小编给大家分享一下Android如何实现水波纹控件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
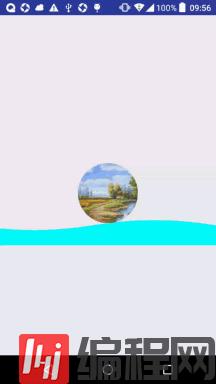
有很多app使用过水波纹的这样的效果,看着很酷酷的样子,所以自己就撸码写了一个。

实现思路:
利用贝塞尔曲线绘制圆弧(也就是水波的波纹)
通过动画改变绘制的起始点使水波纹平移
首先,定义我们需要的自定义属性。
<?xml version="1.0" encoding="utf-8"?><resources> <declare-styleable name="waveStyleable"> <!-- 水波纹的长度--> <attr name="waveLength" format="float"></attr> <!-- 水波纹的高度--> <attr name="waveHeight" format="float"></attr> <!-- 水波纹的速度--> <attr name="waveSpeed" format="float"></attr> <!--水波纹上方的头像 --> <attr name="waveTopIcon" format="reference"></attr> <!--水波的颜色 --> <attr name="waveColor" format="color"></attr> <!--水波距离底部的距离 --> <attr name="distanceY" format="float"></attr> </declare-styleable></resources>自定义view绘制水波纹控件
public class WaveView extends View { private Paint paint; private Path path; private float waveLength ; private float waveHeight ; private float waveSpeed ; private Bitmap bitmap; private int waveColor ; private int strokeWidth = 3; private Region region; private int width,height; public int translateX ; private float distanceY; public WaveView(Context context) { super(context); } public WaveView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.waveStyleable); waveLength = array.getFloat(R.styleable.waveStyleable_waveLength,300); waveColor = array.getColor(R.styleable.waveStyleable_waveColor,0x00ff00); waveHeight = array.getFloat(R.styleable.waveStyleable_waveHeight,100); waveSpeed = array.getFloat(R.styleable.waveStyleable_waveSpeed,5); distanceY = array.getFloat(R.styleable.waveStyleable_distanceY,100); Drawable waveTopICon = array.getDrawable(R.styleable.waveStyleable_waveTopIcon); array.recycle(); bitmap = drawableToBitmap(waveTopICon); initPaint(); startAnimal(); } private void initPaint() { paint = new Paint(); paint.setStyle(Paint.Style.FILL); paint.setColor(waveColor); paint.setStrokeWidth(strokeWidth); //绘制贝塞尔曲线的path path = new Path(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //绘制贝塞尔曲线 drawPath(canvas,path); //绘制wave上部的头像 drawIcon(canvas); } private void drawIcon(Canvas canvas) { float baseLine = height-distanceY; if(region.getBounds().top==baseLine){ canvas.drawBitmap(bitmap,width/2-bitmap.getWidth()/2,region.getBounds().bottom-bitmap.getHeight(),paint); }else { if(region.getBounds().top==0){ canvas.drawBitmap(bitmap,width/2-bitmap.getWidth()/2,height-bitmap.getHeight()-distanceY,paint); } canvas.drawBitmap(bitmap,width/2-bitmap.getWidth()/2,region.getBounds().top-bitmap.getHeight(),paint); } } private void drawPath(Canvas canvas, Path path) { path.reset(); //path的起始点,向手机外多绘制一段 path.moveTo(-2* waveLength +translateX,getHeight()-distanceY); for(int i = 0; i<getWidth()+ waveLength; i+= waveLength){ path.rQuadTo(waveLength /2,-waveHeight, waveLength,0); path.rQuadTo(waveLength /2,waveHeight, waveLength,0); } region = new Region(); Region clip = new Region(); clip.set((int) (getWidth()/2-0.1),0,getWidth()/2,getHeight()*2); region.setPath(path,clip); path.lineTo(getWidth(),getHeight()); path.lineTo(-waveLength,getHeight()); path.close(); canvas.drawPath(path,paint); } public void startAnimal(){ ValueAnimator animator = ValueAnimator.ofFloat(0,1); animator.setDuration(3000); animator.setRepeatCount(ValueAnimator.INFINITE); animator.setInterpolator(new LinearInterpolator()); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { translateX += waveSpeed; if(-2* waveLength +translateX >= 0){ translateX = 0; } postInvalidate(); } }); animator.start(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); //获取宽高模式 int widthMode = MeasureSpec.getMode(widthMeasureSpec); int heightMode = MeasureSpec.getMode(heightMeasureSpec); width = MeasureSpec.getSize(widthMeasureSpec); height = MeasureSpec.getSize(heightMeasureSpec); if (widthMode == MeasureSpec.AT_MOST){ width = (int) waveLength; } if(heightMode == MeasureSpec.AT_MOST){ height = (int) (waveHeight+ distanceY+bitmap.getHeight()); } setMeasuredDimension(width,height); } public float dp2px(float dpValue,Context context){ return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,dpValue,context.getResources().getDisplayMetrics()); } public Bitmap makeRoundCorner(Bitmap bitmap) { int width = bitmap.getWidth(); int height = bitmap.getHeight(); int left = 0, top = 0, right = width, bottom = height; float roundPx = height/2; if (width > height) { left = (width - height)/2; top = 0; right = left + height; bottom = height; } else if (height > width) { left = 0; top = (height - width)/2; right = width; bottom = top + width; roundPx = width/2; } Bitmap output = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(output); int color = 0xff424242; Paint paint = new Paint(); Rect rect = new Rect(left, top, right, bottom); RectF rectF = new RectF(rect); paint.setAntiAlias(true); canvas.drawARGB(0, 0, 0, 0); paint.setColor(color); canvas.drawRoundRect(rectF, roundPx, roundPx, paint); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(bitmap, rect, rect, paint); return output; } public Bitmap drawableToBitmap(Drawable drawable) { Bitmap bitmap = Bitmap.createBitmap( drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 : Bitmap.Config.RGB_565); Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); drawable.draw(canvas); return makeRoundCorner(bitmap); }}相关类:
Path: 可以绘制二次曲线或者三次曲线到画布上,moveTo()方法将path移动到手机屏幕的(-2* waveLength,distanceY)这个点,然后以这个点为起始点绘制二次曲线曲线,rQuadTo(),以最后点为相对位置点进行取点绘制。在属性动画里面,不断改变起始点的位置,这样绘制的水波纹就会平移。
Region:表示区域的类,通过set(path,rect)可以获取到矩形区域与path弧线相交的新的矩形。如果rect的宽度无限小,那么获取的矩形区域会近似为一个点,这个点就是图片移动的y坐标。
xml文件使用:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.iwintrue.waveapplication.MainActivity"> <com.iwintrue.waveapplication.WaveView xmlns:app="http://schemas.android.com/apk/res-auto" app:waveLength = "200" app:waveHeight = "50" app:waveSpeed = "10" app:waveColor = "#0ff" app:distanceY = "100" app:waveTopIcon = "@mipmap/icon" android:layout_centerInParent="true" android:id="@+id/waterView" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#f00" /></RelativeLayout>以上是“Android如何实现水波纹控件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!





