游戏界面是玩家的提示工具,游戏开发者在考虑游戏UI界面的设计时,应该从玩家的角度出发,因此应该由玩家来操作和控制展现范围。界面响应玩家的动作和设定的规则是可拓展的。任何UI界面设计都要遵守一定的原则,且设计流程也是有一定规律可寻的!

UI设计原则
1.简易性
界面的简洁UI设计图片是要让用户便于使用、便于了解、并能减少用户发生错误选择的可能性。
2.用户语言
界面中要使用能反应用户本身的语言,而不是游戏设计者的语言。
3.记忆负担最小化
人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度。人类的短期记忆极不稳定、有限,24小时内存在25%的遗忘率。所以对用户来说,浏览信息要比记忆更容易。
4.一致性
是每一个优秀界面都具备的特点。界面的结构必须清晰且一致,风格必须与游戏内容相一致。
5.清楚
在视觉效果上便于理解和使用。
6.用户的熟悉程度
用户可通过已掌握的知识来使用界面,但不应超出一般常识。
7.从用户习惯考虑
想用户所想,做用户所做。用户总是按照他们自己的方法理解和使用。
通过比较两个不同世界(真实与虚拟)的事物,完成更好的设计。如:书籍对比竹简。
8.排列
一个有序的界面能让用户轻松的使用。
9.安全性
用户能自由的作出选择,且所有选择都是可逆的。在用户作出危险的选择时有信息介入系统的提示。
10.灵活性
简单来说就是要让用户方便的使用,但不同于上述。即互动多重性,不局限于单一的工具(包括鼠标、键盘或手柄、界面)。
11.人性化
高效率和用户满意度是人性化的体现。应具备专家级和初级玩家系统,即用户可依据自己的习惯定制界面,并能保存设置。

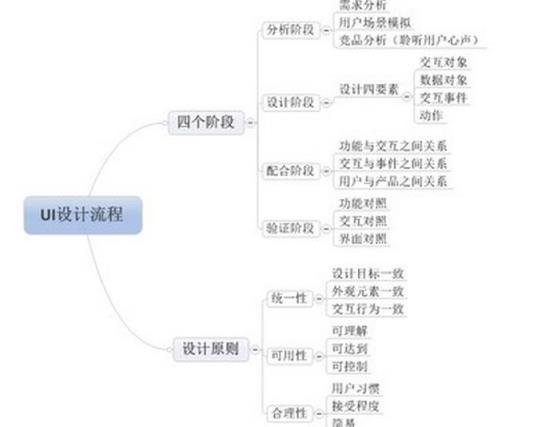
UI设计流程图
UI设计的流程
1.确认目标用户
在UI设计过程中,需求设计角色会确定游戏的目标用户,获取最终用户和直接用户的需求。
用户交互要考虑到目标用户的不同引起的交互设计重点的不同。
例如:对于骨灰级玩家和对于电脑入门玩家的设计重点就不同。
2、采集目标用户的习惯交互方式
不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有游戏界面的交互流程。
当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。
3、提示和引导用户
界面是玩家的提示工具。因此应该由玩家来操作和控制展现范围。界面响应玩家的动作和设定的规则是可拓展的。
对于玩家交互的结果和反馈,提示玩家结果和反馈信息,引导玩家进行需要的下一步操作。
4、一致性原则
(1)设计目标一致
游戏UI中往往存在多个组成部分(组件、元素)。不同组成部分之间的交互设计目标需要一致。
例如:如果以游戏操作初级玩家作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻界面(发散思维)整体,而不是局部。
(2)元素外观一致
交互元素的外观往往影响玩家的交互效果。同一个(类)软件采用一致风格的外观,对于保持玩家焦点,改进交互效果有很大帮助。遗憾的是如何确认元素外观一致没有特别统一的衡量方法。因此需要对目标用户进行调查取得反馈。
(3)交互行为一致
在交互模型中,不同类型的元素玩家触发其对应的行为事件后,其交互行为需要一致。
例如:所有需要玩家确认操作的对话框都至少包含确认和放弃两个按钮。
对于交互行为一致性原则比较极端的理念是相同类型的交互元素所引起的行为事件相同。但是我们可以看到这个理念虽然在大部分情况下正确,但是的确有相反的例子证明不按照这个理念设计,会更加简化用户操作流程。
5、可用性原则
(1)可理解
游戏要为玩家使用,玩家必须可以理解软件各元素对应的功能。
如果不能为玩家理解,那么需要提供一种非破坏性的途径,使得玩家可以通过对该元素的操作,理解其对应的功能。
例如:删除操作元素。用户可以点击删除操作按钮,提示用户如何删除操作或者是否确认删除操作,玩家可以更加详细的理解该元素对应的功能,同时可以取消该操作。
(2)可达到
玩家是交互的中心,交互元素对应玩家需要的功能。因此交互元素必须可以被玩家控制。
玩家可以用诸如键盘、鼠标之类的交互设备通过移动和触发已有的交互元素达到其它在此之前不可见或者不可交互的交互元素。
要注意的是交互的次数会影响可达到的效果。当一个功能被深深隐藏(一般来说超过4层)那么用户达到该元素的几率就大大降低了。
可达到的效果也同界面设计有关。过于复杂的界面会影响可达到的效果。(参考简单导向原则)
(3)可控制
界面的交互流程,玩家可以控制。
功能的执行流程,拓展可以控制。
如果确实无法提供控制,则用能为目标用户理解的方式提示用户。




















