem2);QTreeWidgetItem *imageItem2_1 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band1"))); //添加子节点QTreeWidgetItem *imageItem2_2 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band2")));imageItem2->addChild(imageItem2_1);imageItem2->addChild(imageItem2_2);ui->treeWidget->insertTopLevelItems(0,rootList); //将结点插入部件中ui->treeWidget->expandAll(); //全部展开2. 点击节点的事件响应
首先想到有没有点击某个节点的信号,查看文档,有一个void itemClicked ( QTreeWidgetItem * item, int column )信号,是双击某个节点的信号,将该信号与某个自定义槽相连,当双击节点时触发槽函数。
看一下这个信号,第一个参数为点击的QTreeWidgetItem类对象,第二个参数为节点所在列号。
思路:根据点击的QTreeWidgetItem类对象可以通过parent()函数得到父节点,如果QTreeWidgetItem类对象就是最最顶端的节点时,parent()函数返回的就是NULL。通过insertChildren ( int index, const QList<QTreeWidgetItem *> & children )函数可以得到该节点在父节点中的索引值。
目前只能解决只有一个最顶端父节点时的事件响应,当最顶端的父节点有多个(比如本文开头有2个),这时点击子节点时,无法判断子节点的父节点是哪一个(本人愚笨啊!),因此没法为其槽函数执行相应的操作。
这里就以一个分支为例。
private slots: void showSelectedImage(QTreeWidgetItem * item, int column); //点击树节点事件 connect(ui->treeWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(showSelectedImage(QTreeWidgetItem*,int))); void MainWindow::showSelectedImage(QTreeWidgetItem *item, int column) { QTreeWidgetItem *parent = item->parent(); if(NULL==parent) //注意:最顶端项是没有父节点的,双击这些项时注意(陷阱) return; int col = parent->indexOfChild(item); //item在父项中的节点行号(从0开始) if(0==col) //Band1 { //执行对应操作 } if(1==col) //Band2 { //执行对应操作 } }如果不加父节点是否为空的判断,当节点有父节点时,不会出错,当节点没有父节点时,程序会出错(运行错误),判断之后,双击没有父节点的节点就会是树的收缩操作。
“Qt QTreeWidget树形结构怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




