这篇文章主要讲解了“window系统nodejs安装opencv环境配置的方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“window系统nodejs安装opencv环境配置的方法是什么”吧!
第一步
1 ,下载opencv 下载链接 (官网) -- 尽量下载4.1.0版本,其它4点几的版本也能用,但是就是不知道有没有问题.
2 , 下载安装好,目录中不能包含中文,目录自己记住, (我自己是安装在 D:\applist\opencv 这个目录)

3 , 把环境变量添加上
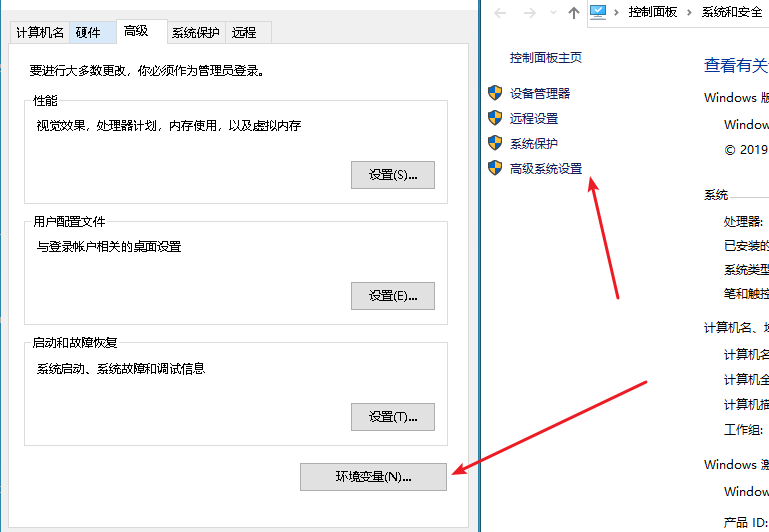
1, 右键我的电脑/ 高级系统设置/环境变量

第一个
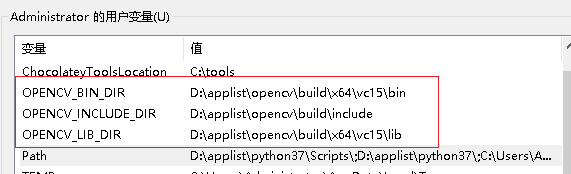
变量名 OPENCV_BIN_DIR 设置成你自己opencv安装的目录,我的目录是以下
变量值 D:\applist\opencv\build\x64\vc15\bin
第二个
变量名 OPENCV_INCLUDE_DIR
变量值 D:\applist\opencv\build\include
第三个
变量名 OPENCV_LIB_DIR
变量值 D:\applist\opencv\build\x64\vc15\lib
第三个
%OPENCV_BIN_DIR%
找到 path 变量 编辑/然后再新建 把 %OPENCV_BIN_DIR% 加进去
(注:经过笔者测试,环境变量还需要再增加一个OPENCV4NODEJS_DISABLE_AUTOBUILD=1,否则会报出动态链接库调用错误!!)
到这里opencv环境变量就配置完了

第二步
1 ,安装 cmake 下载链接 https://cmake.org/ 一定要下载新版,下载直接安装不会的自己百度
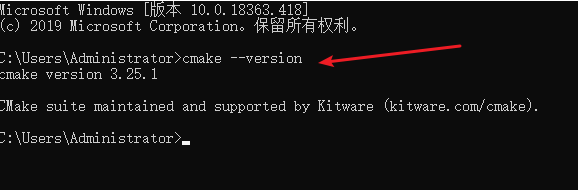
安装好后去cmd输出一下看看是否安装成功 有版本号输出说明安装成功

2 , 安装pyth
``这里要注意!!!! 不要再安装python27版本了 那个版本太低 如果安装会直接报错 跑不起来
python 版本要 32 - 39 版本之间,这里楼主踩坑了,弄了几个小时才搞明白
3 , 设置python的环境变量
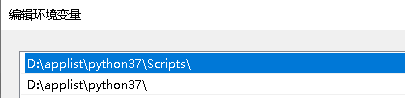
把python的安装路径 添加到 环境变量 path中
D:\applist\python37\
D:\applist\python37\Scripts\
两个都要加进去,改成自己的安装路径

cmd一下 看看版本多少

这样表示安装成功
第三步
vscode 中初始化项目
1 , npm init -y
2 , 找到package.json 把下面代码添加进去
"opencv4nodejs": { "disableAutoBuild": 1, "opencvIncludeDir": "D:\\applist\\opencv\\build\\include", "opencvLibDir": "D:\\applist\\opencv\\build\\x64\\vc15\\lib", "opencvBinDir": "D:\\applist\\opencv\\build\\x64\\vc15\\bin" },路径都改成自己环境变量中配置的路径,也就是opencv安装的路径
以上项都完成以后 再 开始安装 opencv4nodejs 这个包
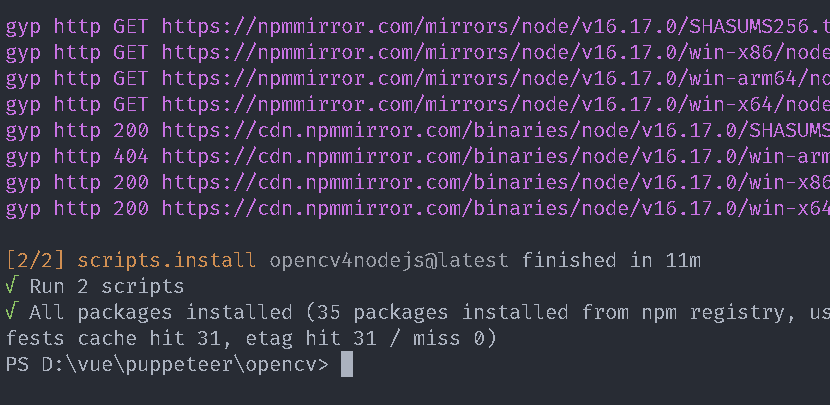
// 命令 可以用 cnpm下载会快些npm i opencv4nodejs安装过程 有点漫长 大概十分钟左右
最后安装完成

需要注意的几点
1 , nodejs的版本不能太低 楼主用的是 16版本 ,太低能不能用没测试 ,能上高版本上高版本
2 , 一定不要先 安装 opencv4nodejs这个包 会装不上出一些问题,确保把前面的几个资源安装好,环境变量配置好,在安装.
感谢各位的阅读,以上就是“window系统nodejs安装opencv环境配置的方法是什么”的内容了,经过本文的学习后,相信大家对window系统nodejs安装opencv环境配置的方法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!







