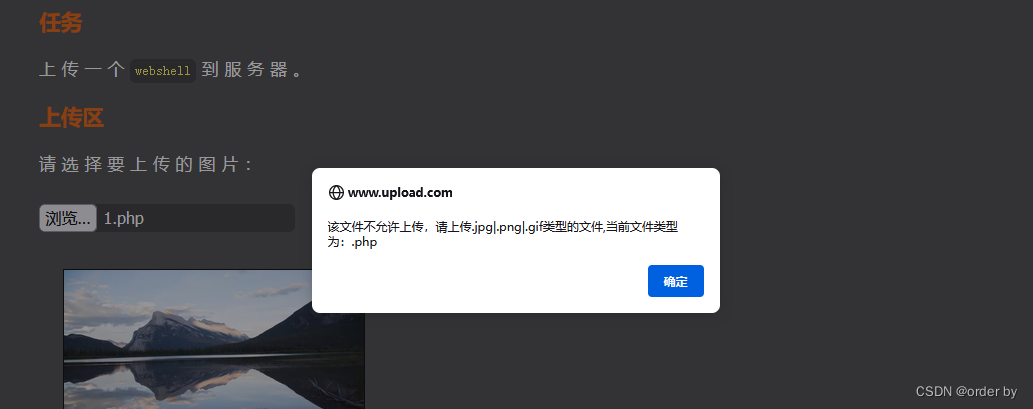
function checkFile() { var file = document.getElementsByName('upload_file')[0].value; if (file == null || file == "") { alert("请选择要上传的文件!"); return false; } //定义允许上传的文件类型 var allow_ext = ".jpg|.png|.gif"; //提取上传文件的类型 var ext_name = file.substring(file.lastIndexOf(".")); //判断上传文件类型是否允许上传 if (allow_ext.indexOf(ext_name + "|") == -1) { var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name; alert(errMsg); return false; }}代码分析:
上传php文件,发现前端提示不允许上传

查看源码中,发现JS中存在后缀名检测函数checkFile()
在JavaScript 中var关键字为定义一个变量,而document 是文档内其他节点的访问入口,用来调用其他功能点函数来实现具体的功能。
checkFile()中第一行代码定义一个变量file,使用document.getElementsByName()获取上传文件的文件名,并保存到file文件中。
var file = document.getElementsByName('upload_file')[0].value;allow_ext 变量用来保存允许上传文件的后缀名
var allow_ext = ".jpg|.png|.gif";lastIndex0f()函数获取.后面的位置的后缀名,然后使用substring()来提取.后的字符串,也就是后缀名,并保存到ext_name中。
最后就是拿到后缀名(exe_name)与允许上传的后缀名(allow_ext)通过index0f()进行比较,如果不同则不允许上传。
if (allow_ext.indexOf(ext_name + "|") == -1) { var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name; alert(errMsg); return false; }}函数解析:
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。
document.getElementsByTagName() \返回带有指定标签的对象的集合。
lastIndexOf() \方法可返回一个指定的字符串值最后出现的位置,如果指定第二个参数 start,则在一个字符串中的指定位置从后向前搜索。
indexOf()
indexOf()方法可返回某个指定的字符串直在字符串中首次出现的位置。如果没有找到匹配的字符串在返回-1。注意:indexOf()方法区分大小写。
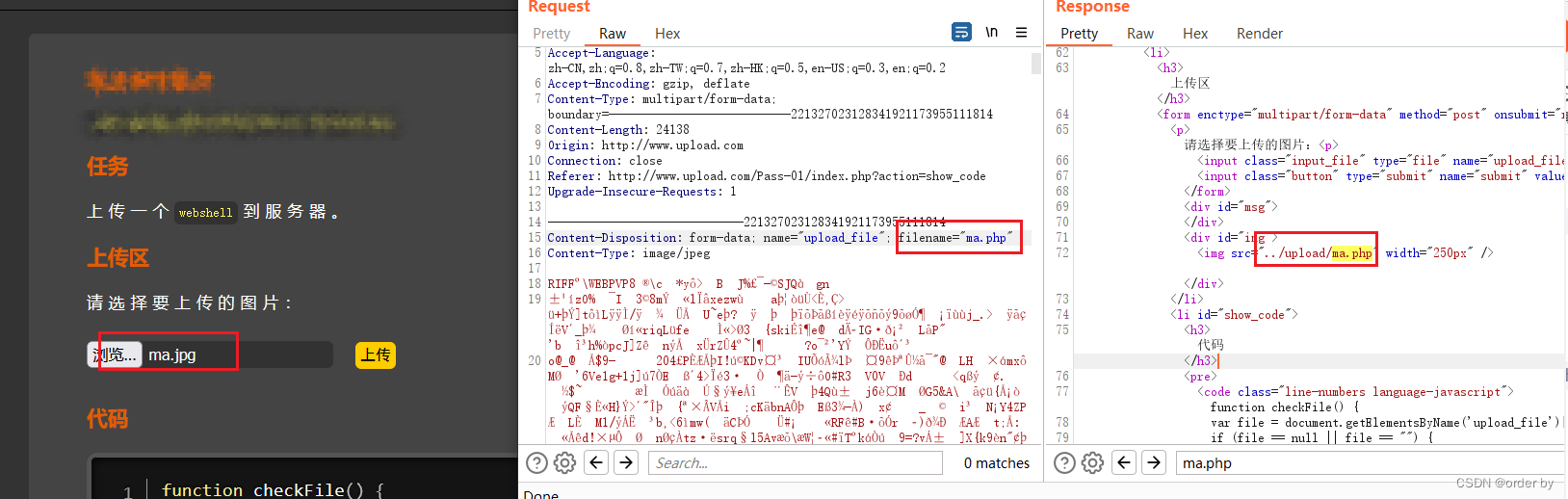
上传绕过:
JS前端检测相当于没有检测,我们通过上
传.jpg后缀文件,Burp抓包修改为.php文件即可绕过JS检测。
,Burp抓包修改为.php文件即可绕过JS检测。

来源地址:https://blog.csdn.net/qq_22132931/article/details/127442053




