水波纹
Android实现水波纹效果
一、效果 点击开始: 点击停止: 二、在MainActivity中import android.graphics.Paint; import android.os.Bundle; import android.support.v4.v

Android特效之水波纹的实现
前言 水波纹特效,想必大家或多或少见过,在我的印象中,大致有如下几种: 支付宝 "咻咻咻" 式 流量球 "荡漾" 式 真实的水波纹效果,基于Bitmap处理式话不多说,先来看看效果: 填充式水波纹,间距相等非填充式

Android如何实现水波纹控件
小编给大家分享一下Android如何实现水波纹控件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!有很多app使用过水波纹的这样的效果,看着很酷酷的样子,所以自己就

Android如何实现水波纹效果
这篇文章主要为大家展示了“Android如何实现水波纹效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Android如何实现水波纹效果”这篇文章吧。效果图attrs.xml自定义属性

Android实现水波纹点击效果
Android实现水波纹点击效果只在Android5.0以上版本有效,水波纹点击效果代码供大家参考,具体内容如下圆角背景的水波纹效果(如上图)
1. 定义一个普通圆角背景的xml;rounded_corners.xml

Android实现渐变色水波纹效果
本文实例为大家分享了Android实现渐变色水波纹效果的具体代码,供大家参考,具体内容如下 项目中使用到的效果,效果图如下:代码实现:public class WaveView extends View {private Paint mPa

Vue怎么实现加水波纹效果
本篇内容主要讲解“Vue怎么实现加水波纹效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue怎么实现加水波纹效果”吧!自定义指令指令的作用言简意赅,就是操作底层dom当然vue自身有非常强大

Android自定义View实现水波纹效果
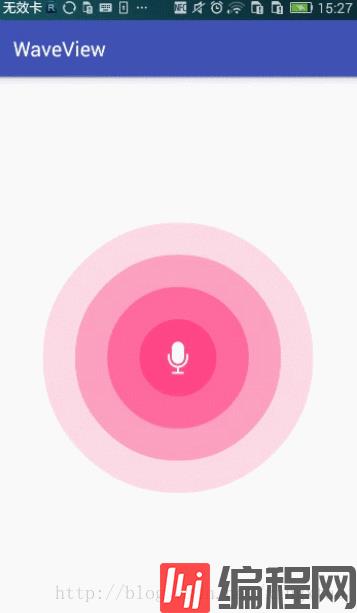
介绍:水波纹散开效果的控件在 App 里面还是比较常见的,例如 网易云音乐歌曲识别,附近搜索场景。看下实现的效果:实现思路: 先将最大圆半径与最小圆半径间距分成几等份,从内到外,Paint 透明度依次递减,绘制出同心圆,然后不断的改变这些同

win10鼠标水波纹特效怎么设置
要在Windows 10中启用鼠标水波纹特效,请按照以下步骤操作:1. 打开“设置”应用程序。您可以通过在任务栏上单击“开始”按钮,然后点击齿轮图标来找到它。2. 在“设置”窗口中,点击“设备”。3. 在设备窗口中,选择“鼠标”选项。4.

css3+javascript按钮水波纹效果怎么实现
小编给大家分享一下css3+javascript按钮水波纹效果怎么实现,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!css3+js实现按钮水纹涟漪效果HTML首先我们用标签定义两个按钮butt

Android实现点击Button产生水波纹效果
先上图,看看接下来我要向大家介绍的是个什么东西,如下图: 接下来要介绍的就是如何实现上述图中的波纹效果,这种效果如果大家没有体验过的话,可以看看百度手机卫士或者360手机卫士,里面的按钮点击效果都是这样的,另外Android 5.0以上的版

Android如何实现渐变色水波纹效果
这篇文章主要介绍了Android如何实现渐变色水波纹效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。项目中使用到的效果,效果图如下:代码实现:public class Wa

Android自定义View实现水波纹引导动画
一、实现效果图关于贝塞尔曲线 二、实现代码 1.自定义viewpackage com.czhappy.showintroduce.view; import android.content.Context; import android.gr

Android实现自定义华丽的水波纹效果
先来看看效果实现效果模拟水波纹的效果:点击屏幕就有圆环出现,半径从小到大,透明度从大到小(0为透明) 实现思路 1.自定义类继承View。 2.定义每个圆环的实体类 Wave,并初始化绘制圆环的画笔的数据。 3

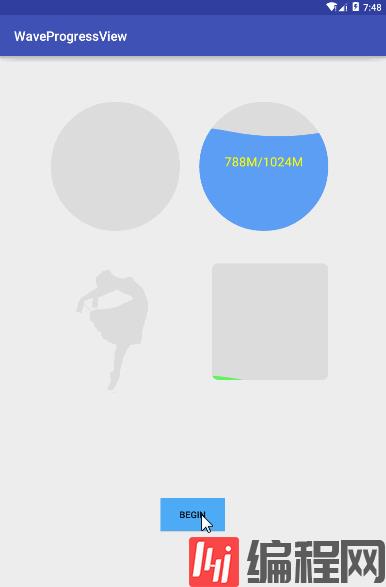
Android自定义WaveProgressView实现水波纹加载需求
先看效果图: 你可以定义成你项目的logo图片,可以设置水波颜色、波长、波宽、字体大小、颜色、进度条的最大值,当前进度值,还可以设置波纹震动的快慢。当设置一个进度不变的时候,打开时还有一个动画填满的效果(比如第二个流量显示,这里图片没有截

Android自定义水波纹动画Layout实例代码
话不多说,我们先来看看效果:Hi前辈搜索预览 这一张是《Hi前辈》的搜索预览图,你可以在这里下载这个APP查看更多效果: http://www.wandoujia.com/apps/com.superlity.hiqianbei LSear

Android仿水波纹流量球进度条控制器
仿水波纹流球进度条控制器,Android实现高端大气的主流特效,供大家参考,具体内容如下 效果图:CircleView 这里主要是实现中心圆以及水波特效package com.lgl.circleview; import android.c








