我们都知道,clip属性为比较有用处的属性,但却在实际应用中不太多见,所以,平时介绍得都很少。clip属性是检索或者是设置对象的可视区域,而可视区域外的部分是透明的。这个属性定义了绝对的定位对象可视区域的尺寸。
(一)应用clip属性要注意的两点
(1)clip属性一定要和定位属性,即postion一起用才可以生效。
(2)clip裁切的计算坐标都是从左上角,就是说(0,0)点开始计算的,如图示,这与padding以及margin不一样,它们的右边距以及下边距都是从最右边以及最下边开始算的。
(二)clip属性基础语法
clip属性基础语法为:clip:autorect(number number number number)
取值:
(1)auto为默认值。对象没有剪切
(2)rect(numbernumbernumbernumber):根据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的四个偏移数值,任一数值都能用auto替换,就是说此边不剪切。
(三)clip属性说明
检索或者是设置对象的可视区域,在可视区域以外的部分是透明的。
这个属性定义了绝对定位对象的可视区域的尺寸,一定要把position属性的值设置为absolute,这个属性才可以用。
从IE5起,这个属性在MAC平台上才能用。
对应的脚本特性是clip。
(1)css当中的clip属性可以制作彩色文字,还可以有效地裁切网页中的其他剩余元素。
(2)clip属性能设置元素的形状。该属性用于定义一个剪裁矩形,矩形内的内容才可见,矩形外内容和“overflow:hidden”的效果相同。剪裁区域会比元素的内容区大,也有可能比内容区小。
(3)clip属性值:autorect(top,right,bottom,left)
注意:auto表示不裁切,rect中的上右下左四个方向填入的应该是数值,指的是裁切的位置。
(四)实例
如图示,先准备一张尺寸是159px*99像素的图,利用clip属性把图片裁切,只显示图中的大红点。
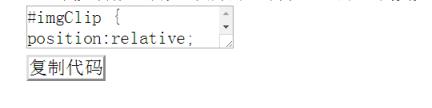
制作一个放置图片的CSS定义如下的div外框:

div的定位属性设置为相对定位是为了使图片把它当作定位标准,为了让显示效果更明显就把背景定义为#FFF985。
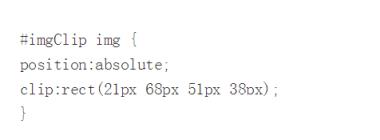
再定义图片的裁切属性,CSS如下:

绝对定位是相对于id为imgClip的div来说的,clip当中的数值要按照上右下左的顺序进行排列的。
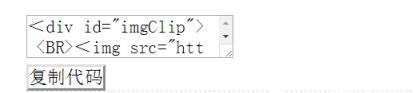
html代码:

总结:这个属性定义了绝对定位对象可视区域的尺寸。一定要把position属性的值设置为absolute,这个属性才可以使用。我们编程学习网教育网站会给大家介绍更多关于考试认证、Web开发等等的内容,有兴趣的话可以关注一下。




















